The Digioh Editor lets you design pop-ups, banners, sliders, and embedded boxes for your website. Control the look and feel of your boxes, add forms, buttons, text, images and even custom HTML.
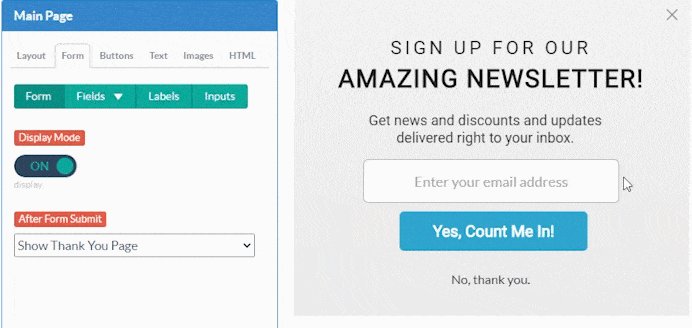
Main Page
The main page is the first page that appears on your Lightbox. After a form is submitted the user can then be brought to a Thank You page. You can also create multi-step lightboxes with Extra Pages.
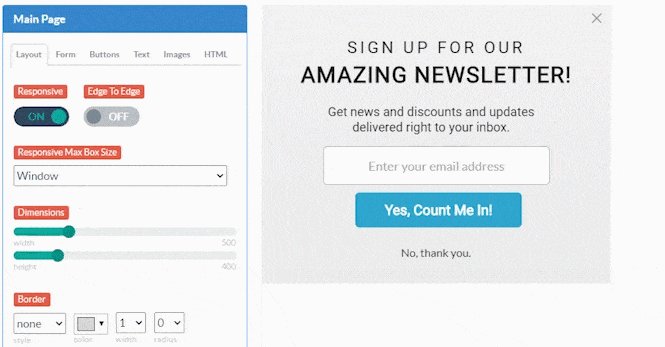
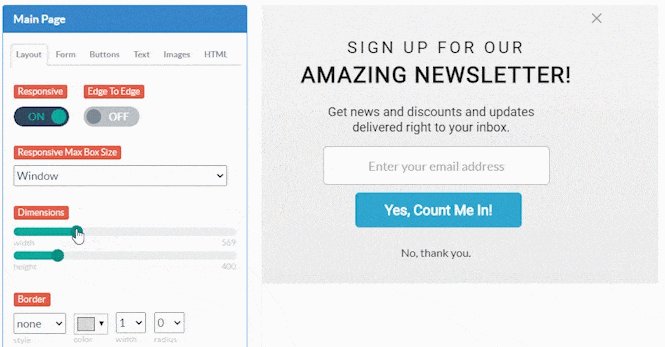
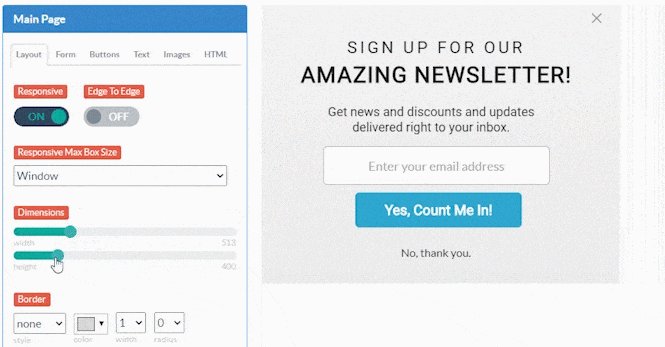
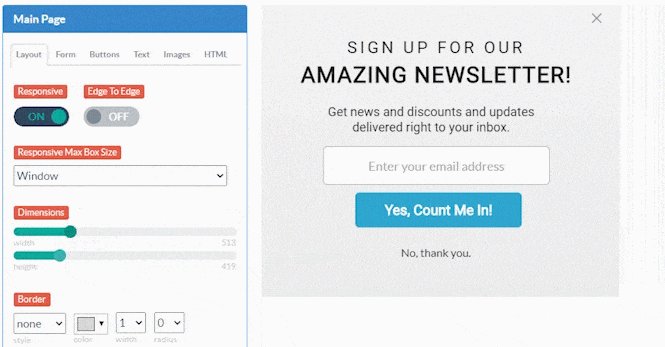
Layout
The Layout tab is where you edit the box’s dimensions, border, and background. You can also set your box to be responsive in this tab. For more about responsive design, see our Responsive Settings.

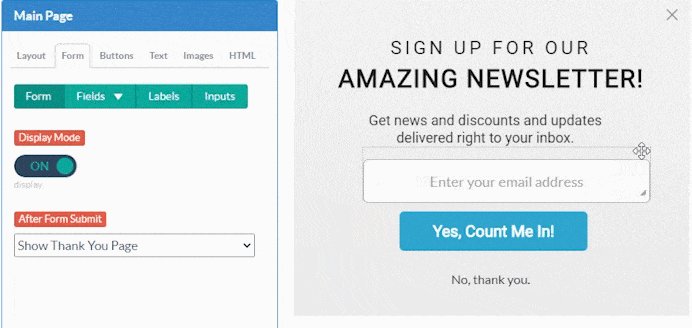
Form
Under the form tab, you can add fields, style the labels and inputs.

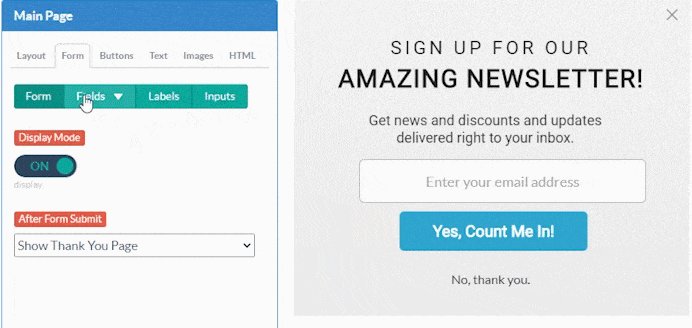
Here are the sections in the Form tab:
- Form: Turn the form on/off and choose the action that happens after the form is submitted.
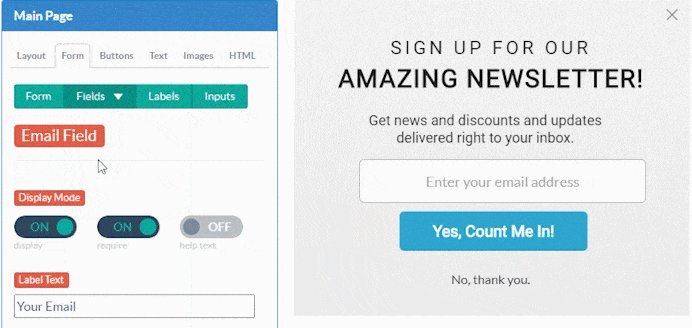
- Fields: Add and edit fields from the dropdown. Create custom fields and set them to Text Box, Dropdowns, Checkboxes, Radio Buttons, etc.
- Labels: Show/hide labels that appear above or in front of your fields.
- Inputs: Control the height, spacing, font, border, and background of your form inputs.
Buttons
Add form submission buttons, download buttons, close buttons, and more in the Buttons tab.

Drag and drop or resize buttons using the editor. You can also change colors, or use an image as a button.

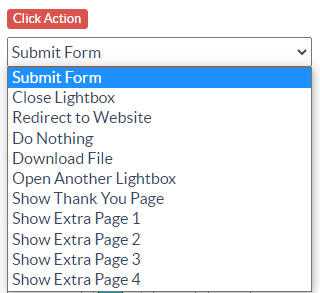
Program buttons by setting the click action to:
- Submit Form
- Close Lightbox
- Redirect to Website
- Do Nothing (so you can add custom JavaScript)
- Download File
- Open Another Lightbox
- Show Thank You Page or Extra Pages*
Note: If you choose to make a button show another page, it won’t submit the form. To show the Thank You Page after a user submits the form, you must go to the Form tab, and set “After Form Submit” to “Show Thank You Page.”
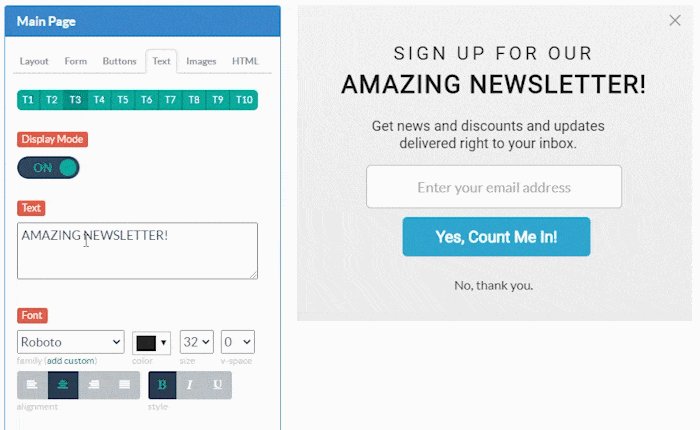
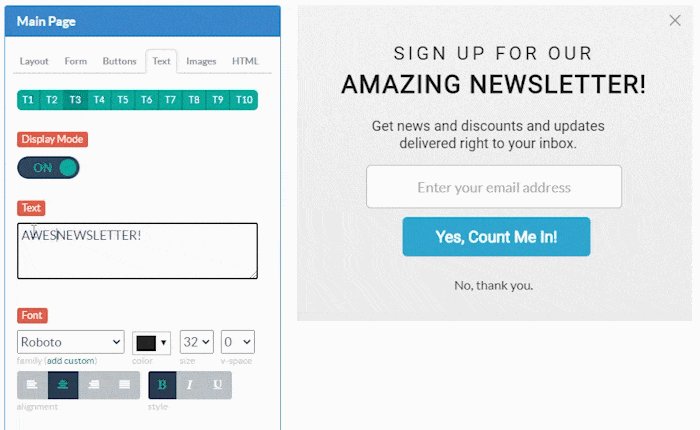
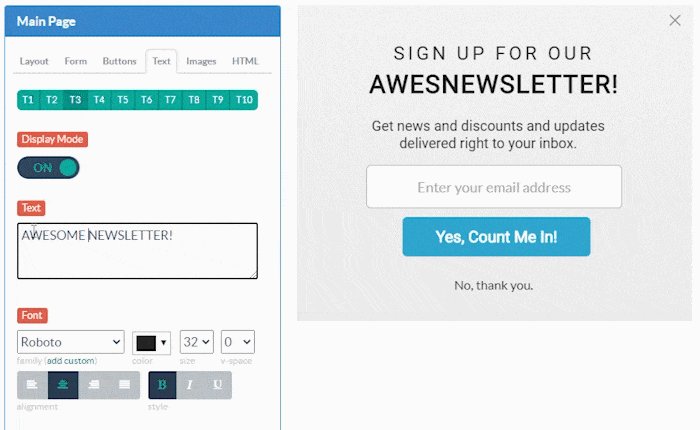
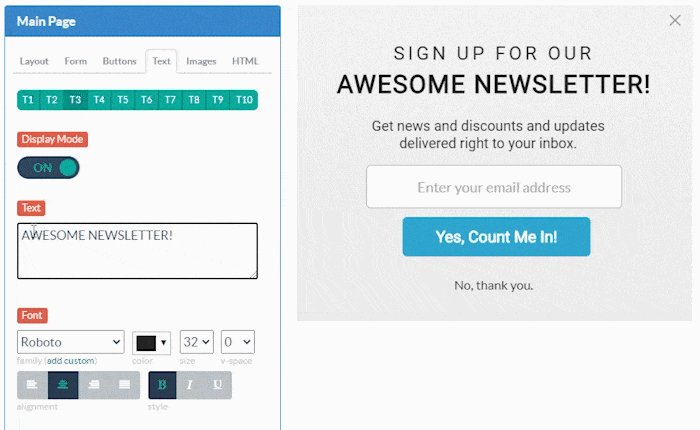
Text
Edit text, font face, size, alignment, and even add custom CSS. You can also upload your own Custom Fonts.

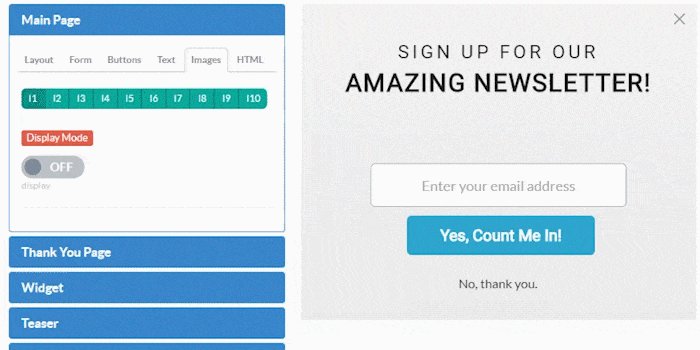
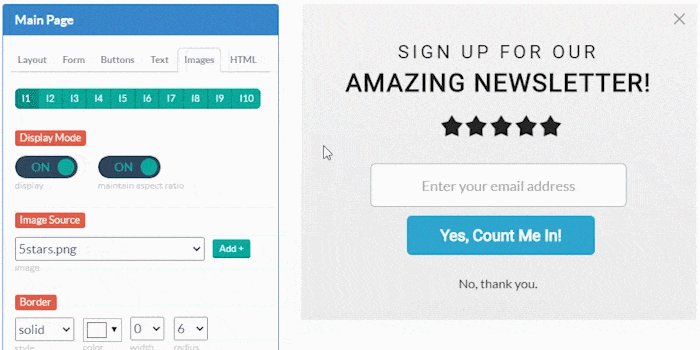
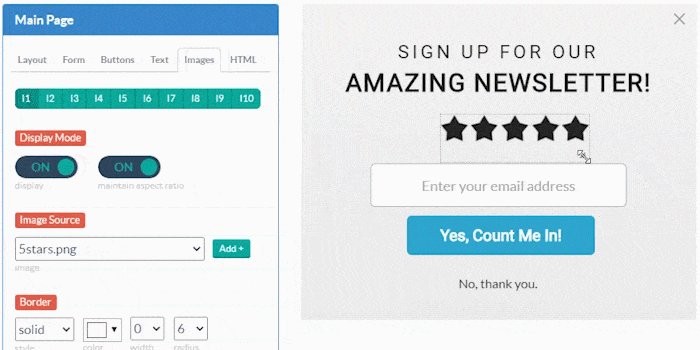
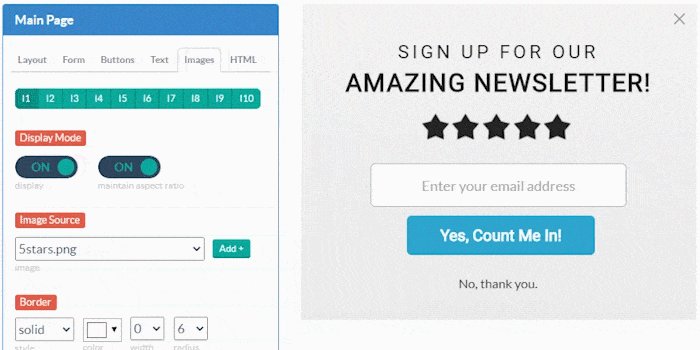
Images
Use the Images tab to add images, then control their size and position.

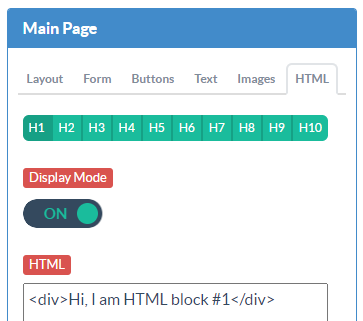
HTML
Add custom HTML blocks for even more control over your design.

Thank You Page
To display a Thank You Page, set your button or form to “Show Thank You Page.”
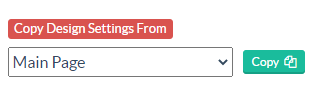
The Thank You Page has the same options as the Main Page. To copy the style settings from the Main Page, go to Layout and choose “Main Page” from the “Copy Design Settings From” Section, then hit the Copy button.

Next, edit your text and turn off any forms or buttons not required for the Thank You Page.

Save and Preview to see how your box will look.

If everything looks good, publish your box by clicking Save & Publish.
Related Reading:
