jQuery selectors allow you to find and target specific HTML elements. With Digioh’s Dynamic Content feature, you can target any HTML element and use that content to dynamically populate a lightbox.
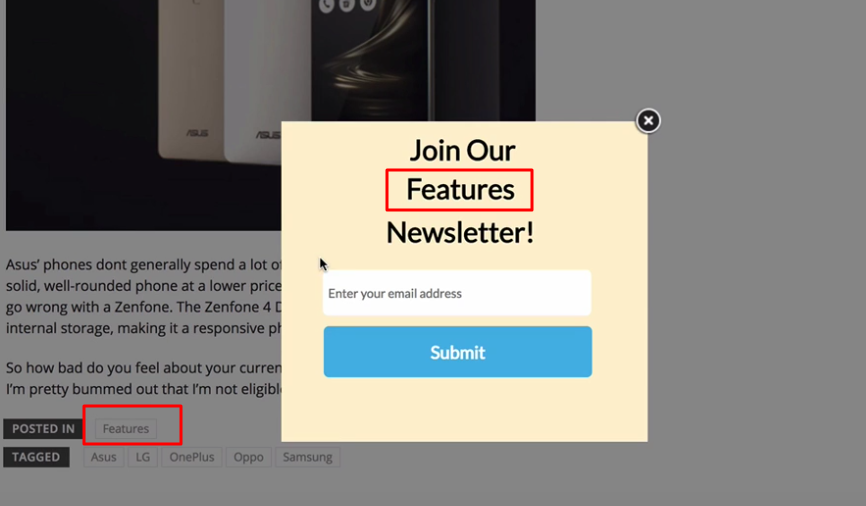
For example, most WordPress blogs classify articles by category. You may want to to display a newsletter sign-up form customized based on the blog post category. That way, a visitor reading an article in the “Features” post category would see a lightbox that dynamically populates the category name in the CTA, like this:

Here’s how you can set this up (scroll past the video for the written instructions):
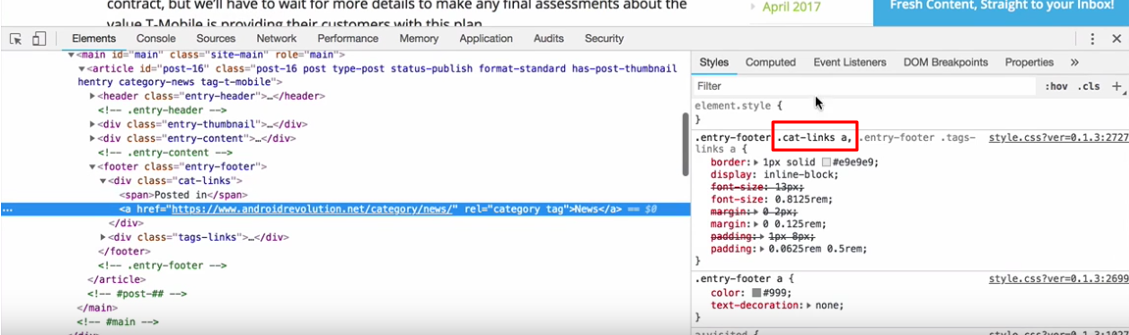
1. Use your browser’s DevTools to find the category tag jQuery selector. In this case, it’s .cat-links a:

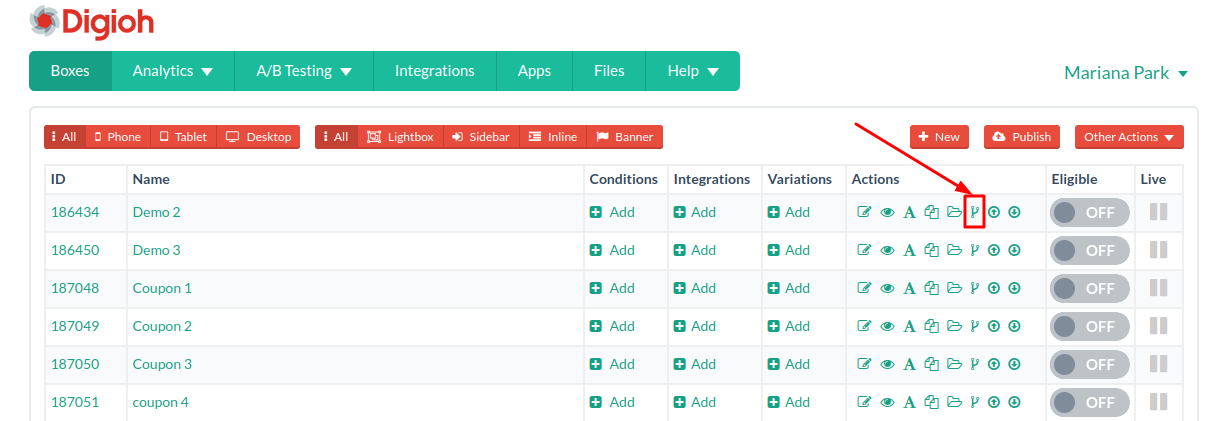
2. In Digioh, click the “Dynamic” icon next to the appropriate lightbox.

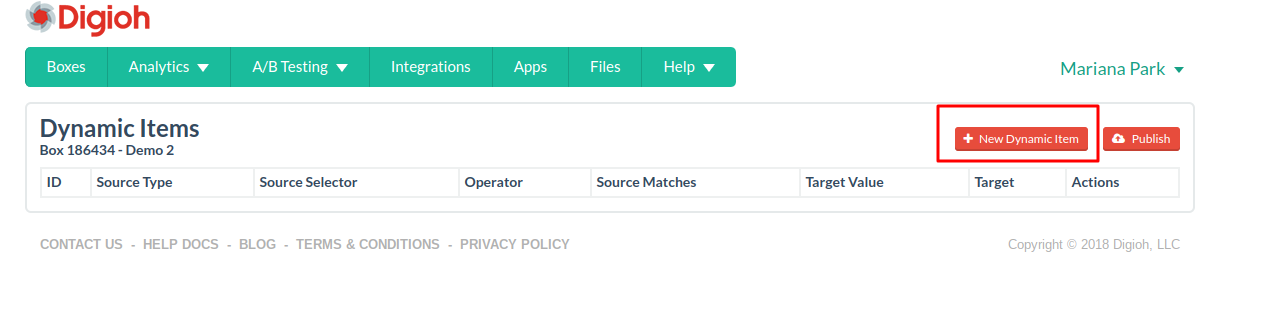
3. Click on “+New Dynamic Item”

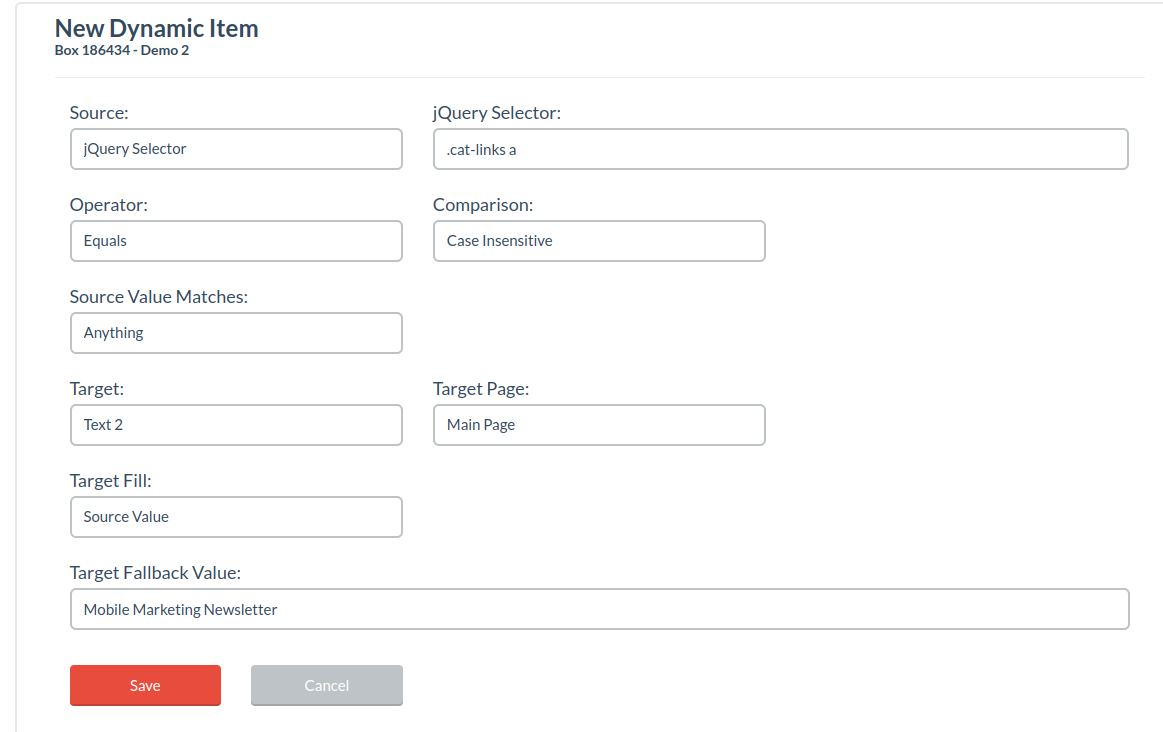
4. You’ll see this window:

Source: In this example, we’re choosing JQuery as the source (other source options are URL parameter and URL).
URL Parameter Name: Here, we’re pushing text from the category tag.
Operator: We’re using “equals,” but you have a range of options in the dropdown menu.
Comparison: We’re not worried about matching case, so we pick “case insensitive.”
Source Value Matches: Here, we’re saying the source value (the category tag) can match anything. If you have a specific match in mind, select “Custom” from the dropdown.
Target: The target in our case is the “Text 2” field within our lightbox. You can target text fields, image fields, HTML, buttons, and more.
Target Page: Here we’re targeting the Main Page of our lightbox.
Target Fill: Here we’re pushing the text from the category tag, so we’re going to use “Source Value”. To display something else, choose “Custom”.
Target Fallback Value: If there’s no value in the category tag, we’ll display a fallback value (in this case, Mobile Marketing Newsletter).
Update: You can now choose a “jQuery Method” for your jQuery Selector in Dynamic. Originally, we just used “.html()” by default. But now, you can choose between the following methods: html, text, val, length, attr, prop, is, css, hasClass.
Have any questions about dynamically adding content using jQuery selectors? Send us a message, and we’ll be happy to help you out!
