https://help.digioh.com/knowledgebase/digioh-app-marketplace/
When using select buttons on a page with a form submission, there may be cases where the number of buttons or checkboxes selected needs to be limited and validated before the form is submitted. In order to do this, simply use the Selected Button and Checkbox Count Validation App.
To start, install the App in your Digioh Account.
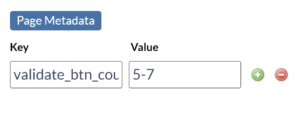
Configure the app with page-level metadata; use ‘validate_select_count’ as the key. (Note that a previous version of this app used validate_btn_count, which is still supported.)
For the value, there are a couple of configurations:
- For a range of selected buttons with a min and a max amount, enter min–max as the value, for instance ‘5-7’
- For a specific number of selected buttons, enter the number of buttons, for instance ‘5’

When a user submits the form on this page, the app will make sure that the user has selected buttons or checkboxes in the appropriate range (in this example, between 5 to 7 buttons). If the amount of buttons selected is outside of the specified range, the app will stop the form from submitting and alert the user.
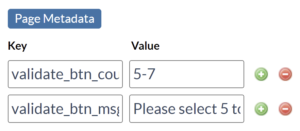
To customize the alert shown to users, configure page-level metadata with the key ‘validate_select_msg’ and add the desired alert as the value:

If you have other select buttons or checkboxes on the page that you don’t want to include in the count validation, you can add metadata exclude_select_count : true to the specific buttons (element level).
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
