Digioh’s “Klaviyo Targeting, Personalization, and Anonymous Users” App (TPAU) supports a range of functions:
- Flexible general-purpose event tracking from site to Klaviyo, e.g. conversion tracking and marketing attribution
- Anonymous User Tracking (AUT) is closely related to event tracking. It queues up events until the user is known, then sends everything to Klaviyo, which is essentially a “profile merge”. The other half of AUT is cross-device identification, based on Digioh form input, URL query string, or extraction from the Klaviyo SDK
- Targeting Digioh Boxes based on Klaviyo user profile data (fields, list membership, in-app messages)
- Personalizing Digioh Box content based on Klaviyo user profile fields
- Digioh Box-Form auto-fill
- Tracking site pageviews as Klaviyo events with a wide range of analytics data, including marketing attribution and geo-location data
- Tracking box interaction events to Klaviyo with form and analytics data, e.g. to trigger campaigns based on box conversion
- Cross-device identification and profile merging
- Cart abandonment, browse abandonment, and customized user experience based on cart/product interactions
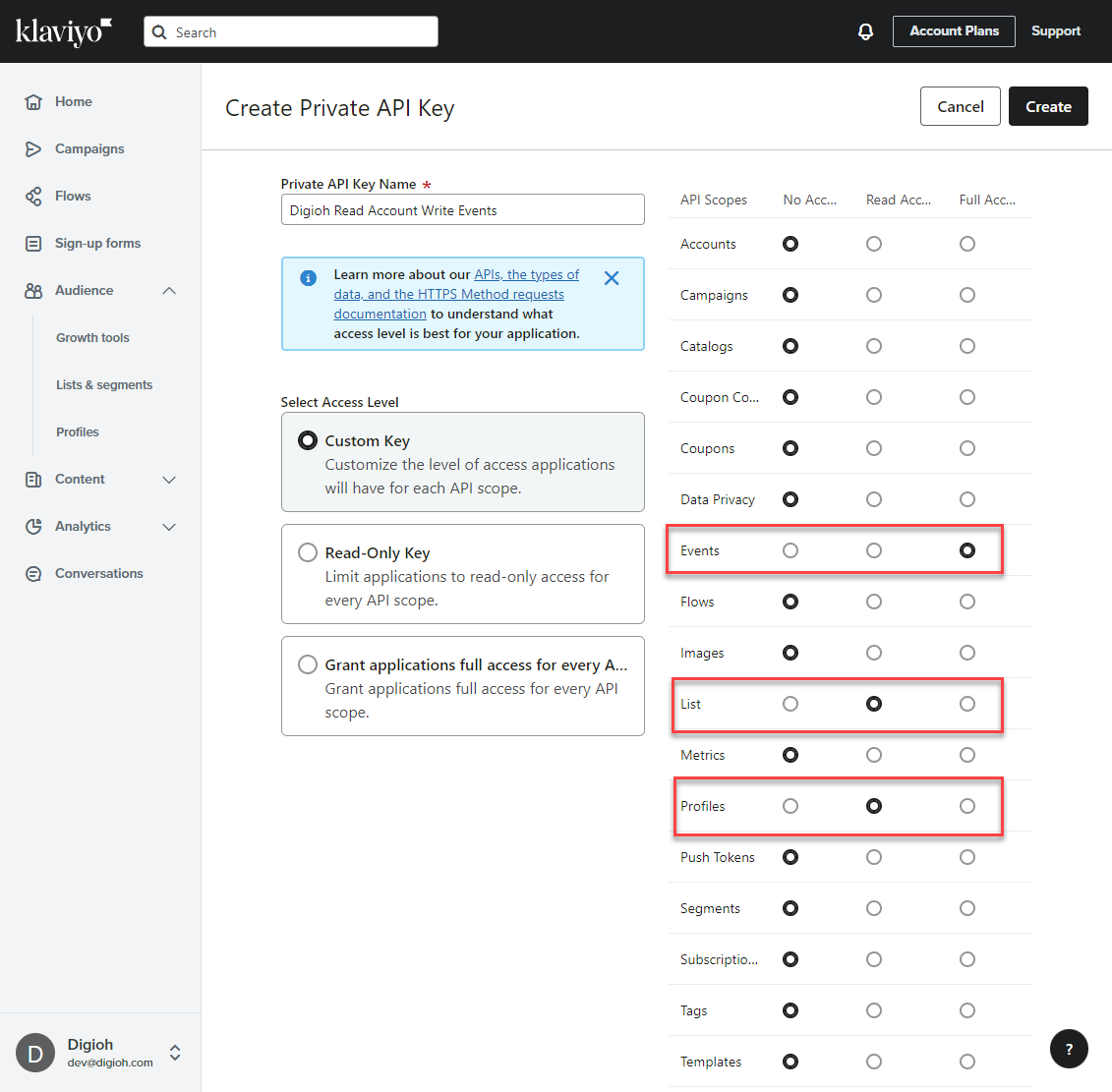
To use the app, you will need to either have connected Klaviyo to Digioh via oAuth, or have a private key authenticated Klaviyo Integration configured in your Digioh account, configured with at least these permissions:

To install the app, from the Digioh HQ go to your profile menu top right, pick Custom JS (Apps), then find and install “Klaviyo TPAU”.
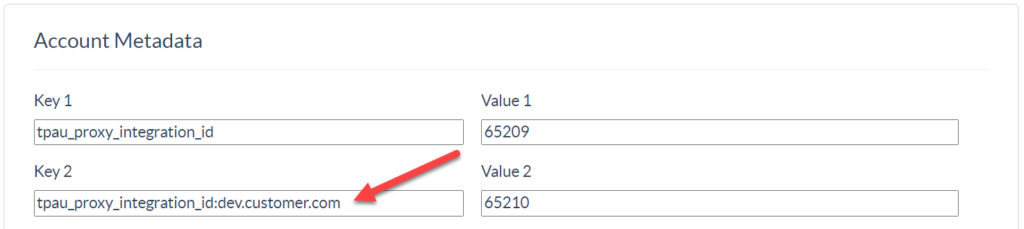
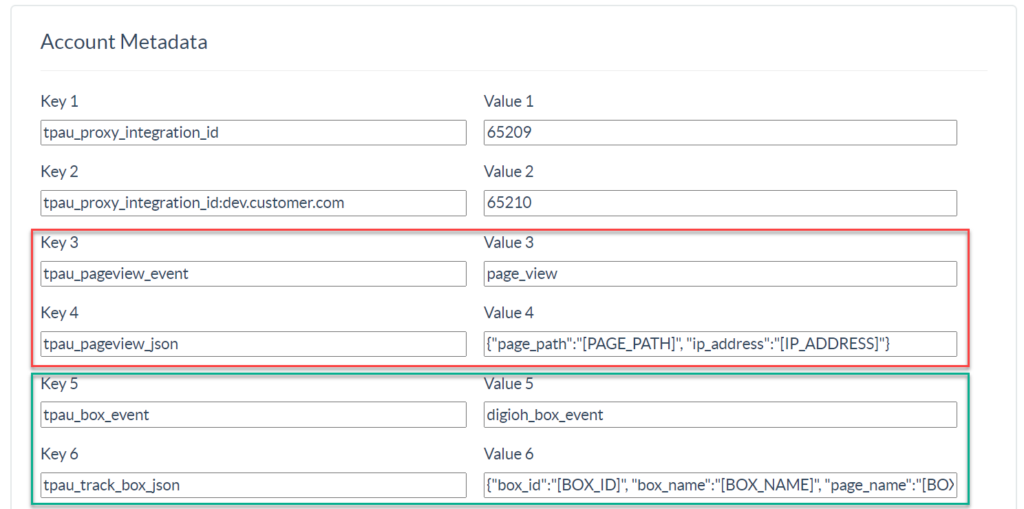
To configure the app, from the profile menu top right, go to Account Metadata and add metadata tpau_proxy_integration_id, with the ID of the authenticated Klaviyo integration from the Integrations list. This configures a global account default integration, but you can also configure site-specific integration IDs. This is useful if you are running multiple sites out of a single Digioh instance and/or have a sandbox site that you want to point to your Klaviyo sandbox:

Targeting Klaviyo Data
Digioh supports targeting (and anti-targeting) of box displays to known Klaviyo User’s Attributes and/or list membership. An Klaviyo user is “known” to Digioh if a Digioh box collected their email, or if the user has clicked on a URL linking to your site that has userId or email parameters on the query string.
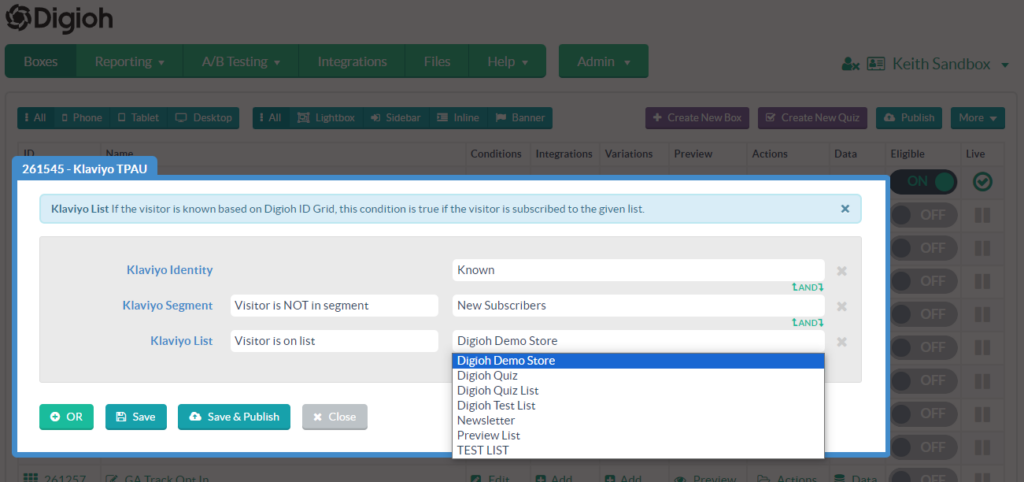
This app works by retrieving and caching Klaviyo user attributes in real-time, and making the data available to Digioh Box conditions. Once set up, you will see Klaviyo specific conditions in the available list:

When configuring Klaviyo conditions, Digioh will pull the available Lists and Segments from your Klaviyo instance.
Note that when visitors are not known, then lists and segments conditions will always be false. This prevents targeting of users not in a specific list, when in reality Digioh doesn’t know if the visitor is in the list.
Advanced Features
Targeting Profile Properties
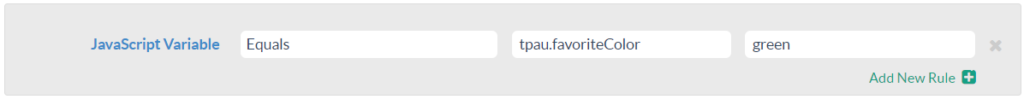
In addition to segments and lists, you can target specific Klaviyo profile attributes, with a JS Var condition:

Available Klaviyo user attributes are converted to properties of the tpau object, so you can reference like this:
tpau.attributeName
Personalization
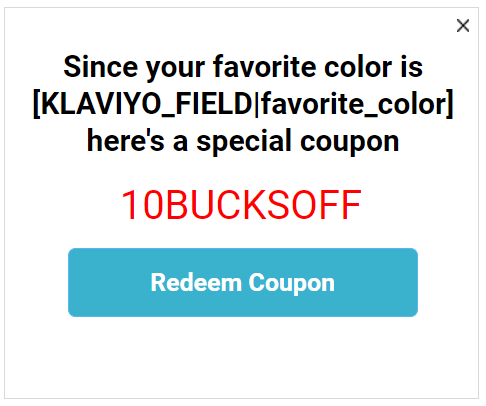
You can personalize the context of your boxes by using merge tags that replace with Klaviyo user field data. To do this, install the separate Universal Merge Tags app. With this app, you can use the merge tag [Klaviyo_FIELD|fieldName|defaultValue].

defaultValue is optional, but recommended. It is used when the user is unknown or does not have the named field in their Klaviyo profile, or the named field is blank.
When using Klaviyo merge tags, we recommend that you condition the box based on tpau.known = true. While default merge tag values will work for unknown users, usually you want to personalize only the experience of known users.
Tracking Events to Klaviyo
This app can be configured to track page view and box events to Klaviyo using metadata at any of account, box, or box-page level. The commands are:
- tpau_pageview_event: name of the event to send on every web page view, must be configured in Account Metadata
- tpau_pageview_json: JSON for the event payload, supporting all UMT merge tags, must be configured in Account Metadata. Example: {“page_path”:”[PAGE_PATH]”, “ip_address”:”[IP_ADDRESS]”}
- tpau_box_event: name of event to send on box-page view
- tpau_box_json: JSON for the event payload, supporting UMT merge tags. Example: {“box_id”:”[BOX_ID]”, “box_name”:”[BOX_NAME]”, “page_name”:”[BOX_PAGE]”}
Box-page tracking is based on the level of the metadata config. Box-Page-level will track for just that page, so is ideal for conversion events. Box-level will track on all pages for that box. Account-level will track on all pages of all boxes. The App will track the most specific event, so if you have both box-page and box level event config, only the box-page event will be tracked.

Diagnostics
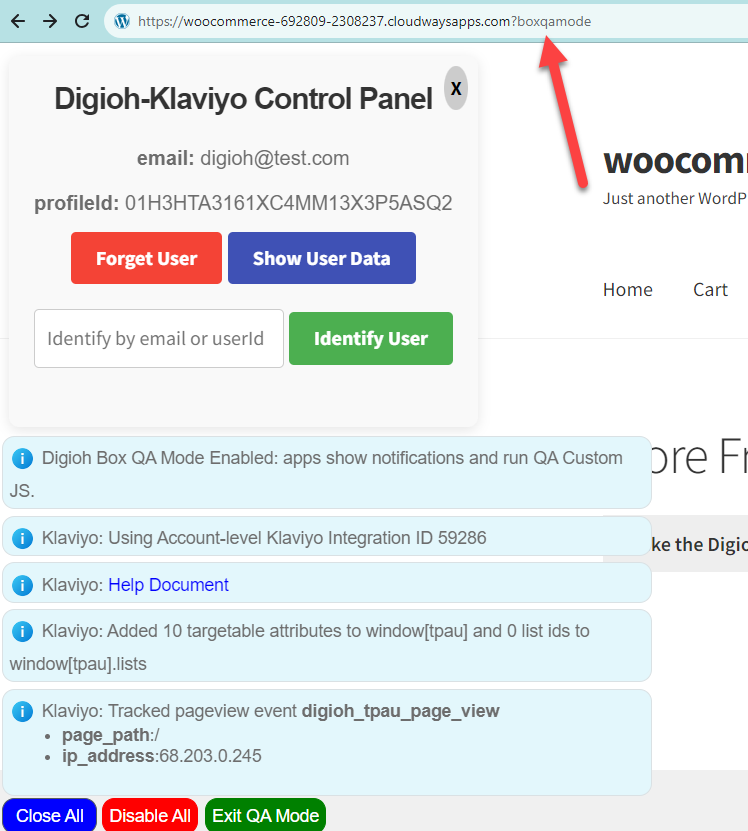
This app is “silent”, but you can access a control panel and helpful diagnostic information when using ?boxqamode on the URL.

If either email or userId is shown (or both), then the user is “known”.
- Forget User: clear all data associated with the user and become “unknown”
- Show User Data: displays a notification containing all of the targetable data and data that can be used to personalized for the known user
- Identify User: become known as the user with given email or userId
Pay attention to the notifications from the app, especially red error messages. Errors are typically “fatal”, especially configuration errors, and must be corrected before the app can function properly.
Linking Klaviyo User Identity to Digioh
Digioh will retain and use the email identity of users where a Digioh box collected their email, but you can and should expand this to include existing users in Klaviyo too, especially if you have existing mechanisms to create users in Klaviyo, e.g. native email signup forms or a login process. If you have configured the Klaviyo JavaScript SDK and Digioh will grab the userId from that if available.
Otherwise, you can set up identify-on-email-click up manually by updating your Klaviyo email campaign templates so that most or all links to your site include either of these identities on the URL query string:
- ?email={{email}}
- ?userId={{userId}}
We recommend using userId if possible, since that is more secure. This way, any clicks on an email will identify that user to Digioh and activate targeting capabilities. You don’t have to instrument all of your emails in this way, but we recommend that you do so for links in your most commonly clicked emails to maximize the “penetration” of identity sync within your user base. For example, if you have a double opt in email signup process and/or a welcome email, definitely add the email parameter to those.
Interoperating with your own site JavaScript
From your own on-site JavaScript (or JavaScript in a Google Tag Manager tag), there are several app functions you can call to interoperate with the app for advanced use cases. All functions are defined in the window.DIGIOH_API object.
- DIGIOH_API.setEmailCustom(email): set or replace known user profile with email
- DIGIOH_API.setUserIdCustom(userId): set or replace known user profile with userId
- DIGIOH_API.clearData(): remove all known user info and become unknown
- DIGIOH_API.trackPlatformEvent(eventName, payloadObj, options): tracks custom event to Klaviyo, or queues it if the user is unknown, option is an object with (optional) properties:
- updateEventId: updates an existing event with this ID
- createdAt: override the default date with this Unix epoch time (seconds since 1970)
Important Note: Digioh is dynamically loaded JavaScript, so they may not be available if you try to call them immediately on page view. The app recognizes a special event queue (similar to dataLayer) that you can push event objects into and they will be processed as soon as Digioh activates. Before calling the Digioh functions, check to see if they are defined and if not, push events like this:
window.digiohEventQueue = window.digiohEventQueue || [];
window.digiohEventQueue.push({eventName:”preload_test_event”,eventPayload:{event_val : 1}});
Any events in window.digiohEventQueue will be processed as soon as Digioh activates.
Technical Details
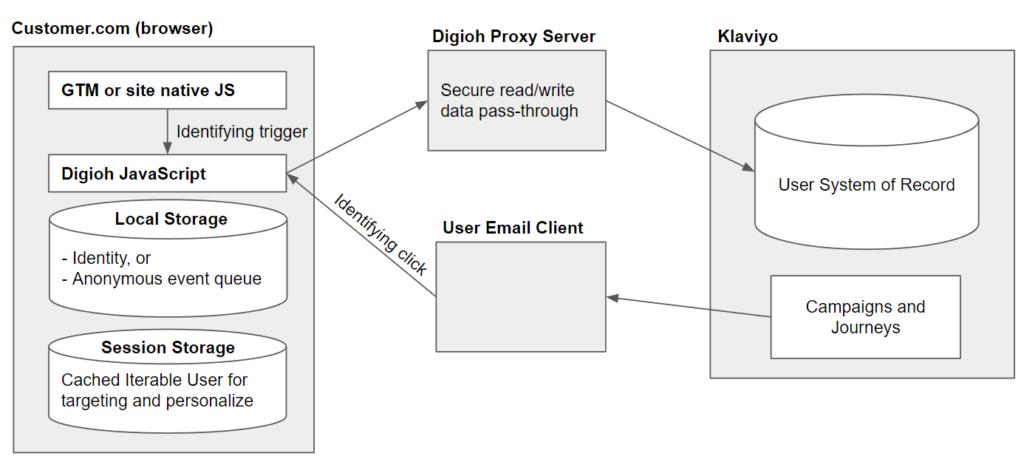
Digioh is a JavaScript component running in the browser that:
- Mediates the identification process
- Sends event data and/or known user profile updates to Klaviyo
- Caches known user Klaviyo data in sessionStorage for targeting and personalization of Digioh Boxes

When a user is unknown, Digioh retains the queue of events and/or profile updates until the user becomes known, at which point it will process the queue to the Klaviyo database.
All read-write operations are via a Digioh server proxy which a) protects the API key, and b) limits the data that can be read from Klaviyo and exposed in the browser (e.g. sensitive PII would not be readable).
Identification can happen via an email click, an explicit call to Digioh JS from your site-native JS or Google Tag Manager, or via user email input into a Digioh Box (not shown in diagram). In addition, if you already have the user email or userId in a cookie, localStorage, or JavaScript variable, the Digioh Implementation Team can customize our solution to automatically identify users from those sources.
Questions? Comments? Let us know at support@digioh.com
