Whether you want a subtle sidebar or a full-screen takeover, you can design that with Digioh’s form builder.
Recommended Sizes
There’s no exact “right” size for Lightbox design. But as a starting point for a basic lightbox, pop-up, sidebar, or inline form, we recommend these dimensions:
-
- Desktop Lightbox: ~700×500
(Recommended max height: 650px) - Mobile Pop-Up: 360×660
(Recommended max width: 360px, with a 515px breakpoint) - Sidebar Pop-Up (Desktop or Mobile): 340×200
- Desktop Inline: 800px wide, any height
(with breakpoints for smaller screen sizes) - Mobile Inline: 360px wide, any height
- Desktop Lightbox: ~700×500
(Mobile breakpoint max width should equal the width of the Main breakpoint)
If you have Responsive settings turned on, these numbers matter a little bit less, but if you’re using Edge to Edge or Scrolling, they matter a lot.
Below, we share some more detailed size guidelines.
Desktop Lightbox Sizes
Digioh makes designing a lightbox for desktop users easy with our responsive design settings. Choose any dimensions, then turn on responsive design, and your lightbox pop-ups will automatically resize to fit any window.
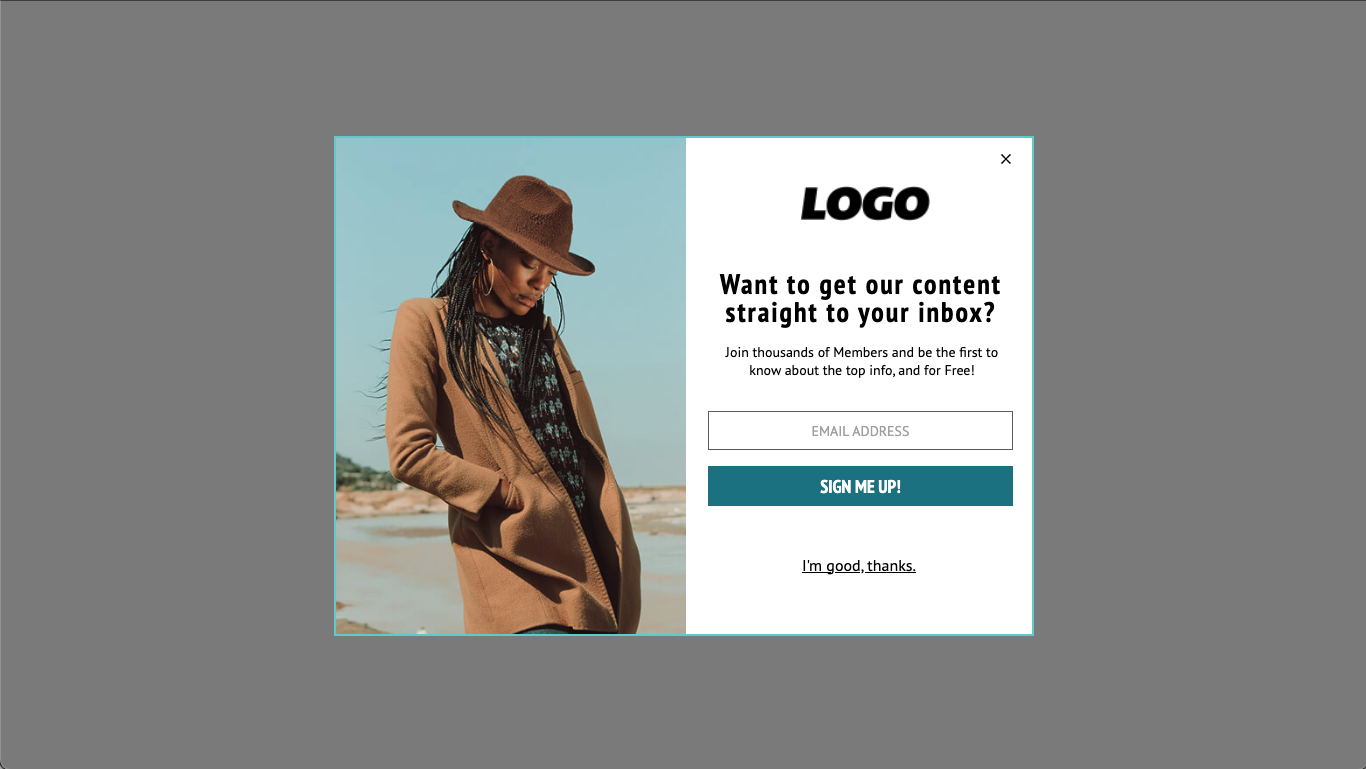
Around 700×500 looks good!
Lightbox design varies, but for a pop-up centered on your website, a lightbox around 700×500 looks pretty good.

Here’s a preview of a 700×500 lightbox on a 1366×768 window:

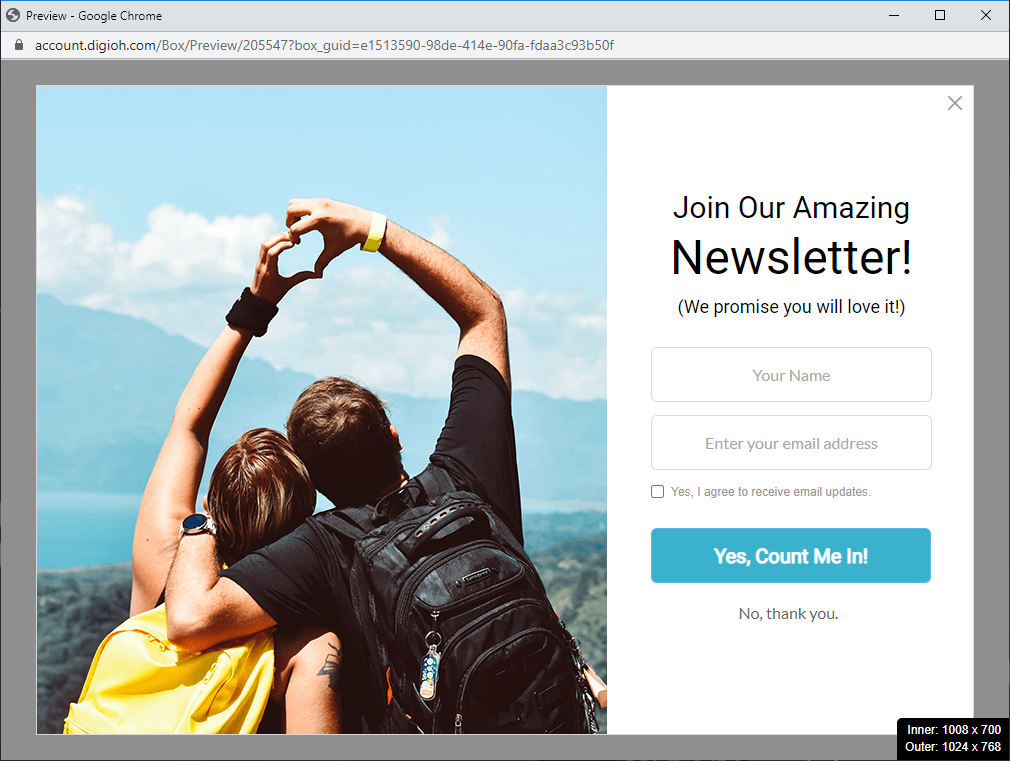
Recommended Max Size: 900×650
To design something that looks good at most resolutions, it’s a good idea to stay under 900×650.

1366×768 is a common screen resolution, and some people still even use 1024×768. So 768 seems like a good number to stay under for height. To account for the address bar, bookmarks bar, and taskbar, etc., staying under 650 pixels for the height of your pop-up is probably your best bet.
Still, this isn’t a hard rule. For a full-screen design, you may choose to go larger and use responsive design.
Here’s a preview of a 900×650 lightbox on a 1024×768 window:

Responsive Design on Desktop
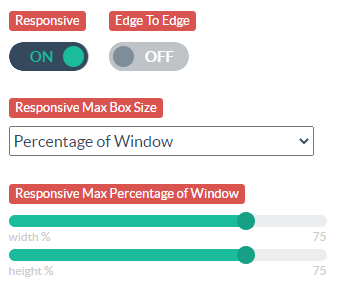
There’s no way to predict every screen resolution or whether your visitors will view your website in a full-screen window. To guarantee that your pop-up fits any window, you can turn on responsive design. This automatically resizes your lightbox based on the size of the window.

To learn more about responsive settings, see our help doc here.
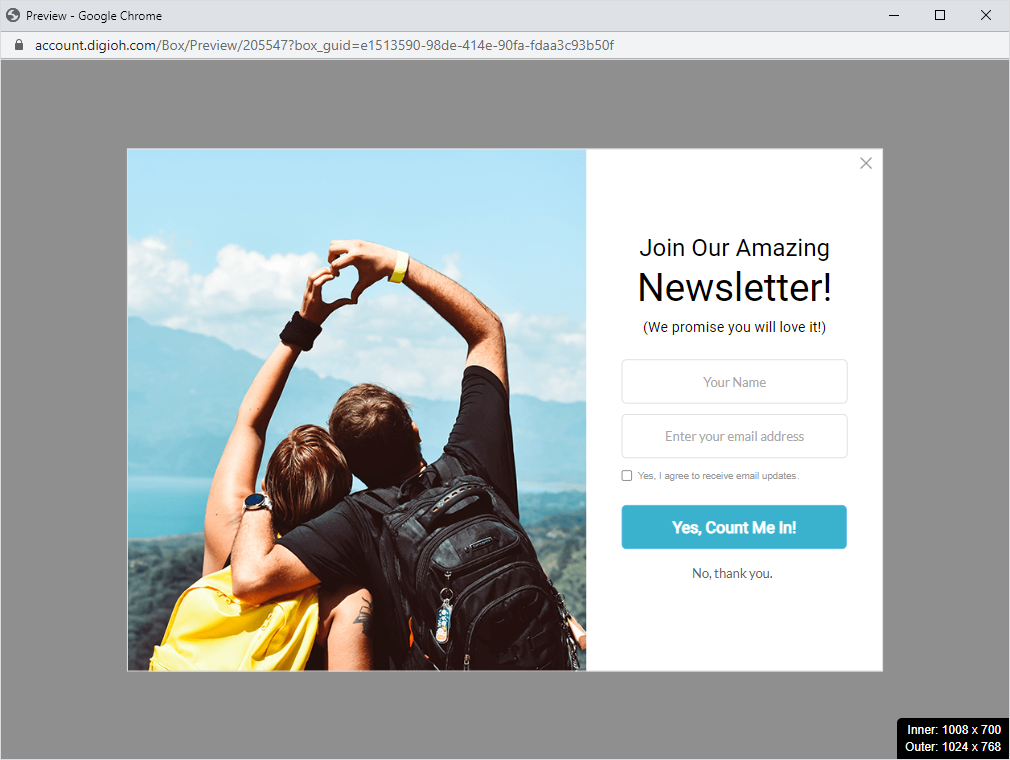
Here is an example of a 900×650 lightbox with the max width and height set to 75%, viewed in a 1024×768 window:

Desktop Sidebar Sizes
Sidebar widgets appear next to your content, so generally, these should be slightly smaller than a lightbox.
We recommend starting with a sidebar between 300×200 or 375×250. Experiment with sizes and layouts that look good on your website.
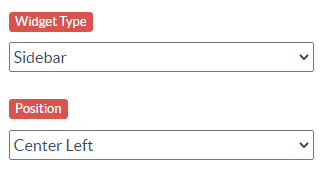
Smaller sidebar designs look good with the position set to Center Left or Center Right. They appear relatively high on the page, so they grab attention without covering your content.

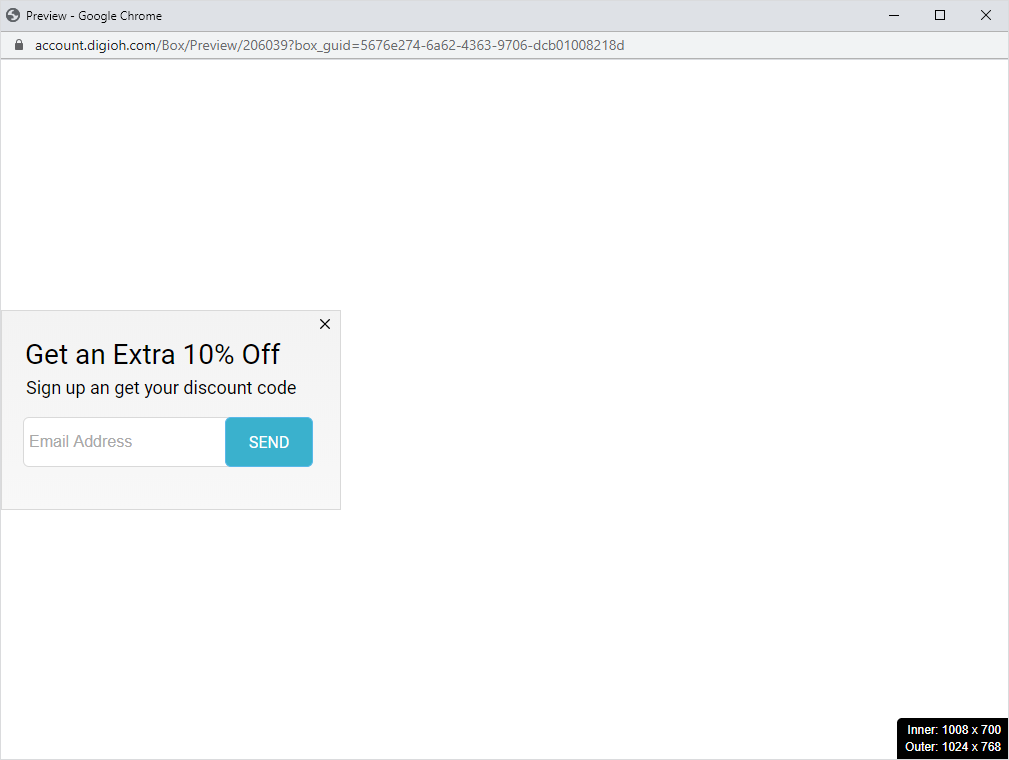
Here is an example of a 340×200 sidebar with the position Center Left, viewed in a 1024×768 window:

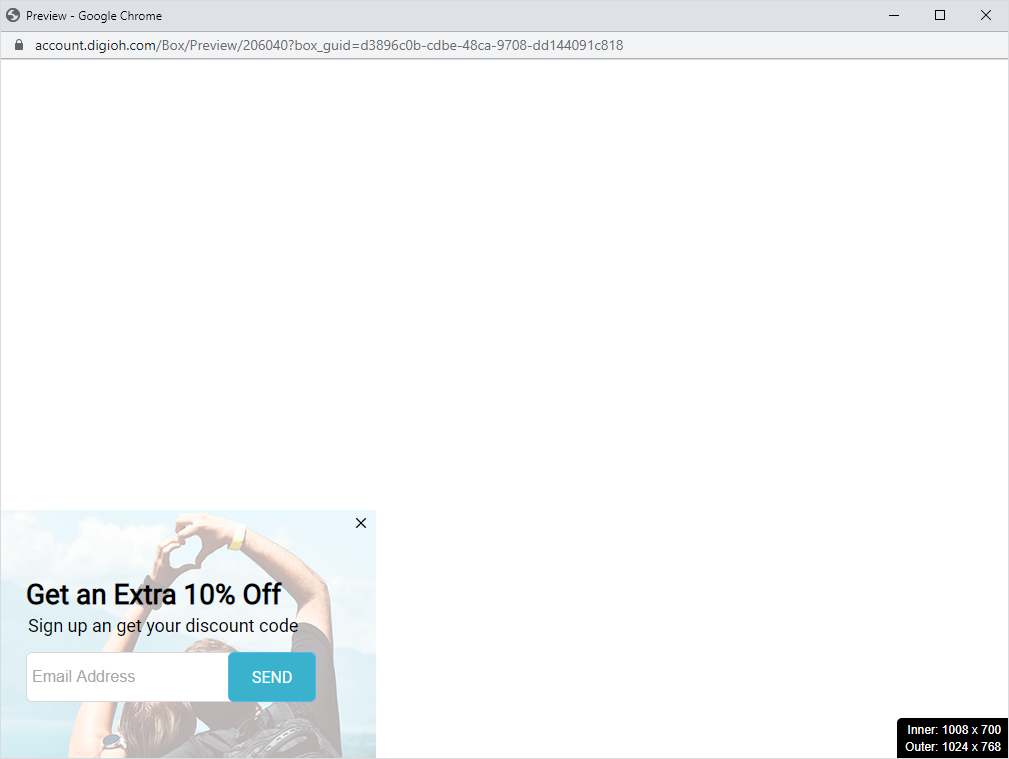
If you want to add more details or images and make a slightly larger sidebar, we recommend using a Bottom position.

Here is an example of a 375×250 sidebar with the position Bottom Left, viewed in a 1024×768 window:

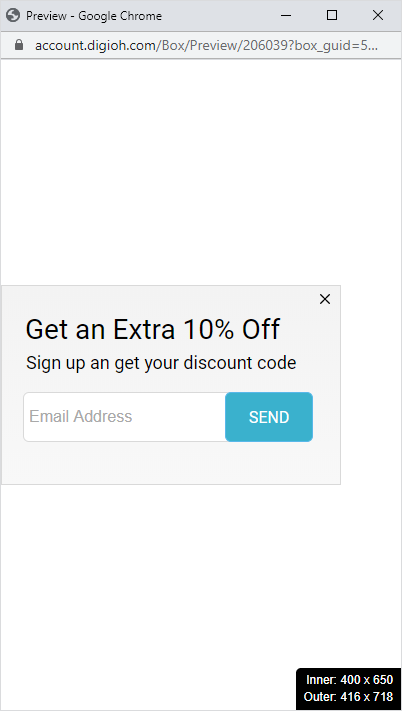
Mobile Lightbox Sizes
Every mobile device is a little different, but 360×660 or smaller is a good size for mobile lightboxes. This will fit on every mobile device without cutting off.

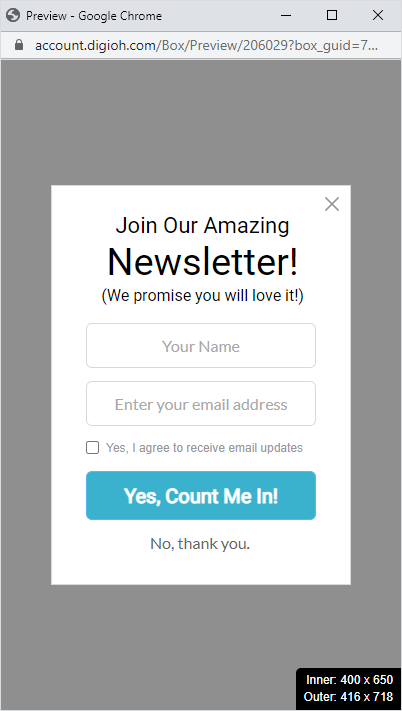
Here is a preview of a 300×400 mobile lightbox design:

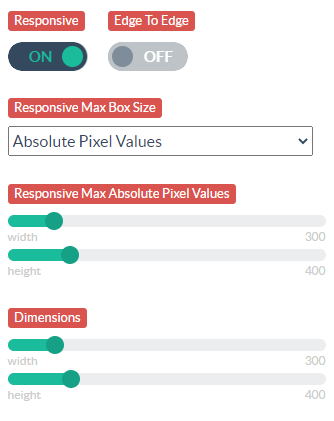
Responsive Design on Mobile
Since some devices have a viewport as small 360px pixels wide, you can turn on responsive design and set your max pixels to the dimensions of your lightbox.
![]()
Mobile dimensions can get as large as 514px wide, so if you’re using breakpoints, we recommend setting your mobile breakpoint max-width to 515px.
The lightbox will resize down in smaller resolutions but won’t exceed that size in larger ones.

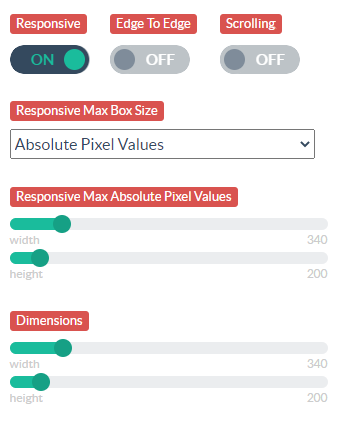
Mobile Sidebar Sizes
If you use the recommended sizes for desktops, your sidebars will probably also work on mobile devices. But to be on the safe side, make sure you turn on responsive design.

Here is a preview of a mobile pop-up sidebar:

For more help designing your mobile lightboxes, please see our Mobile Design Best Practices.
