Digioh allows you to add personalized text, images, HTML, and dynamic content to your site using embedded inline forms and JQuery.
With our JQuery Selector Generator feature, you can personalize your site visually by generating the necessary JQuery selectors automatically. Just load the JQuery Selector Generator, and you can click anywhere on your site to select the right positioning selectors.
Here’s a quick video overview. Below are the step-by-step instructions for using this feature.
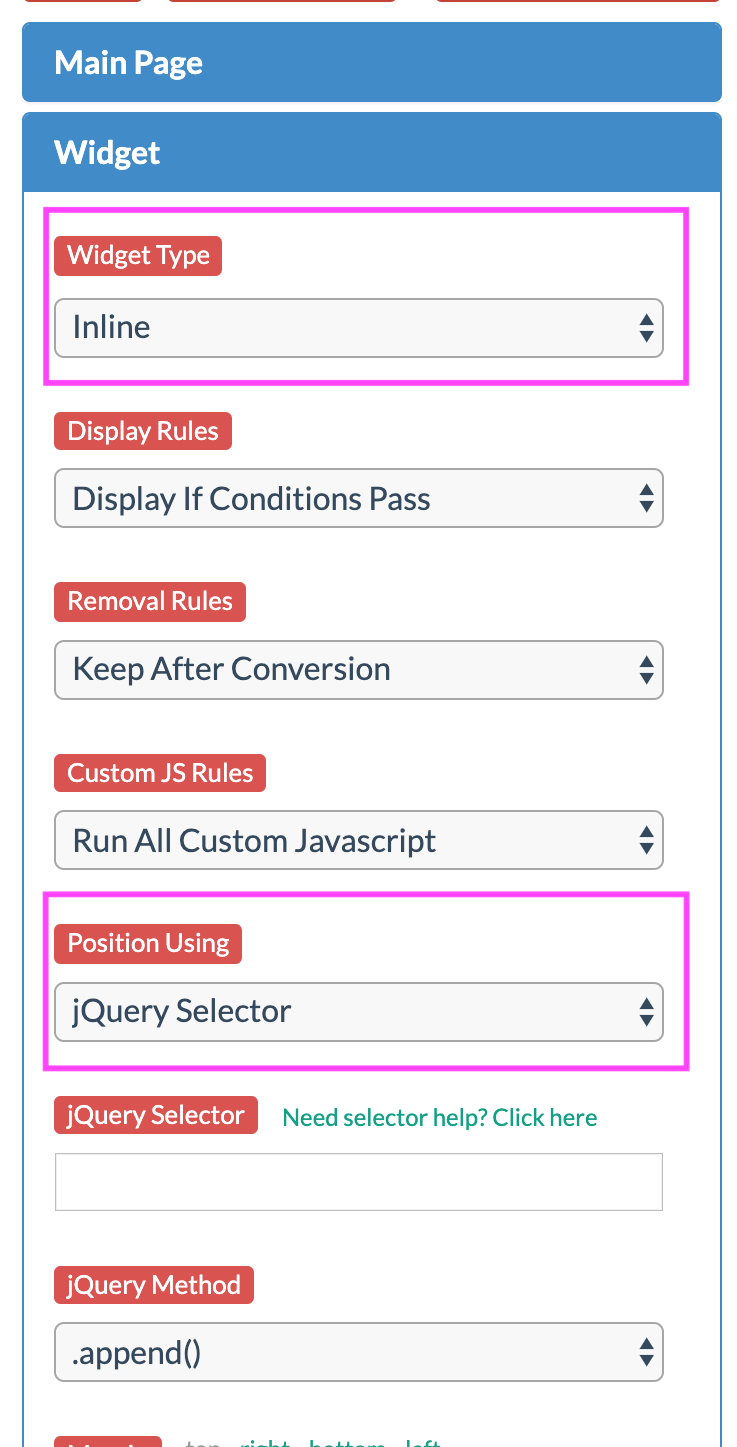
Step 1: Create a widget using the “Inline” widget type. Set Position Using to “JQuery Selector.”

Step 2: Load the JQuery Selector Generator. There are two ways to do this.
- Open the page where you’d like to insert the inline form. Add the following URL parameter: ?lightbox-jquery-selector-generator
- Paste the following command into the DevTools console and hit Enter to run: DIGIOH_API.LIGHTBOX.runJquerySelectorGenerator();
Step 3: Click anywhere on the page. A window will appear with two fields.
- Top field: for positioning your widget. Copy and paste this into the JQuery selector field in Step 4.
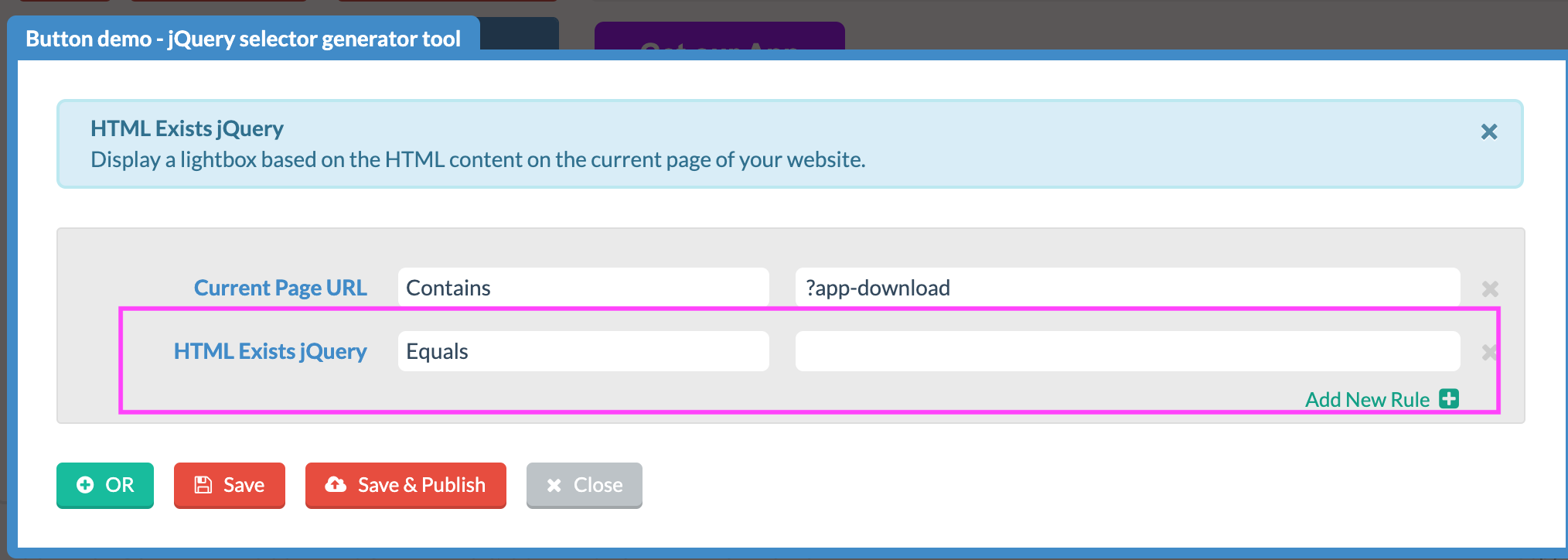
- Bottom field: for targeting. This will only display the widget when the selected words (e.g. “Contact”) are within the selected element. Copy and paste this into Digioh’s conditions editor in Step 5.

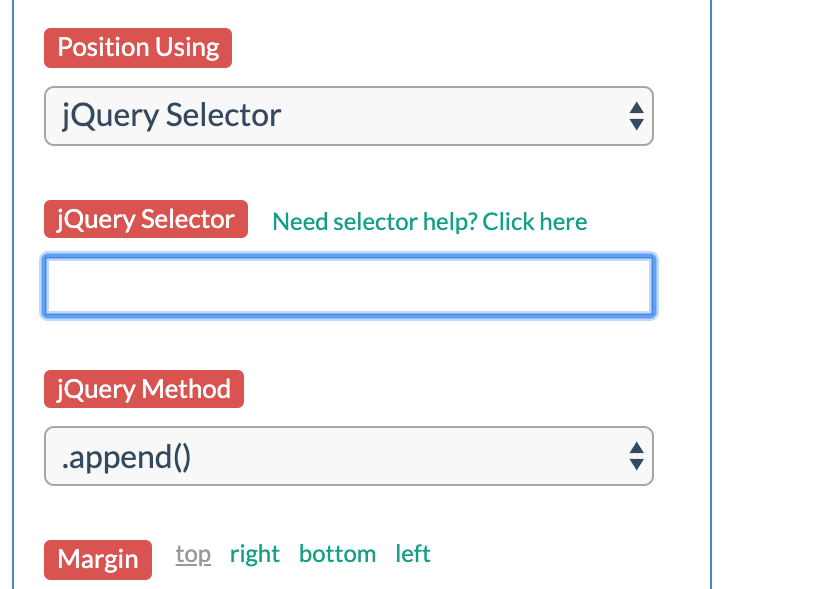
Step 4: Paste the positioning jQuery selector from Step 3.1 into the “jQuery selector field.” Save and publish. Reload the page to see your changes.

Step 5: Paste the targeting information from Step 3.2 into the Digioh conditions editor.

Step 6: To test your positioning, click on the “Need selector help? Click here.” A window will open up where you can click around to try different positioning.