NOTE: Our preferred method for integrating with Hubspot is via Zapier. You can use your own Zapier account to do this or contact our team at support@digioh.com and we can set it up in ours.
If you have a use case that requires a direct integration, you can follow the steps below.
~
HubSpot is a cloud-based CRM designed to help align sales and marketing teams, foster sales enablement, boost ROI and optimize your inbound marketing strategy to generate more, qualified leads.
Digioh’s Hubspot integration allows you to capture leads with pop-up forms, pop-ups, surveys, and quizzes, then pass that data to Hubspot in real-time.
Hubspot Integration Requirements
Before setting up your integration, you will need the following parameter from Hubspot CRM :
- Hubspot Private app Token
For creating Hubspot Private App see this
If you are setting up a Digioh integration by yourself, we first recommend reading about Digioh Integration Basics.
Follow these instructions to set up a Hubspot integration.
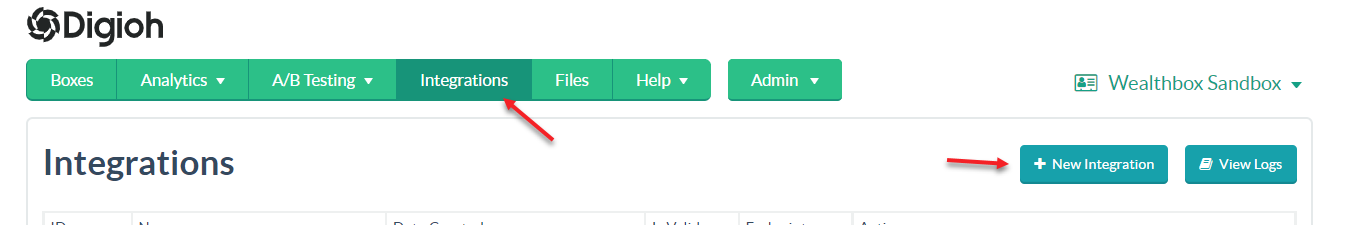
Step 1: Add a New Integration

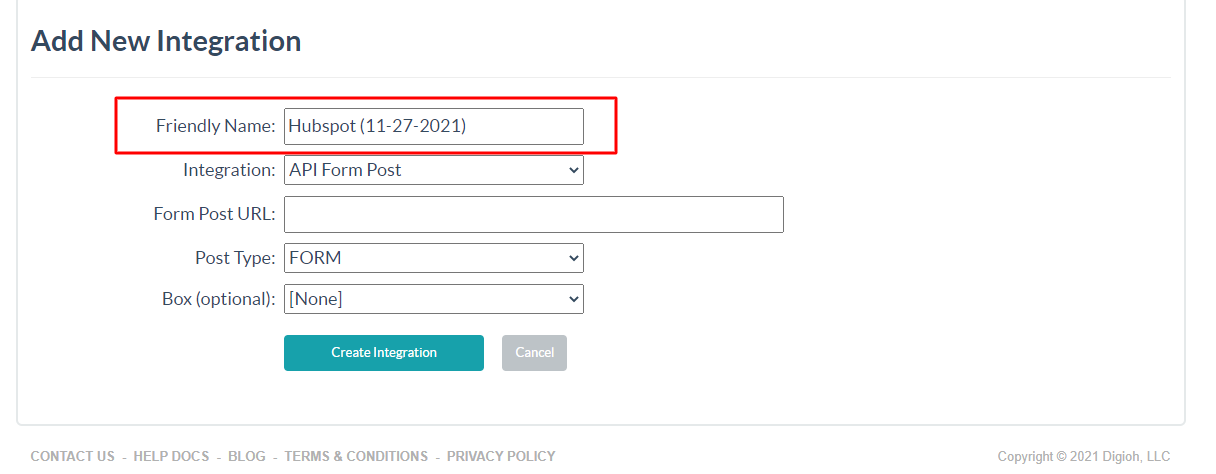
Step 2: Set a friendly name in the Friendly Name field.

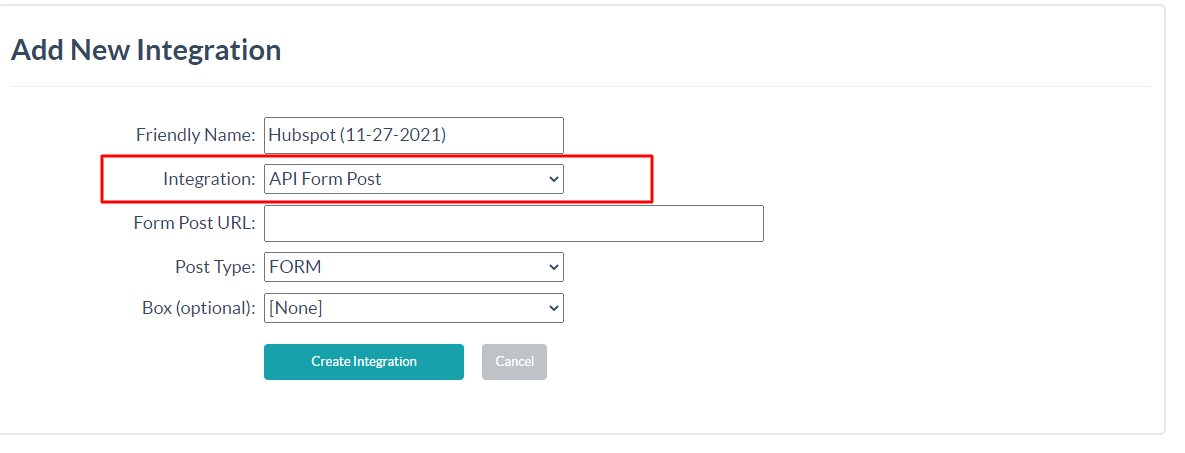
Step 3: Select API Form Post in Integration options

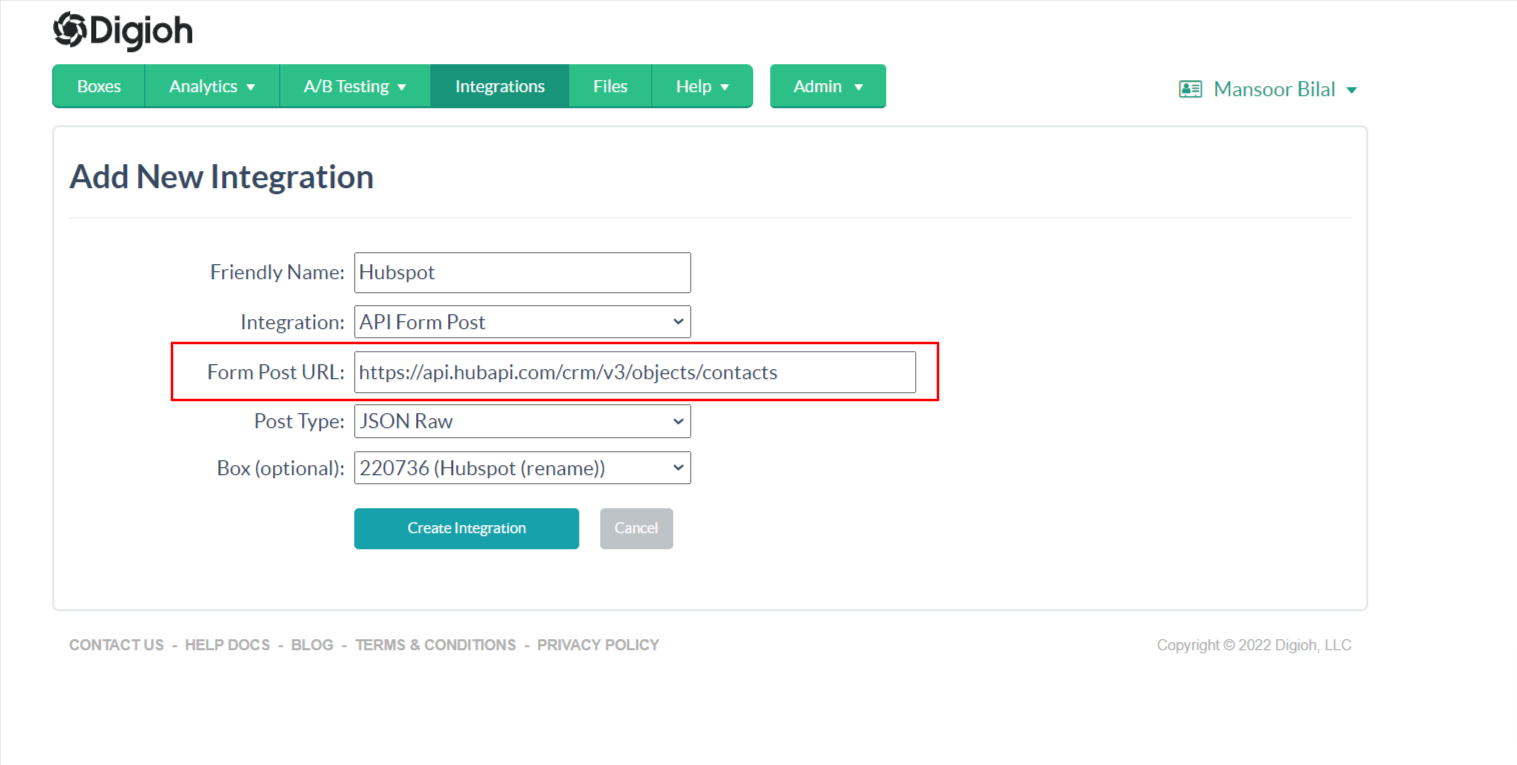
Step 4: Form Post URL
Enter the Hubspot Contact API Endpoint.
https://api.hubapi.com/crm/v3/objects/contacts

Step 5: Select JSON Raw in Post Type.

Step 6: Select Campaign
Select the campaign and click Create Integration.
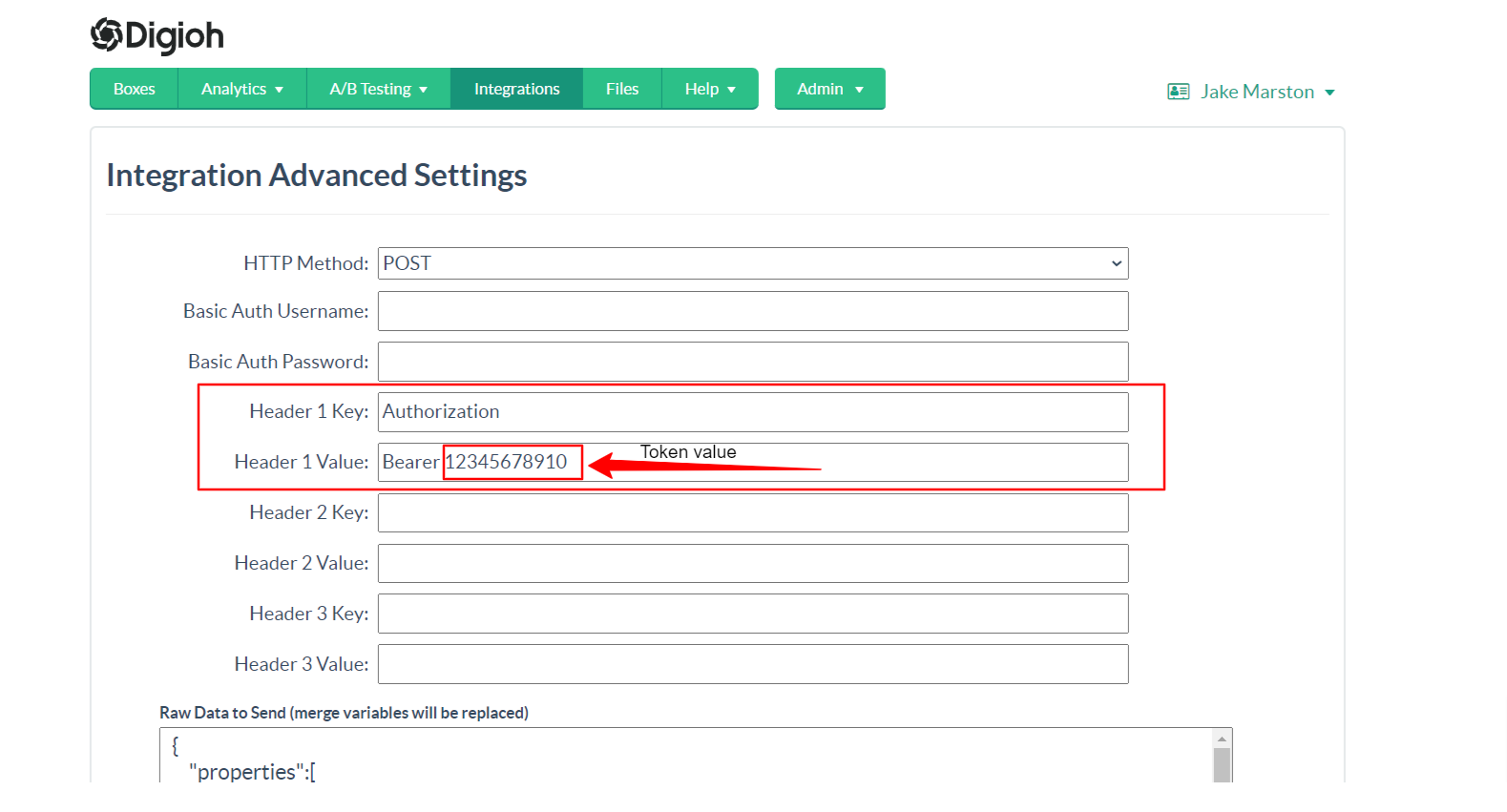
Step 7: Configure Advanced Integration Settings
- Set the HTTP method to POST,
- Enter the Header 1 key and value like the below image The Authorization will be placed in Header 1 Key, The Hubspot private app token will be placed in the Header 1 Value Example: Bearer TokenValue.

Set up your payload in the Raw Data to Send section.
{
"properties": {
"company": "[CUSTOM_1]",
"email": "[EMAIL]",
"firstname": "[FIRST_NAME]",
"lastname": "[LAST_NAME]",
"phone": "[PHONE]",
"website": "[CUSTOM_2]"
}
}
All properties fields are optional. Modify the properties as needed.
Note: All the Hubspot fields are case-sensitive. firstname and FirstName will be considered as different fields in Hubspot.
You can also add custom fields to this integration by adding the custom field name in the properties JSON Object. See the example below.
{
"properties": {
"company": "[CUSTOM_1]",
"email": "[EMAIL]",
"firstname": "[FIRST_NAME]",
"lastname": "[LAST_NAME]",
"phone": "[PHONE]",
"website": "[CUSTOM_2]",
"digioh_first_page_seen": "[LANDING_URL]"
}
}
You can also pass analytics data like Customer City, Region, Country, Country Code, etc. to Hubspot. First, create the custom field in the HubSpot (Visit HubSpot custom properties documentation for creating the custom property in Hubspot). Then, add the field name and its merge tag value to the RAW JSON section. Check the example payload below.
{
"properties": {
"company": "[CUSTOM_1]",
"email": "[EMAIL]",
"firstname": "[FIRST_NAME]",
"lastname": "[LAST_NAME]",
"phone": "[PHONE]",
"website": "[CUSTOM_2]",
"customer_city": [CITY],
"customer_postal_code": [POSTAL_CODE]
}
}
Note: customer_city and customer_potal_code are custom fields and [CITY] and [POSTAL_CODE] are analytics fields.
Following is the list of analytics attribute that you can pass to Hubspot. For additional Campaign metadata, see this list
- [CITY] : auto geo-detected city name
- [REGION] : auto geo-detected region/state name
- [COUNTRY] : auto geo-detected country name
- [COUNTRY_CODE] : auto geo-detected country 2 letter ISO code
- [POSTAL_CODE] : zip/postal code, can sometimes be NULL if unable to detect
- [WEB_SOURCE] : high-level traffic source, e.g. Organic Search, Direct
- [SEARCH_ENGINE] : Google, Bing, etc, if known
- [DEVICE] : Desktop/Laptop, Mobile, or Tablet
- [OPERATING_SYSTEM] : Windows, Apple, Android, etc.
- [BROWSER_TYPE] : Chrome, Edge, Firefox, etc.
- [BROWSER_VERSION] : Numeric version of the browser from user agent.
- [PAGE_VISITS] : This is the total number of page views ever by the user.
- [PAST_VISITS] : Total number of visits to your site by this user, including this one.
- [REFERRING_URL] : Referrer URL
- [LANDING_URL] : Landing page URL
- [SUBMIT_URL] : Webpage on which the campaign was displayed and submitted
- [SUBMIT_DATE] : Date and time of submission, e.g. 07/30/2021 14:16
That’s all Your Hubspot integration is ready to go!
If you have any questions about setting up your Hubspot integration, send us an email, and we’ll be glad to help!
Related Reading:
