What You’ll Learn in This Article
-
Install Google Tag Manager (GTM) on your preference and landing pages
-
Set up GTM triggers based on URL paths or custom domains
-
Configure custom events in GTM to track form submissions
-
Use GTM to deploy tags for Google Analytics, Facebook, or other platforms
For Preference Centers and Landing Pages (PC/LP), we recommend using Google Tag Manager (GTM) for all of your tracking and tagging needs. While it is possible to track directly to Google Analytics and Facebook directly from PC/LPs, it’s easier and more flexible to set up GTM one time, and control all of your tagging from there.
How this works is that you install GTM onto all of your preference or landing pages in one step, and then in GTM you can deploy whatever tags you need with triggers based on the URL Path or custom domain name for your page(s). In addition, we will trigger GTM “Custom Events”, that you can use as triggers for any action in GTM, such as logging to Google Analytics, for example.
Here are the steps to enable GTM on your preference and landing pages.
1. Paste GTM code into “Master JS”
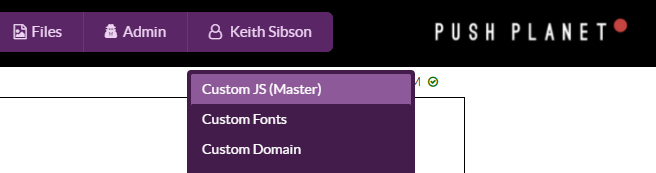
Open Master JS:

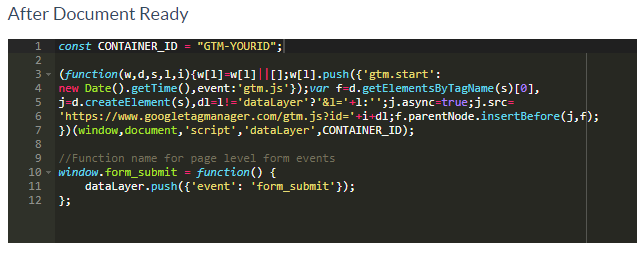
Paste in the GTM Code to the “After Document Ready” section, and edit your GTM Container ID. It should look like this: GTM-5VM449Q

Here is the code for copy and paste. Replace GTM-YOURID, keeping the quotes!
const CONTAINER_ID = "GTM-YOURID";
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer',CONTAINER_ID);
//Function name for page level form events
window.form_submit = function() {
dataLayer.push({'event': 'form_submit'});
};
After publishing, GTM is live on all of your pages and you can deploy any tags you wish. Note that the GTM “Form Submission” trigger does not work with Digioh preference and landing pages. If you want to process form submission events in GTM, e.g. for conversion tracking, continue to steps 2 and 3.
2. Configure a Submission event for your forms (Optional)
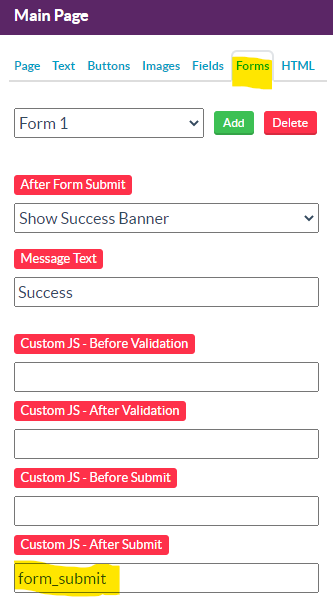
You are entering a function name into the page form’s “Custom JS – After Submit” field:

By default, we use “form_submit” as both the function name and GTM event name. If you want to have additional or different events, simply write additional functions in Master JS After Document as below, with a different function and event name, for example:
window.form_submit = function() {
dataLayer.push({'event': 'form_submit'});
};
window.alternate_form_submit = function() { //function name for form config
dataLayer.push({'event': 'alternate_form_submit'}); //GTM event name for trigger config
};
3. Configure GTM Form Submit Trigger (Optional)
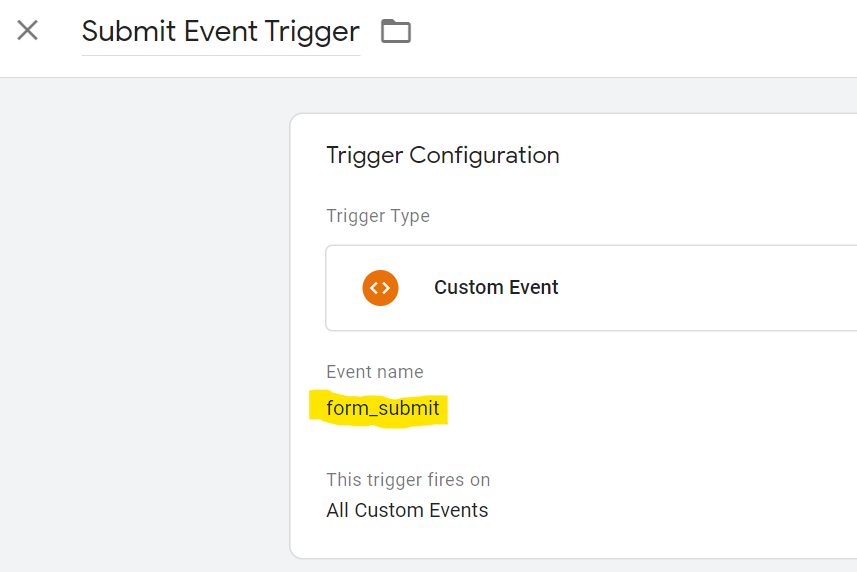
In GTM, create a “Custom Event” trigger:

The “Event Name” by default is “form_submit”. You can change this or add triggers for different pages or forms as described in Step 2 above.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
