What is a Dynamic Dropdown?
A dynamic dropdown is a multi-level (or dependent) dropdown that displays a new dropdown set dynamically based on user response to a previous dropdown menu.
An example of this is a Country dropdown. If a user selects “United States,” the next dropdown shows a list of US States. If they select “Canada,” the dropdown would instead show a list of Canadian Provinces.
Another example may be where users select their “Industry,” and you display a second dropdown of subcategories in that industry.
Adding a Dynamic Dropdown to Your Form
Here, we’ll show how you can create a dynamic dropdown to show a state or province dropdown based on which country a visitor selects.
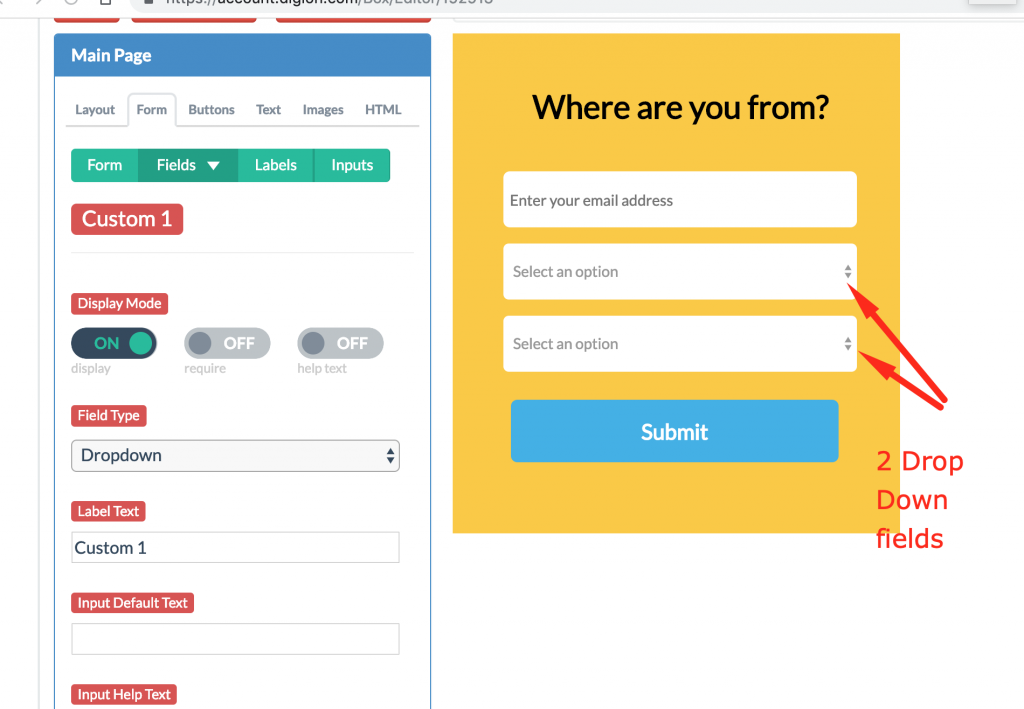
Step 1: Create a Campaign with Two Dropdown Form Fields
In the editor, go to the forms tab and set up two custom fields with the Dropdown field type.
Custom 1: Country (with US and Canada)
Custom 2: States or Provinces

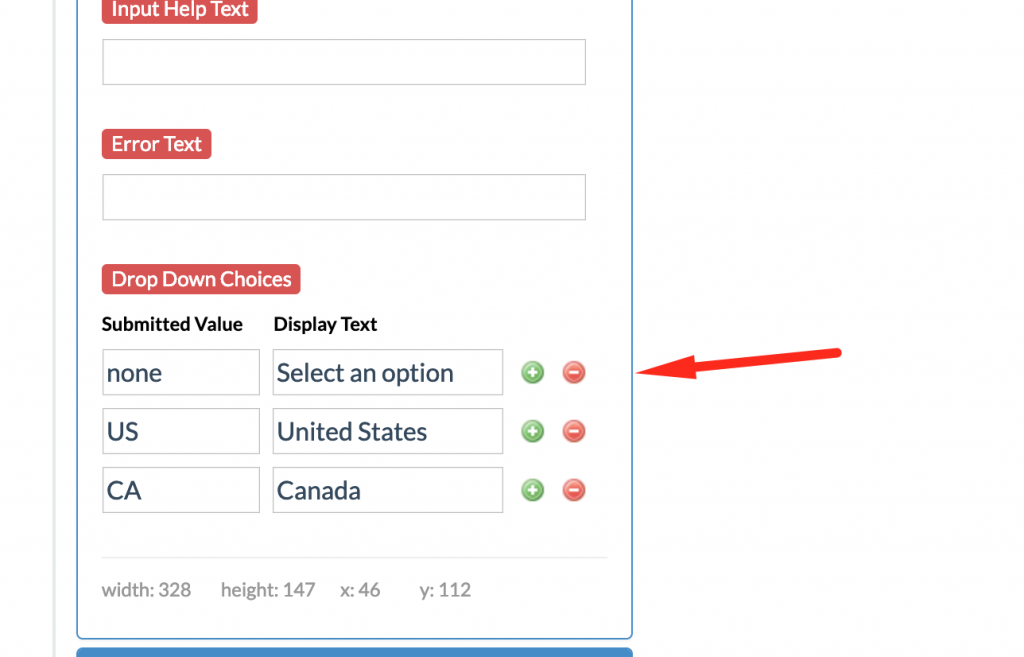
For the Custom 1 field (Country), we specified US and Canada and their “Submitted Value”

Since the Custom 2 dropdown will be dynamic based on Country Selection, there is no need to enter anything in the campaign.
Step 2: Add Custom JavaScript to Your Form
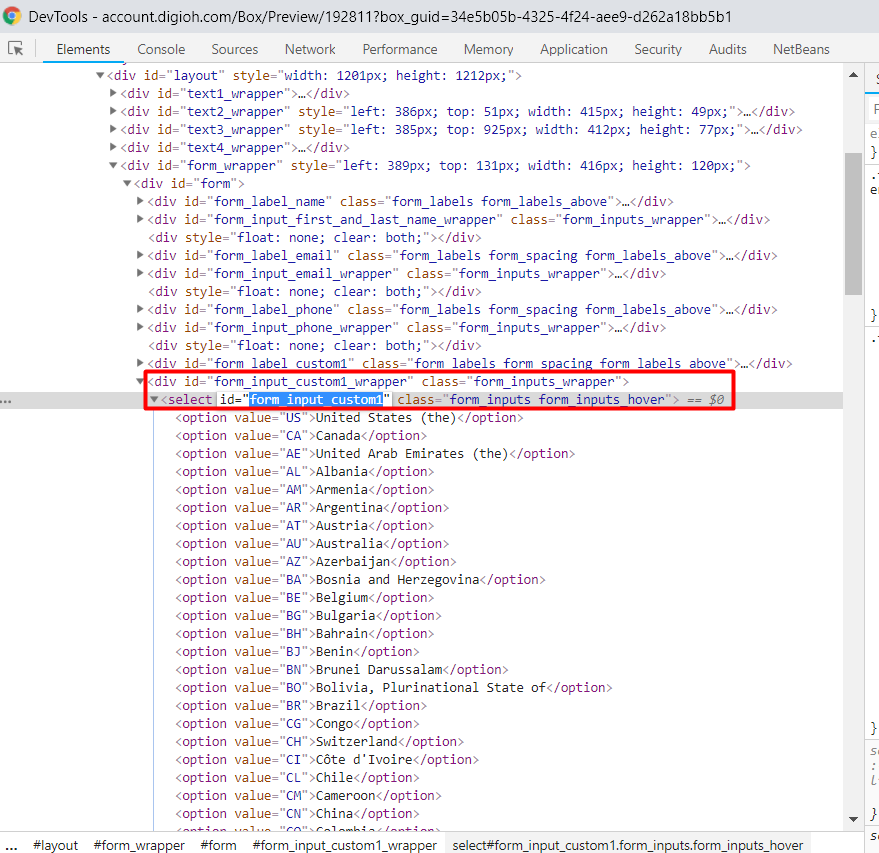
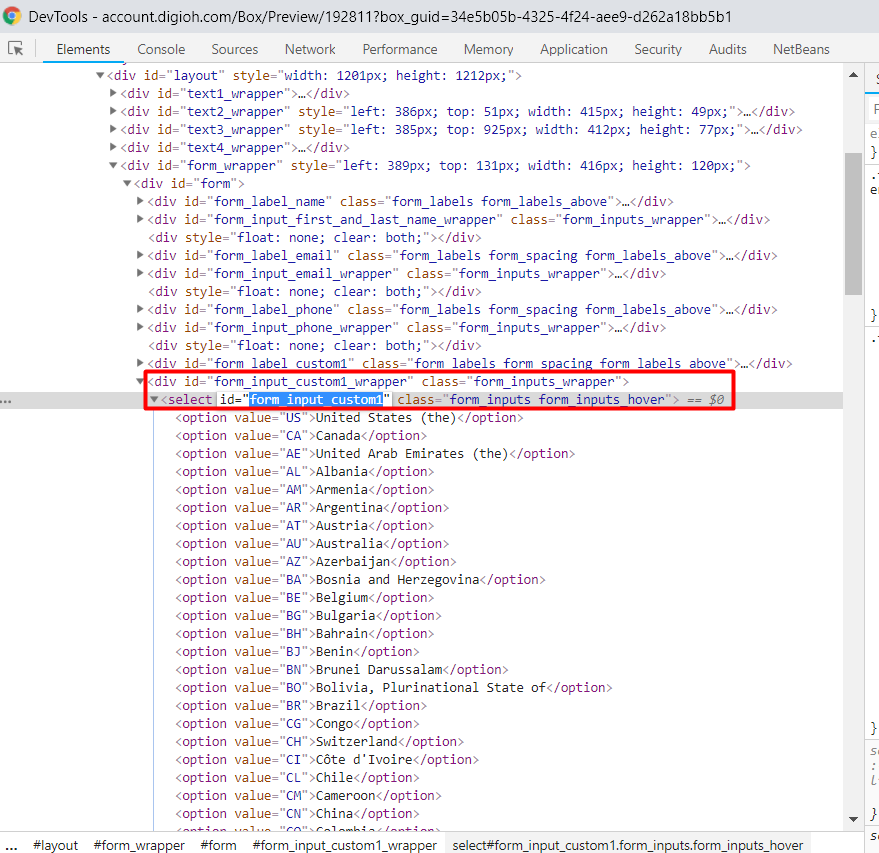
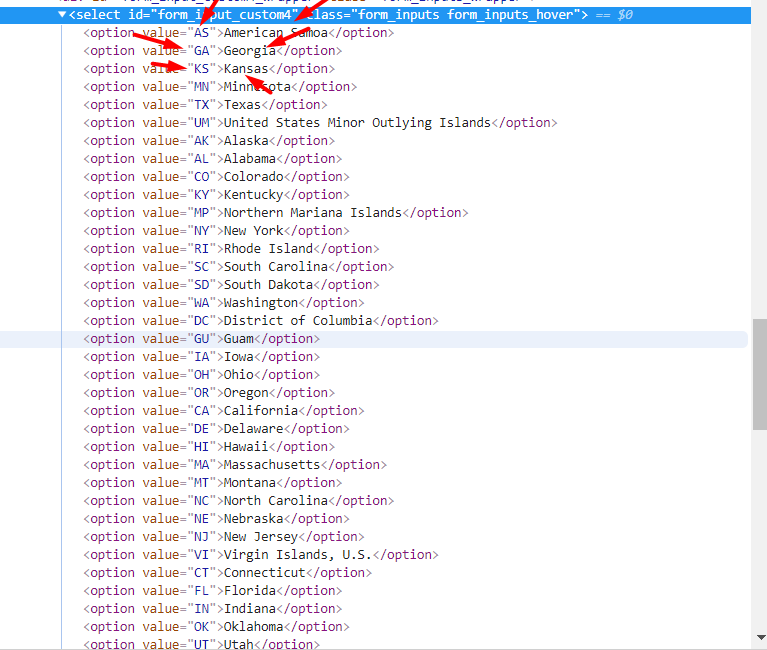
We need custom JS that changes the available values in Custom 2 (either states or provinces) based on the selected value in Custom 1 (US or Canada). First, get the dropdown ID and the selected option value from your browser’s DevTools:

And here, the selected option value:

Every option has text and value:

When we fill the Custom 2 dropdown we need to set both. Our first dropdown contains two options: “United States” (with value “US”) and “Canada” (value “CA”). The second dropdown will populate according to the first user selection. If the user selects “United States,” we will display a list of States, and if they select “Canada,” we will display a list of Provinces. Here is the main code:
$("#form_input_custom1").change(function() {
var selectedValue = $("#form_input_custom1").val(); // Getting the selected value of custom1
$("#form_input_custom2").empty(); // Remove any existing values
switch (selectedValue) {
case "CA": // Provinces
$('#form_input_custom2').append('British Columbia');
$('#form_input_custom2').append('Manitoba');
$('#form_input_custom2').append('New Brunswick');
$('#form_input_custom2').append('Saskatchewan');
$('#form_input_custom2').append('Northwest Territories');
$('#form_input_custom2').append('Nunavut');
$('#form_input_custom2').append('Newfoundland and Labrador');
$('#form_input_custom2').append('Prince Edward Island');
$('#form_input_custom2').append('Nova Scotia');
$('#form_input_custom2').append('Quebec');
$('#form_input_custom2').append('Alberta');
$('#form_input_custom2').append('Ontario');
$('#form_input_custom2').append('Yukon Territory');
break;
case "US": // States
$('#form_input_custom2').append('American Samoa');
$('#form_input_custom2').append('Georgia');
$('#form_input_custom2').append('Kansas');
$('#form_input_custom2').append('Minnesota');
$('#form_input_custom2').append('Texas');
$('#form_input_custom2').append('United States Minor Outlying Islands');
$('#form_input_custom2').append('Alaska');
$('#form_input_custom2').append('Alabama');
$('#form_input_custom2').append('Colorado');
$('#form_input_custom2').append('Kentucky');
$('#form_input_custom2').append('Northern Mariana Islands');
$('#form_input_custom2').append('New York');
$('#form_input_custom2').append('Rhode Island');
$('#form_input_custom2').append('South Carolina');
$('#form_input_custom2').append('South Dakota');
$('#form_input_custom2').append('Washington');
$('#form_input_custom2').append('District of Columbia');
$('#form_input_custom2').append('Guam');
$('#form_input_custom2').append('Iowa');
$('#form_input_custom2').append('Ohio');
$('#form_input_custom2').append('Oregon');
$('#form_input_custom2').append('California');
$('#form_input_custom2').append('Delaware');
$('#form_input_custom2').append('Hawaii');
$('#form_input_custom2').append('Massachusetts');
$('#form_input_custom2').append('Montana');
$('#form_input_custom2').append('North Carolina');
$('#form_input_custom2').append('Nebraska');
$('#form_input_custom2').append('New Jersey');
$('#form_input_custom2').append('Virgin Islands, U.S.');
$('#form_input_custom2').append('Connecticut');
$('#form_input_custom2').append('Florida');
$('#form_input_custom2').append('Indiana');
$('#form_input_custom2').append('Oklahoma');
$('#form_input_custom2').append('Utah');
$('#form_input_custom2').append('Wisconsin');
$('#form_input_custom2').append('West Virginia');
$('#form_input_custom2').append('Idaho');
$('#form_input_custom2').append('Illinois');
$('#form_input_custom2').append('Maryland');
$('#form_input_custom2').append('Maine');
$('#form_input_custom2').append('Missouri');
$('#form_input_custom2').append('Mississippi');
$('#form_input_custom2').append('New Mexico');
$('#form_input_custom2').append('Pennsylvania');
$('#form_input_custom2').append('Vermont');
$('#form_input_custom2').append('Wyoming');
$('#form_input_custom2').append('Arizona');
$('#form_input_custom2').append('Louisiana');
$('#form_input_custom2').append('North Dakota');
$('#form_input_custom2').append('New Hampshire');
$('#form_input_custom2').append('Nevada');
$('#form_input_custom2').append('Virginia');
$('#form_input_custom2').append('Arkansas');
$('#form_input_custom2').append('Michigan');
$('#form_input_custom2').append('Puerto Rico');
$('#form_input_custom2').append('Tennessee');
break;
default:
$('#form_input_custom2').append('Select an option');
}
});
The Digioh team can help you write the JavaScript needed to create your dynamic dropdown. Just send us an email, and we’ll be happy to create your custom code.
