Digioh allows you to upload custom font files for use in your boxes. If you want to use a font from your website in Digioh but don’t have the font file, you can export the font from your website.
Follow these steps to export your website’s fonts and add them to your Digioh account.
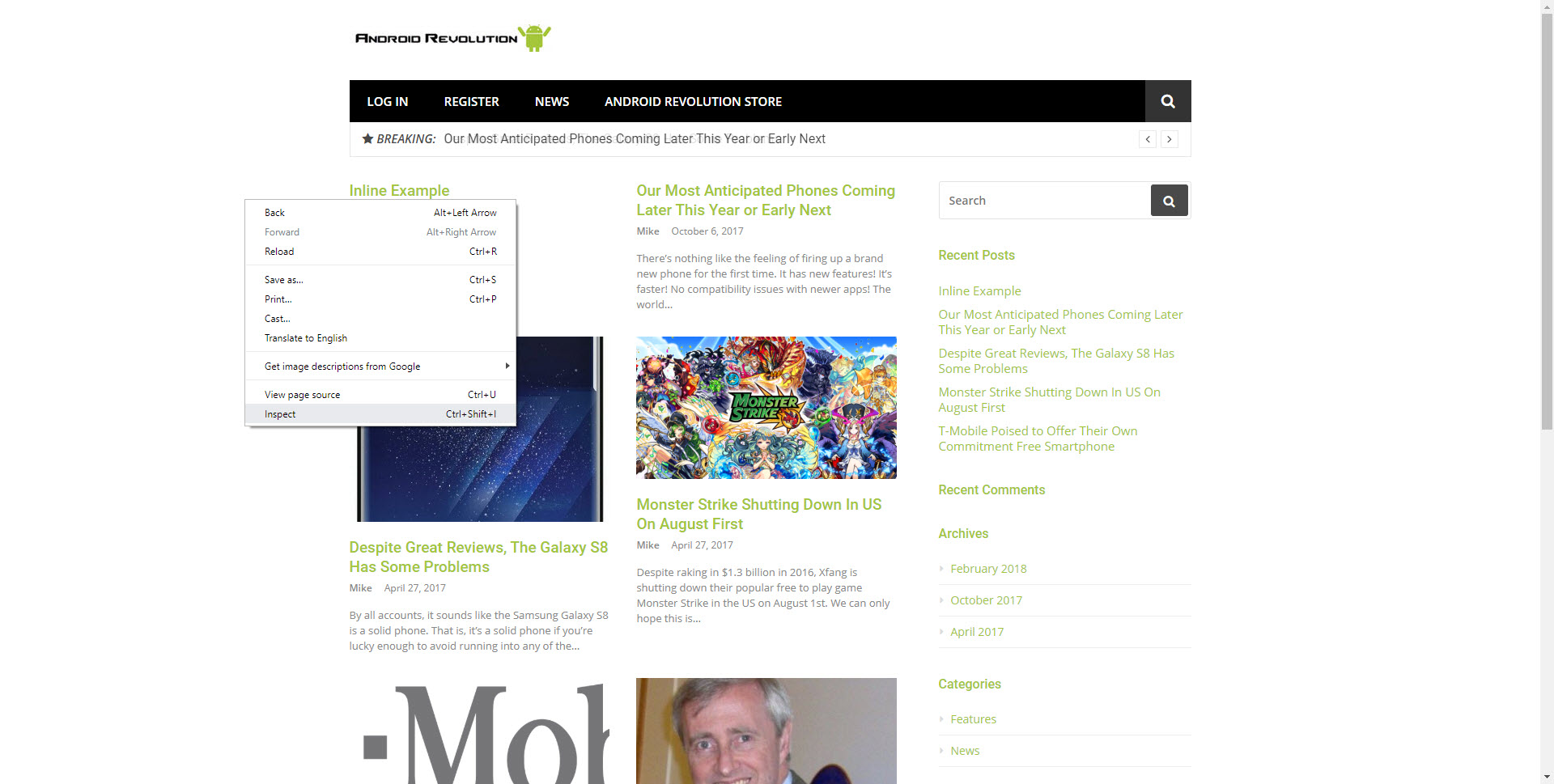
First, open your website in Google Chrome. Then, open DevTools by right-clicking on the page, then clicking Inspect.

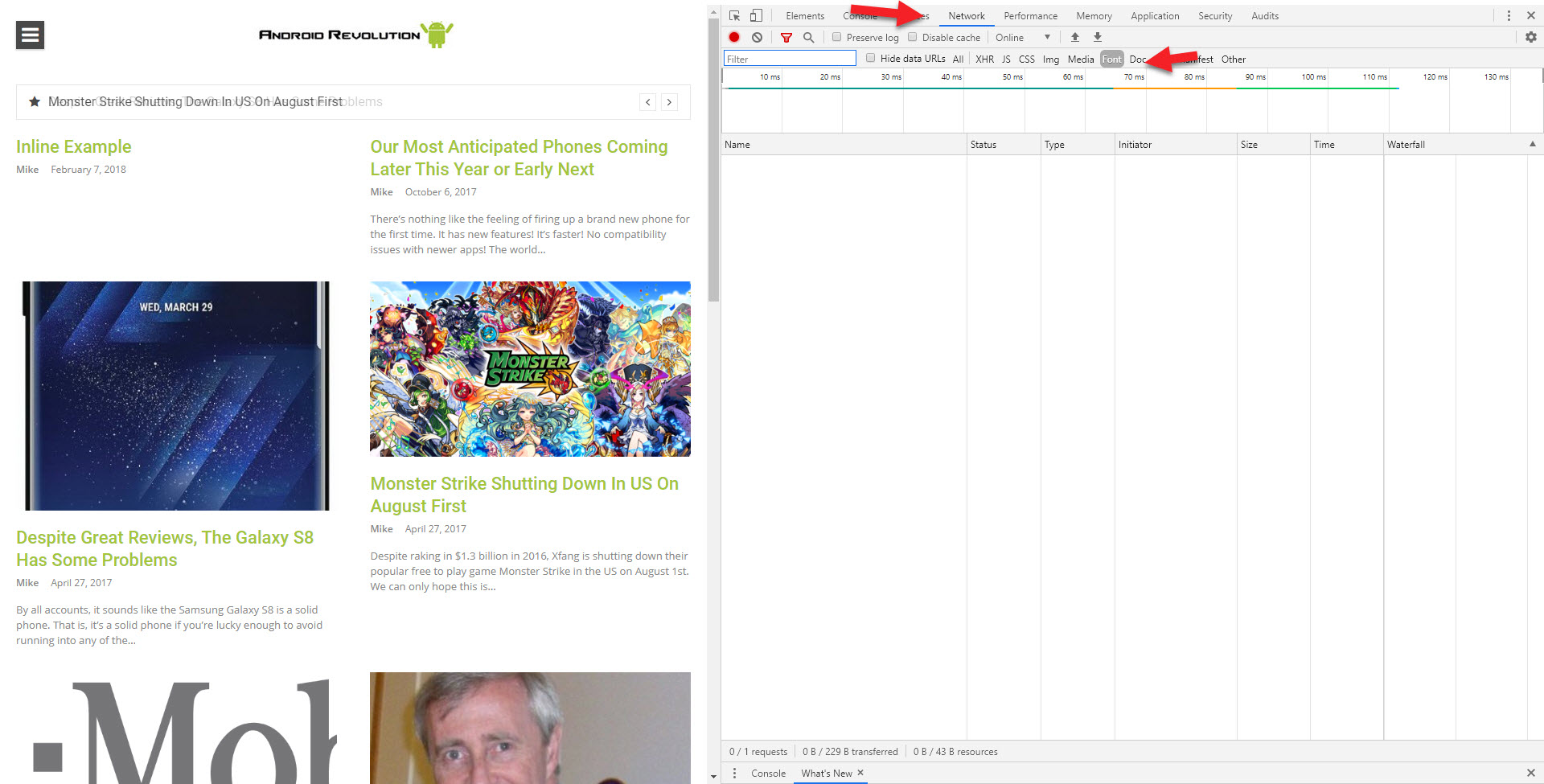
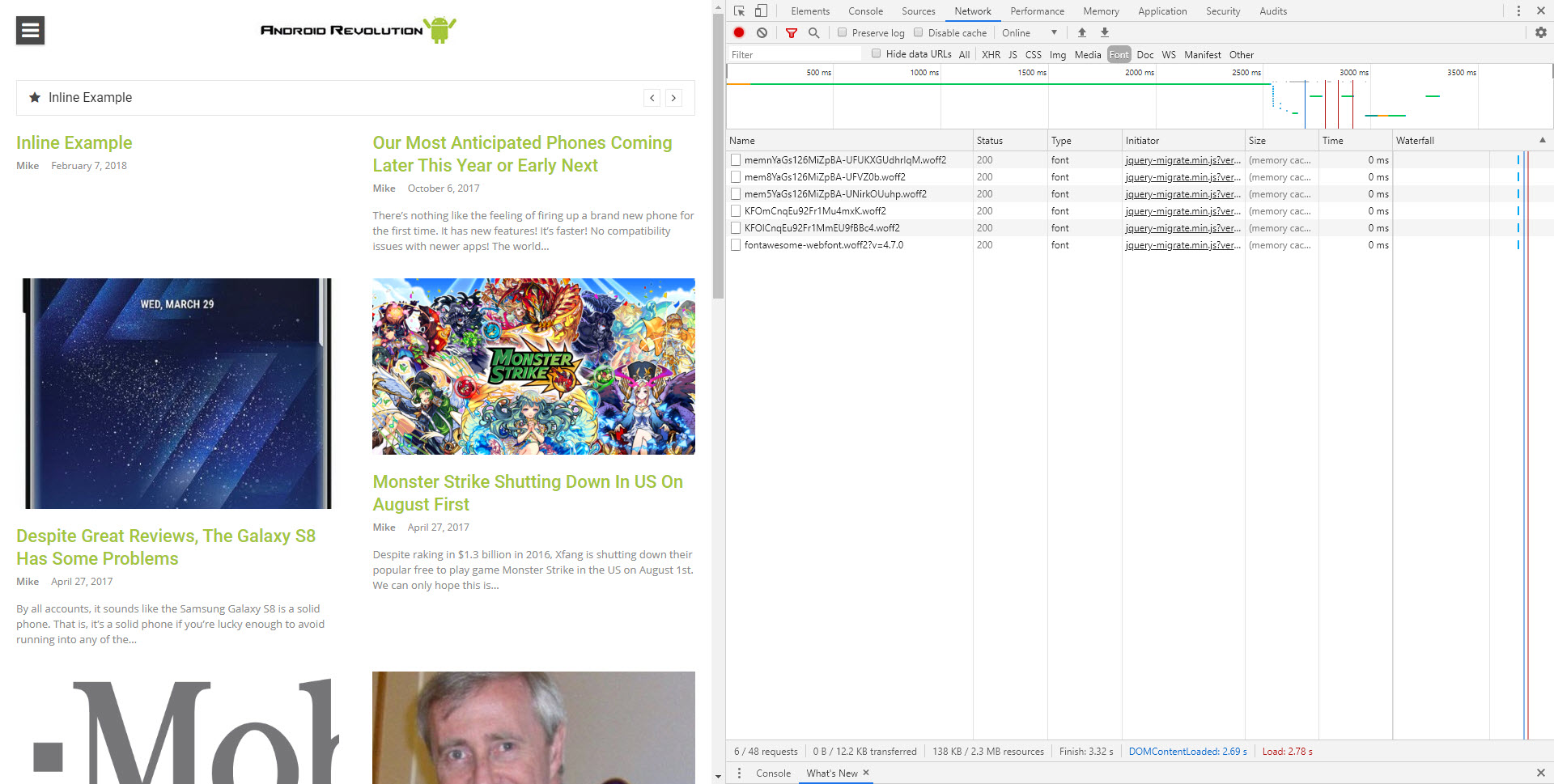
Click on the Network tab in the DevTools panel, then click Font to view a list of your site’s fonts.

If you don’t see anything in the Fonts tab, refresh the page. You should then see a full list of loaded fonts.

Double-click the font you want to add. A download prompt will appear. Save the file.
Follow the steps outlined here to add the downloaded font to your Digioh account. Your custom font will now be available for use in pop-up forms and lightboxes, allowing you to design boxes in line with your brand guidelines.
If you have any questions about custom fonts, send us an email, and we’ll be glad to help!
Related Reading:
