Two-step forms increase conversions by breaking long forms into smaller steps. Digioh forms can capture and submit data on each step of the form, allowing you to maximize your conversion rate and the amount of first-party data collected.
Follow these steps to set up a two-step form that collects the user’s email address on the first page and phone number on the second.
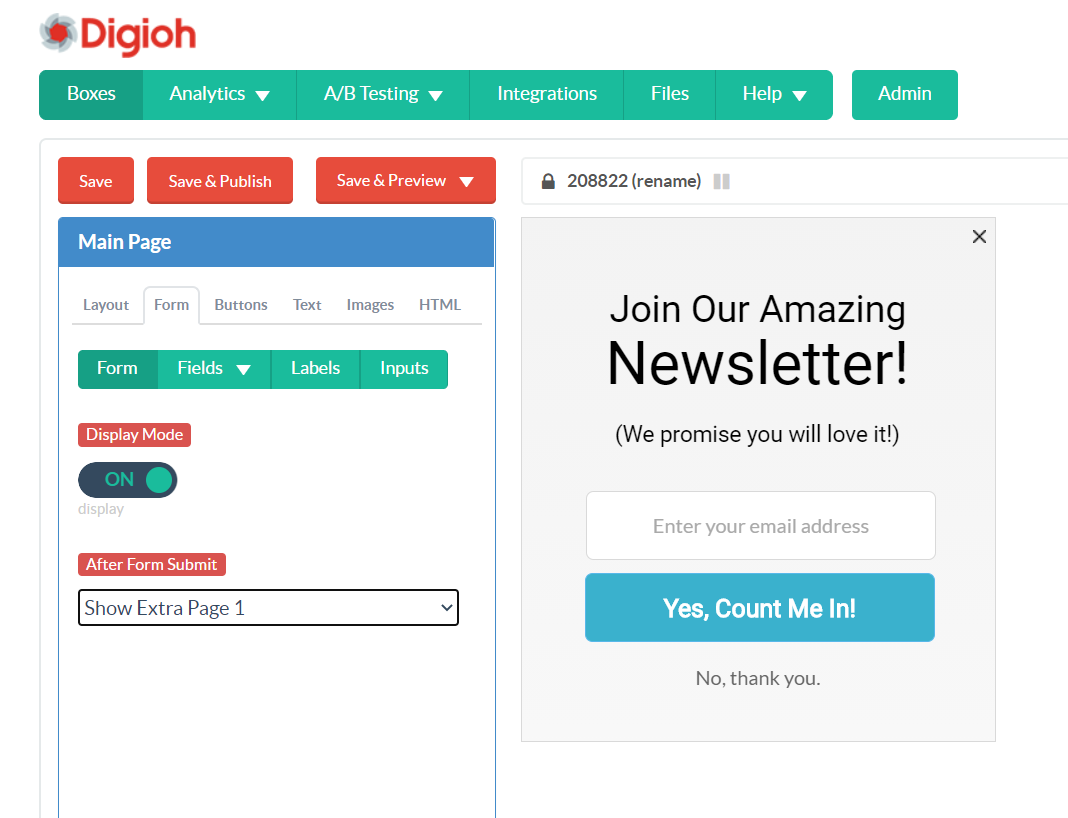
First, create a widget with an email address field on the main page.
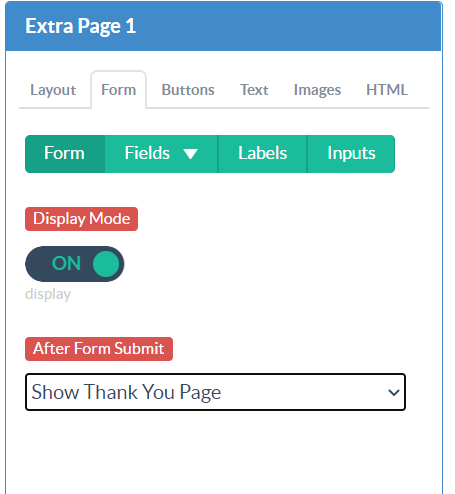
Set the form to show Extra Page 1 after form submission.

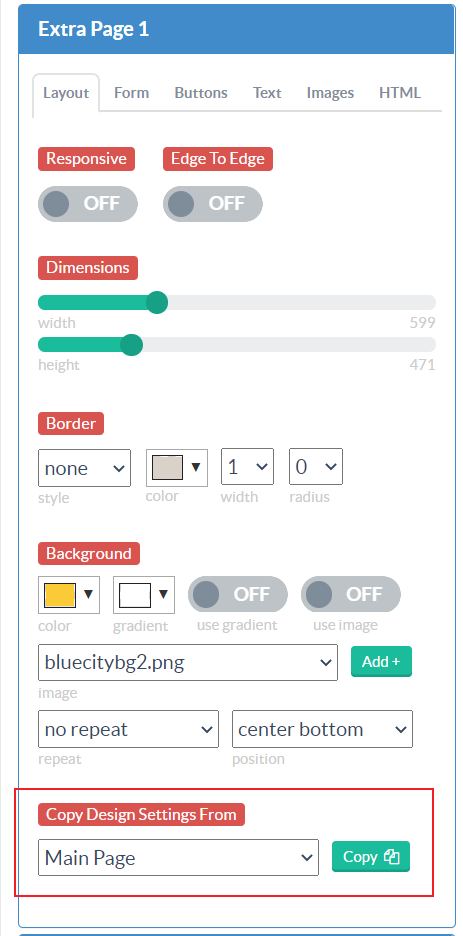
Copy your design settings from the main page to Extra Page 1.

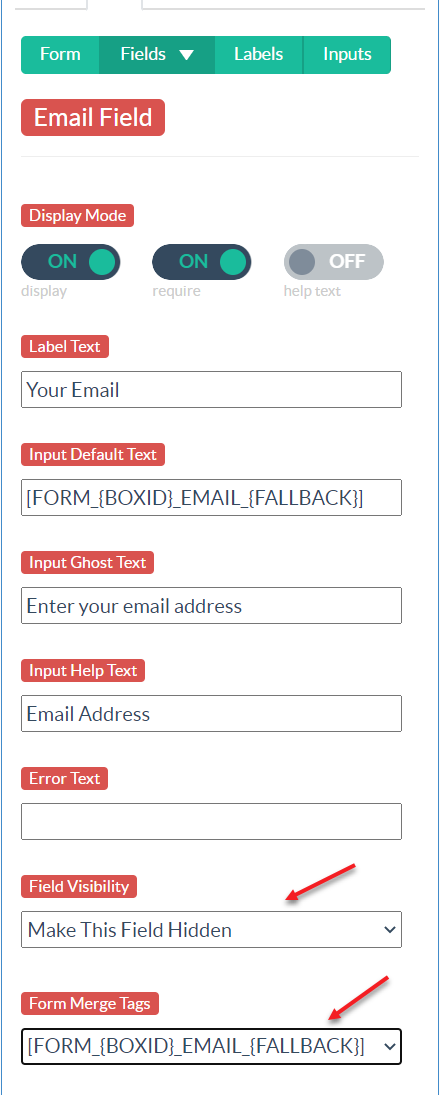
Hide the Email field on Extra Page 1, and set it to use the “boxid” merge tag. The merge tag will populate with the email address the user entered on the first page, so the hidden email field will send the user’s email address along with the phone number they enter into the Phone field.

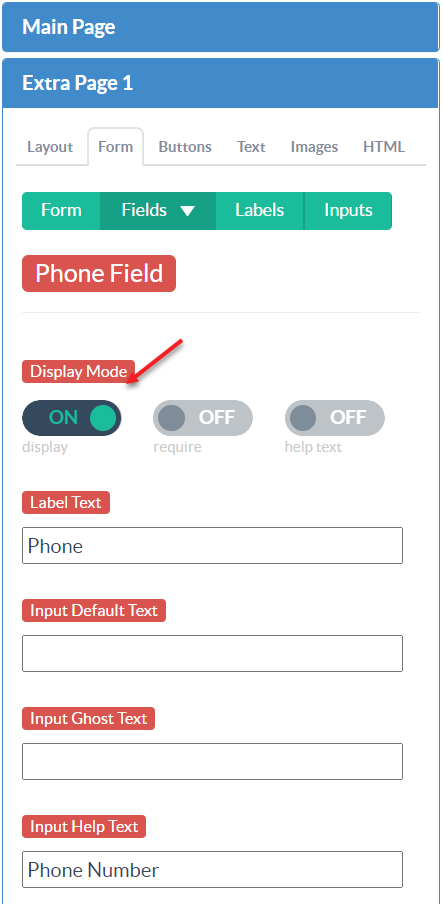
Add the Phone field to the form.

Set the form to show the Thank You page on submission so you can show a success message.

Be sure to add an integration to the box.
We recommend not making the phone field required, both on the box itself, and in your ESP or CRM. Some users may be comfortable giving you their email address, but not their number, and it’s better to capture the email address than no data at all.
Your two-step box is now ready!
NOTE: You can invert this setup by putting the Phone field on the main page, and the email field on Extra Page 1. The other steps would be the same.
If you have any questions about setting this up, send us an email and we’ll be glad to help!
