What You’ll Learn in This Article:
In this guide, you’ll discover how to create an engaging and effective website banner. You’ll learn best practices for design, how to configure key settings, and the steps to seamlessly deploy your banner.
-
Learn optimal banner dimensions.
-
Follow a clear process to set up your banner in the editor, configure placement and display conditions, and publish it effectively for maximum visibility.
-
Follow simple steps to create, customize, and deploy your banner.

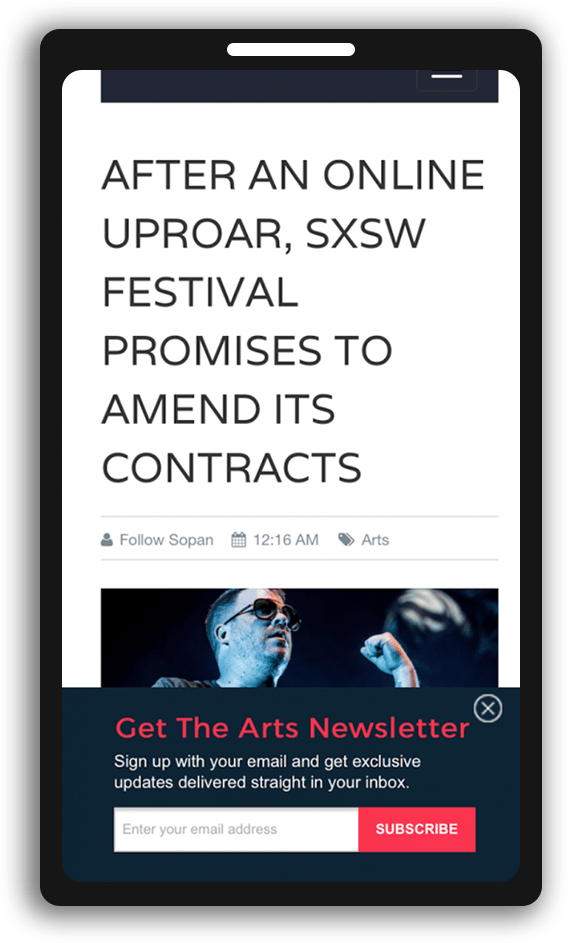
What is a banner?
Banner display across the entire top or bottom of your website, depending on your chosen placement.
Why should I use a website banner?
Marketers often add banners to their websites on mobile because they adhere to Google’s interstitial policies and do not block content on the page. Use banner CTAs to redirect visitors to another webpage or open a larger pop-up that collects more information.
If you use banners to collect information in a form, such as a newsletter signup banner, we recommend including just one form field (e.g. the email address or mobile number only). Adding additional form fields may crowd your banner and make it harder for mobile visitors to complete the form.
How big should I make my banner?
If you plan to display your banner on mobile versions of your site, your banner should follow mobile design best practices. Make your banner 50-80 pixels in height, and set the width of the to automatically fit the width of the visitor’s browser. Make sure you turn on Edge-to-Edge in the Main Page and Layout section.

How do I set up a banner?
- Go to the Editor.
- Make sure that your height is no more than 80 pixels.
- Turn on the Edge to Edge setting.
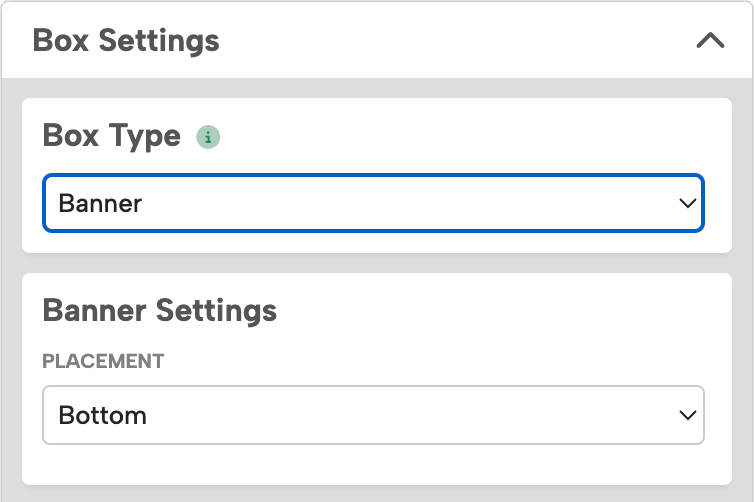
- In the Pop Up/Sidebar/Inline/Banner section, select Banner as your Widget type.
- Choose additional display and placement options in the Pop Up/Sidebar/Inline/Banner section
- Save and publish, then create a display condition to set when and where your banner will appear.

Once your banner and display conditions are published, your banner should appear according to your display conditions.
If you need help creating mobile banners or other types of website widgets, just send us an email!
Related Reading:
