QA Mode allows you to test changes on your live website in an environment only you can see. This allows you to launch lightboxes on top of your website, test custom JavaScript, and preview new changes, all without affecting your website visitors.
How to Publish Changes to QA Mode
There are two ways to publish changes to QA Mode:
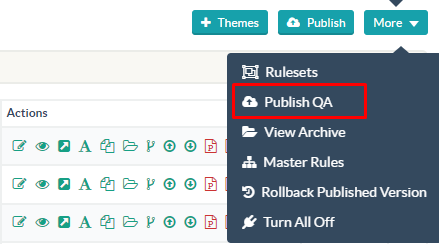
Method 1: Publish QA Mode from ‘More’
- Click on “More”
- Click on “Publish QA”
Method 2: Publish QA from Custom JS
- Click on the account dropdown in the upper right
- Select Custom Javascript
- Click on “Save and Publish QA”
Using QA Mode
To actually make use of Digioh’s QA mode, you just need to add ?boxqamode to your site’s URL. QA mode itself is sticky, so once you’ve entered QA mode, the parameter does not need to be in the URL. To exit QA mode, just end the session or select the ‘Exit QA Mode’ button in the lower left corner of the screen:

Technical Notes:
To ensure complete isolation, Digioh creates and references a completely different JavaScript file. If the URL contains ?boxqamode, the QA Mode JavaScript file is called instead of the production JavaScript file.
Related Reading: