Sailthru, part of CM Group’s family of brands, helps modern marketers at leading retail and media companies build deeper, longer-lasting relationships with their customers. Sailthru personalizes individual customer experiences across digital communication channels—in email, on a brand’s website, and in their mobile applications.
Digioh’s Sailthru integration allows you to capture users with pop-up forms, lightboxes, surveys, and quizzes, then pass that data to Sailthru in real-time.
If you are setting up a Digioh integration by yourself, we first recommend reading about Digioh Integration Basics.
To integrate Digioh with Sailthru, follow these steps.
Requirements:
- Sailthru API Key
- Sailthru API Secret
To find your API Key and Secret, please see Sailthru documentation.
Sailthru Integration Steps
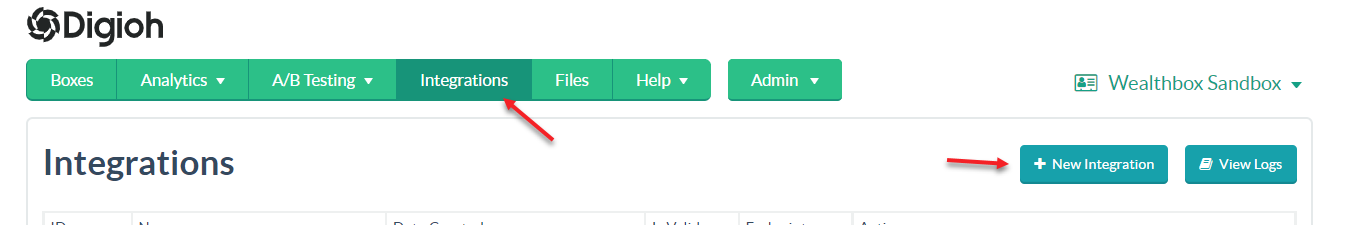
1: Add a New Integration

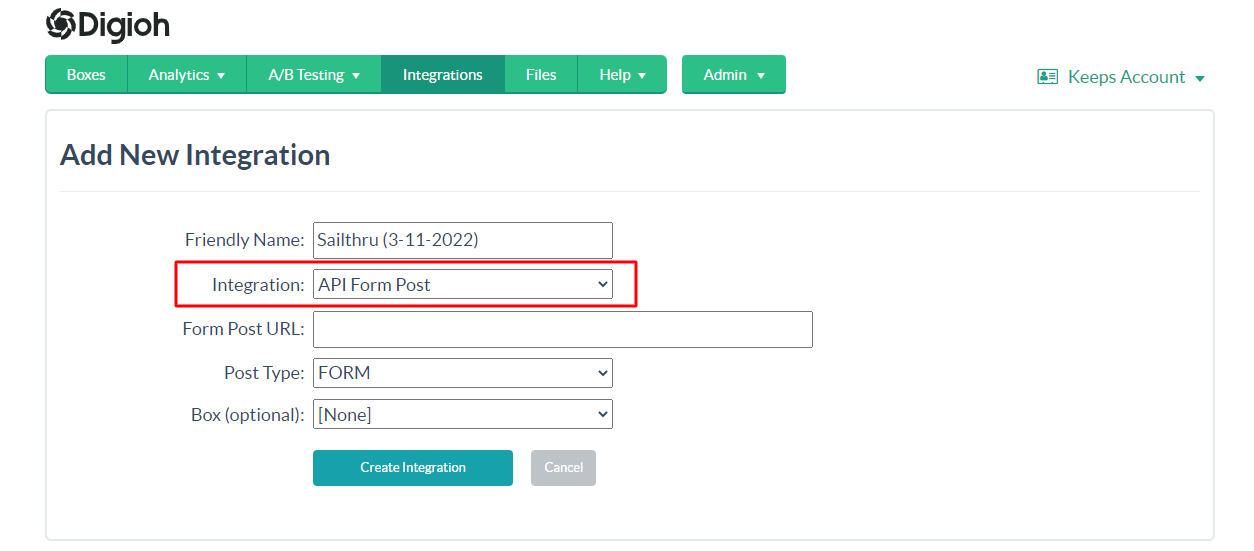
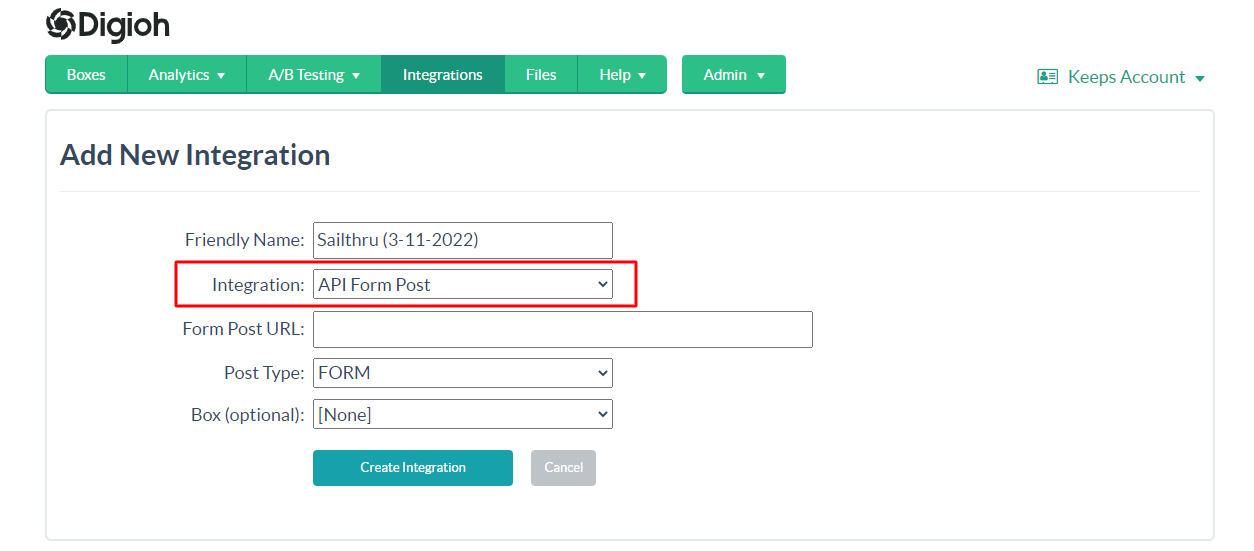
2: Set a friendly name in the Friendly Name field

3: Select API Form Post in Integration options

4: Enter the Form Post URL
https://lightboxintegration.azurewebsites.net/sailthru/api/sailthru-api.php
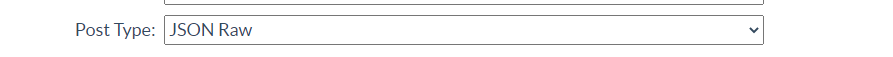
5: Select JSON Raw in Post Type

6: Select Box
Select the box and click Create Integration.
7: Configure Advanced Integration Settings
Set the HTTP method to POST, enter the Header 1 key and value The Content-Type will be placed in Header 1 Key, The application/json will be placed in the Header 1 Value.
8: Set up your payload in the Raw Data to Send section
See the example JSON below.
{
"api_key": "value",
"id": "[EMAIL]",
"api_secret": "value",
"data": {"lists":{"Test1":1},"vars":{"FirstName":"Mansoor","LastName":"Bilal","source":"Web"}}
}
This API will first generate the MD5 hash, which will be passed in the signature while calling the Sailthru User API.
In the sample JSON, replace the “value” text in the api_key and api_secret fields with your own Sailthru API key and secret.
The user’s email will be passed through the [EMAIL] merge tag.
To add the user to a specific Sailthru list, we have to update the list’s object data. The example JSON creates the user in the Test1 List.
We can pass custom fields to Sailthru using the vars object. For example, in the sample JSON, we are passing first name, last name, and source custom fields. The source custom field will map to the source attribute of the Sailthru user profile. Pass the additional custom fields to the vars object.
If you have any questions about setting up your Sailthru integration, send us an email, and we’ll be glad to help!
Related Reading:
