We’ve developed a QA Tool in the form of an app, #73: Campaign QA Tools. Install it from the profile menu top right, Custom JS (Apps). This app will automatically pop a diagnostic tool on Campaign Preview only, or when using boxqamode. This tool will not activate on your live site.
Breakpoints
With complex Campaigns that have mobile breakpoints, it is possible for breakpoints to get out of sync with the top-level desktop versions. When you make changes to a top-level campaign, some but not all of those changes will automatically propagate to the breakpoint. For example, if you add a Custom Field to a form, that will not propagate to breakpoints: Digioh doesn’t know if you really want it to also appear on the mobile version.
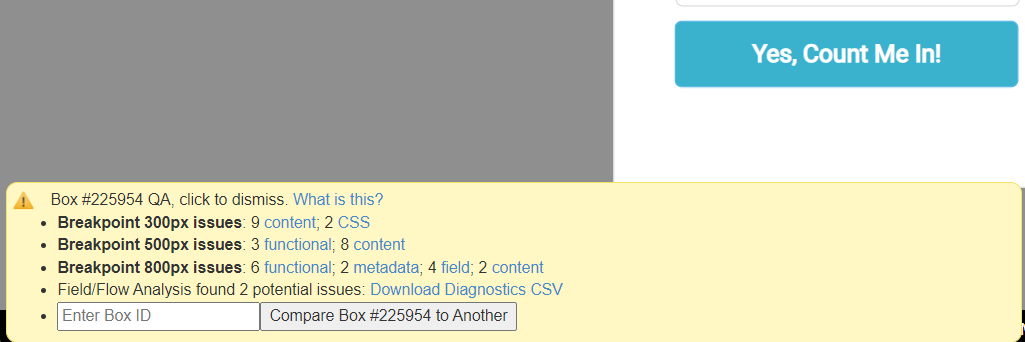
Usually, if there are differences between breakpoints, that will cause problems for user experience, data integration, or both. The Campaign QA Tools app automatically displays all discrepancies that it finds between breakpoints and activates only in Campaign Preview mode (users will never see this for live campaigns).

Click on the issue links to display that category. The different types of potential issues (discrepancies) are as follows:
- Field: field settings that usually indicate an error.
- Metadata: metadata kvps that usually indicate an error in-app configuration.
- Functional: issues like button actions that usually indicate an error.
- Form: differences in breakpoint form config (e.g. skip integrations, form submit action)
- Content: text issues that may be deliberate (e.g. less verbose text on mobile).
- CSS: discrepancies with custom CSS or campaign layout that may be deliberate for mobile.
Field, Flow and Metadata Diagnostics
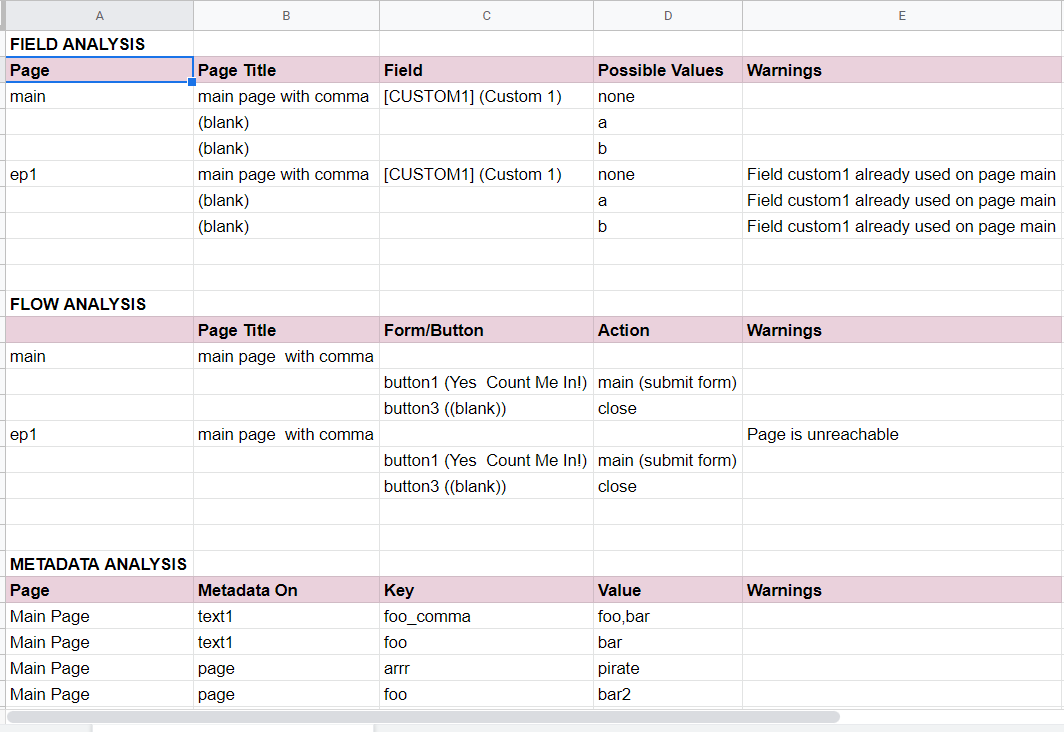
With complex Digioh Campaigns, sometimes it can be hard to keep track of field configurations and page flow. We added Field, Flow and Metadata analysis to help view this information at a high level, by exporting a Diagnostic CSV that you can view in Excel or Google Docs.

Diagnostics are split into three sections. Field Analysis is a comprehensive list of all form input fields and their possible values. Flow Analysis shows all possible page transitions and how they transition. Metadata Analysis shows all the configured metadata at a glance.

With page transitions, Flow Analysis will refer to Extra Page 1, say, as “ep1” and the Thankyou Page as “thx”. If there are multiple values separated by a pipe (|) that means the page can route to either, and usually indicates the configuration of a dynamic branching app, e.g. alt_page_out.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
