Digioh is very flexible when it comes to interoperation with the existing JavaScript on your site. Normally, Digioh will gather form input and submit it to an Integration, which transforms the data and forwards on to another platform, e.g. your Email platform or CRM. If, instead or in addition to this, you want to pass data to an existing JavaScript function on your site, this is possible with the Digioh App Call JavaScript Function with Box Data Parameter. From the Digioh HQ, select “Custom JS (Apps)” from the Profile menu, top right, find and install the app, then Publish to activate it.
The app is controlled by metadata:
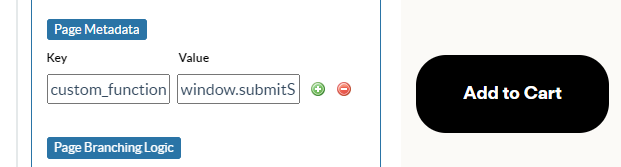
- custom_function: qualified function name, e.g. window.myCustomFunction, configured at the Box-page level
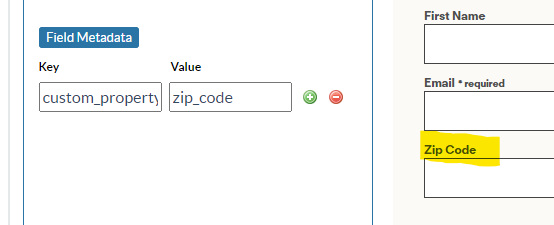
- custom_property: configured at Field-level, or on Buttons that set data values
When reaching a page configured with custom_function, Digioh will gather all data configured with custom_property into an object, and call your function with that object as parameter. The configured custom_property is the property name in the object, with the value being user input for that field (or field set by a button). Typically, you would configure custom_function on the Thankyou page, and custom_property for all form input data, but there are no restrictions and you can configure custom_function on any page, and zero or more custom_property items.
Example custom_function:

Example custom_property:

Let’s say that custom_function is configured on the page after collecting Zip Code. On reaching the page Digioh will call:
window.submitS({zip_code:'12345'});Since custom_function is called immediately on reaching the page, if you want to pass user input data from a form, you must configure custom_function on a subsequent page.
Buttons and custom_property
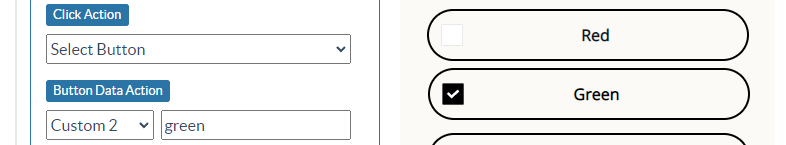
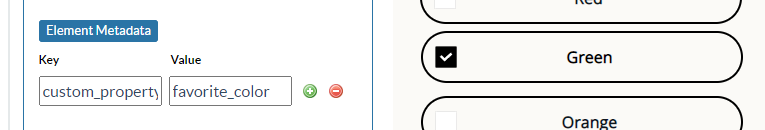
Buttons with Data Actions can be configured with custom_property names:


The app will show an error in Preview and boxqamode if you misconfigure it.
In this example, the favorite color buttons are all associated with different fields, but have the same custom_property:favorite_color. When multiple fields share the same custom_property name, the app will package up selected button field values into an array.
window.submitS({zip_code:'12345', favorite_color:['green','red']});
Digioh Custom JS
If you need a custom function but for whatever reason cannot put it on your site, you can create custom_function functions in Digioh Custom JS:
//In Digioh Page JS
window.submitS = function(obj) {
console.log('Favorite colors are: ' + obj.favorite_color.toString());
}
Questions? Comments? Let us know at support@digioh.com
