Digioh’s QA mode makes it easy to trigger lightboxes on test URLs on your site.
However, in most cases, you have to add ?boxqamode manually to the URL for each page. This can be cumbersome if you plan to click through multiple pages. To set up QA mode to fire automatically across your entire staging site, follow these instructions.
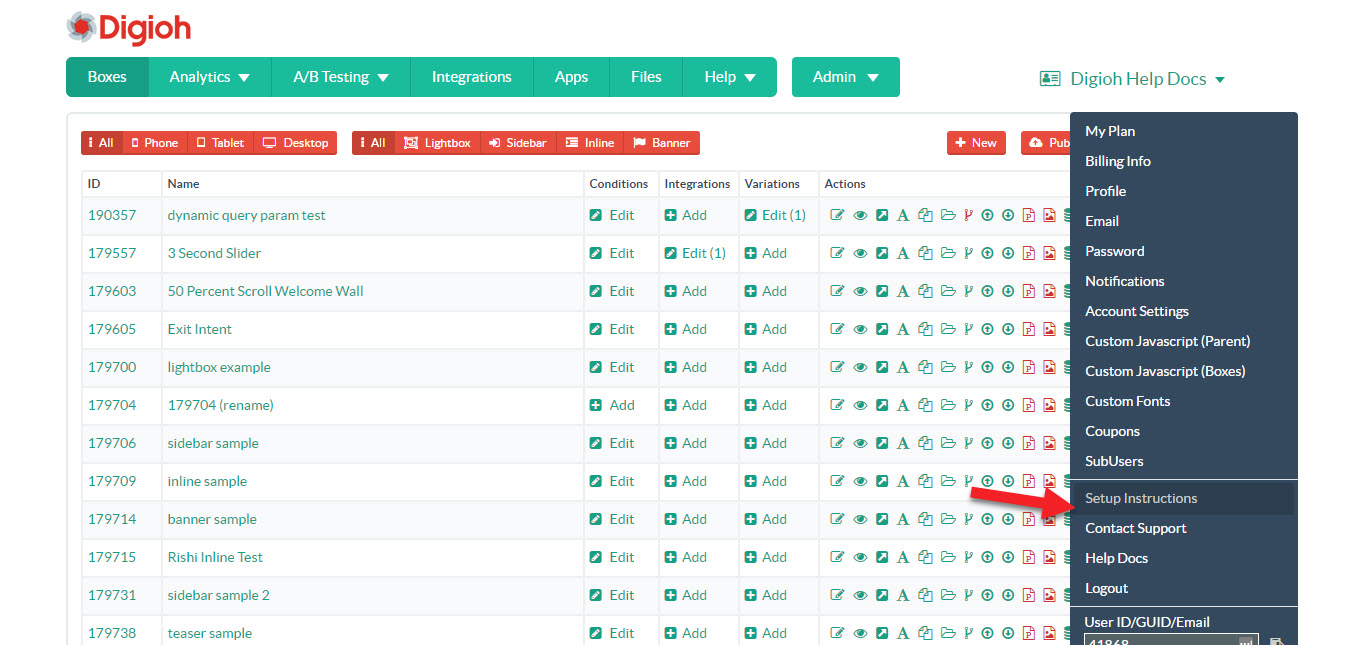
First, copy the Digioh install code for your account. You can find this on the Setup Instructions page.

Choose whichever installation code you currently use (or plan to use) on your site. For this help doc, we’ll use the inline version of our installation code, but this will work for any version of the code.
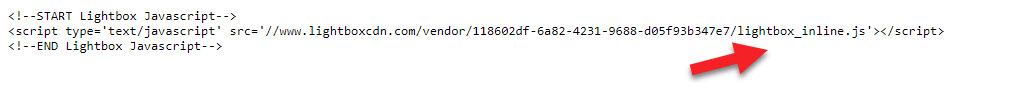
Note the link in the install code that ends with either “lightbox.js” or “lightbox_inline.js”.

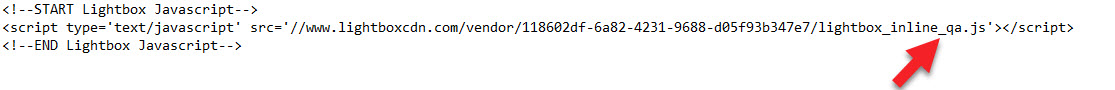
Add “_qa” before “.js”. In the example above, the new code would be:

Now add this JavaScript to your staging site, and Digioh will show lightboxes in QA mode across your staging site!
If you have any questions, email us, and we’ll be glad to help you set up the QA install code.
Related Reading:
