Note: This article is for Creating or Updating contacts in Hubspot using their legacy API. If you want to only create contacts in Hubspot Please follow this help document.
HubSpot is a cloud-based CRM designed to help align sales and marketing teams, foster sales enablement, boost ROI and optimize your inbound marketing strategy to generate more qualified leads.
Digioh’s Hubspot integration allows you to capture leads with pop-up forms, lightboxes, surveys, and quizzes, then pass that data to Hubspot in real-time.
Hubspot Integration Requirements
Before setting up your integration, you will need the following parameter from Hubspot CRM :
- Hubspot Private app Token
For creating Hubspot Private App see this
If you are setting up a Digioh integration by yourself, we first recommend reading about Digioh Integration Basics.
Follow these instructions to set up a Hubspot integration.
Steps
1: Add a New Integration
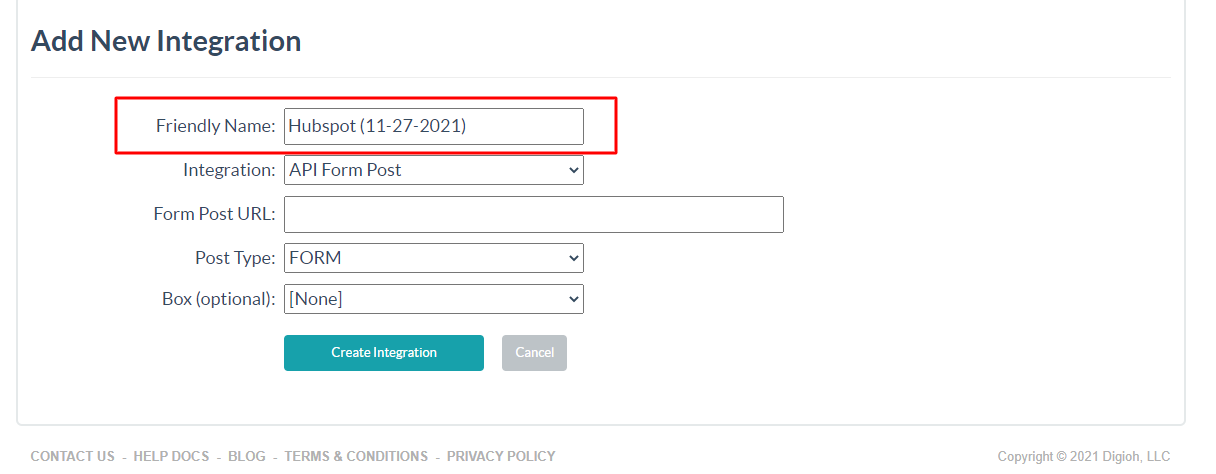
2: Set a friendly name in the Friendly Name field.

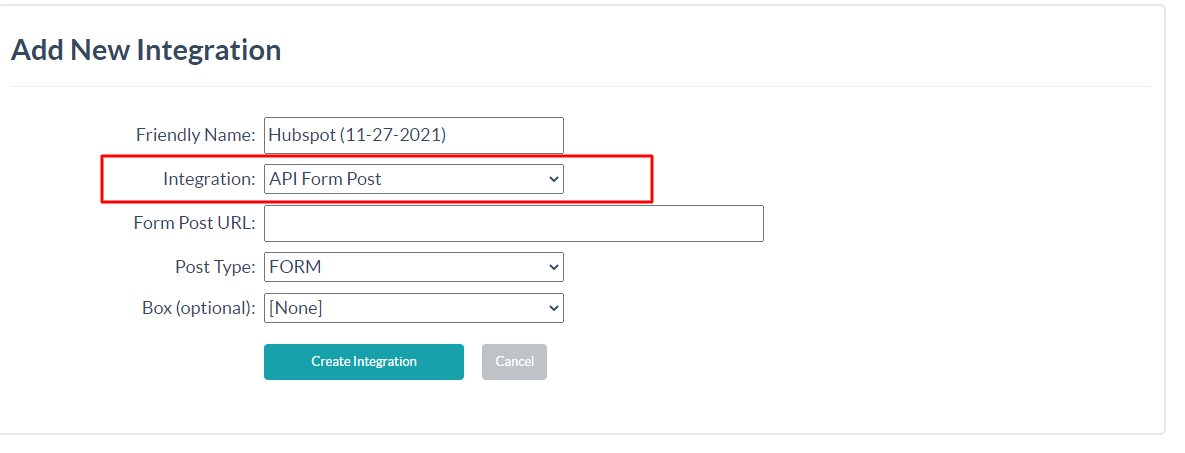
3: Select API Form Post in Integration options

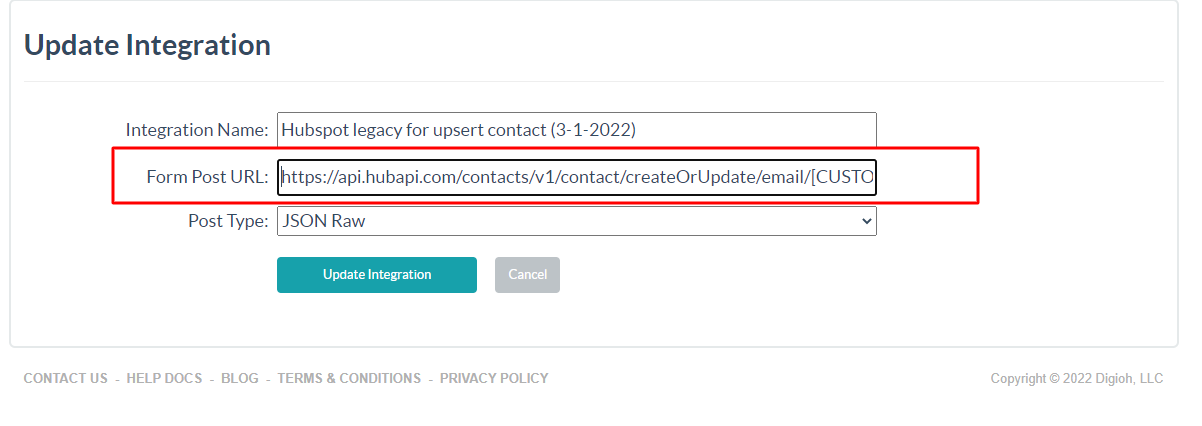
4: Form Post URL
Enter the Hubspot Contact API Endpoint.
https://api.hubapi.com/contacts/v1/contact/createOrUpdate/email/[EMAIL]/
Set your Email field Merge Tag Field Name in the URL: EMAIL=Merge Tag field ie [EMAIL]
For your API key, please check Hubspot Documentation.

5: Select JSON Raw in Post Type.

6: Select Box
Select the box and click Create Integration.
Step 7: Configure Advanced Integration Settings
- Set the HTTP method to POST,
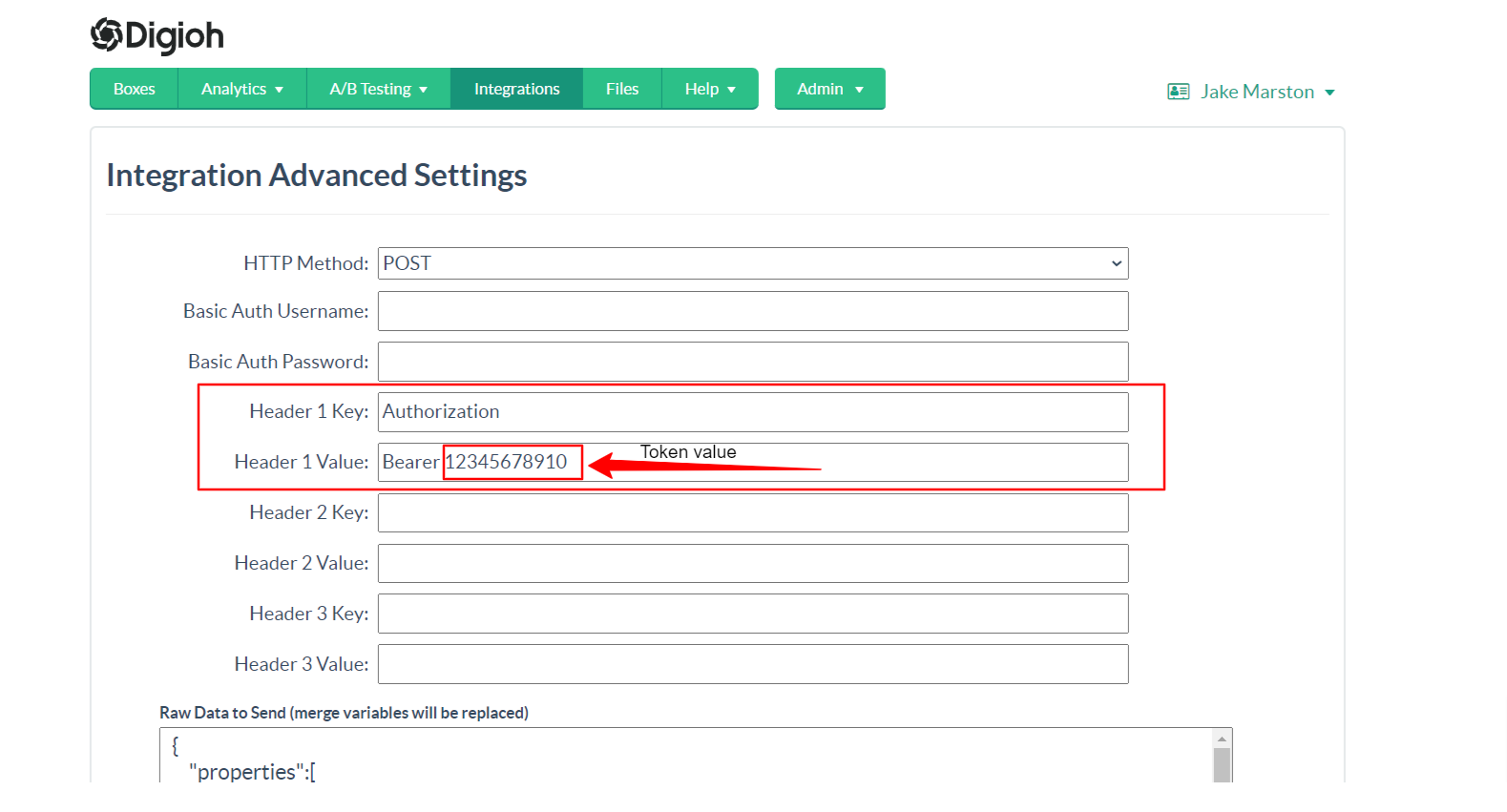
- Enter the Header 1 key and value like the below image The Authorization will be placed in Header 1 Key, The Hubspot private app token will be placed in the Header 1 Value Example: Bearer TokenValue.

Set up your payload in the Raw Data to Send section.
{
"properties":[
{
"property":"firstname",
"value":"[FIRST_NAME]"
},
{
"property":"lastname",
"value":"[LAST_NAME]"
},
{
"property":"phone",
"value":"[PHONE]"
}
]
}All properties fields are optional. Modify the properties as needed.
Note: All the Hubspot fields are case-sensitive. firstname and FirstName will be considered as different fields in Hubspot.
You can also pass custom fields like Customer City, Region, Country, Country Code, etc to Hubspot. First, create the custom field in the HubSpot (Visit HubSpot custom properties documentation for creating the custom property in Hubspot). Then, add the field name and its merge tag value to the RAW JSON section. Check the example payload below.
{
"properties":[
{
"property":"firstname",
"value":"[FIRST_NAME]"
},
{
"property":"lastname",
"value":"[LAST_NAME]"
},
{
"property":"phone",
"value":"[PHONE]"
},
{
"property":"customer_city",
"value":"[CITY]"
},
{
"property":"customer_postal_code",
"value":"[POSTAL_CODE]"
}
]
}
Note: customer_city and customer_potal_code are Hubspot custom fields and [CITY] and [POSTAL_CODE] are digioh analytics fields.
For additional Box metadata fields, see this list
That’s all Your Hubspot create or update integration is ready to go!
If you have any questions about setting up your Hubspot integration, send us an email, and we’ll be glad to help!
Related Reading:
