If you have multiple opt-in forms on your website, you can use merge tags to pre-populate Digioh form fields with known data. This prevents visitors from having to re-enter information when they’ve previously submitted it. You can also progressively capture new data without overwhelming visitors.
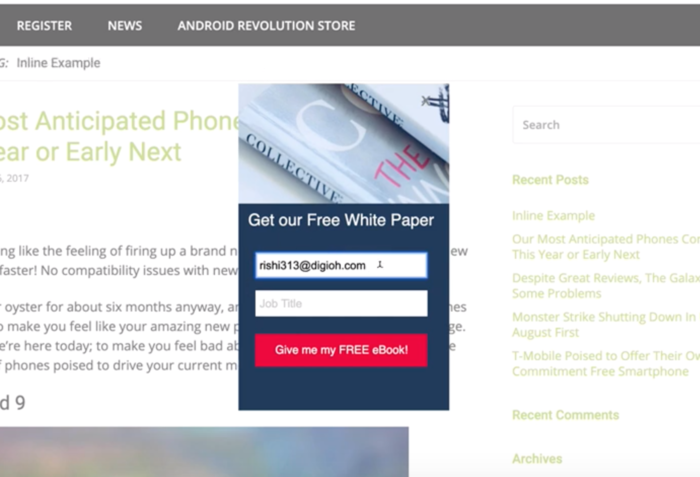
For example, if a visitor signs up for your newsletter, you can show a “Get our Free White Paper” lightbox when they return to your site. Since you already have their email, it can be pre-populated in the “Email” field, and they would only have to fill in the “Job Title” field.

About Merge Tags
With merge tags, you can display previously-captured data on your forms. This data is stored client-side in localStorage. Merge tags can be used anywhere, including text fields, HTML, images, buttons, custom fields, and hidden fields.
Digioh has two types of merge tags: GLOBAL and box-specific.
Any time a box is submitted, we update the “GLOBAL” values with the data from that submission. For example, for an email address submission the format would be: [FORM_GLOBAL_EMAIL].
Each box also has its own unique submission data stored. You can reference that using the Box Short ID in the merge tag, as the second parameter: “[FORM_{BOX-SHORT-ID}_EMAIL]”; for example: [FORM_12345_EMAIL].
If we find no existing data for a particular merge tag field, then we use the fallback value specified in the merge tag (the last parameter, for example: [FORM_GLOBAL_PHONE_444-444-4444]).
If you do not specify a fallback value and we find no form values in localStorage, Digioh replaces your merge tag with an empty string (i.e. blank).
Here are some more examples of merge tags:
- [FORM_GLOBAL_EMAIL]
- [FORM_GLOBAL_FIRST_NAME]
- [FORM_165909_LAST_NAME]
- [FORM_273921_NAME]
- [FORM_342017_CUSTOM_17_fallback value here]
- [FORM_GLOBAL_CUSTOM_3_tim smith]
- [FORM_GLOBAL_PHONE_444-444-4444]
- [FORM_794303_EMAIL_your@email.com]
How to Pre-Populate Your Lightboxes with an Email Address
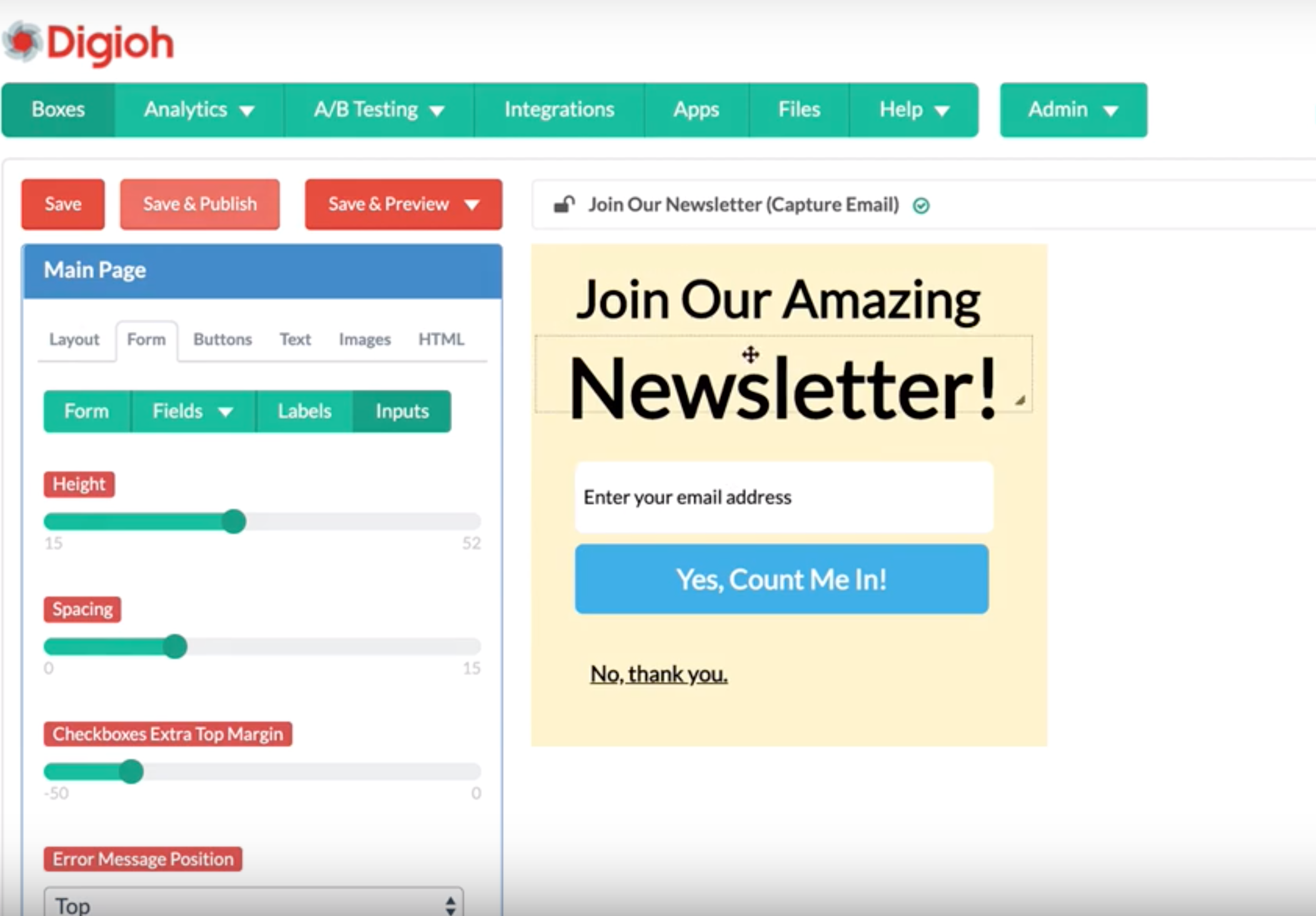
1. Create a lightbox inviting visitors to submit their email address.

2. Set up a second lightbox to show to visitors who submitted your first form. Here you’ll display two fields: “email” and “job title.”
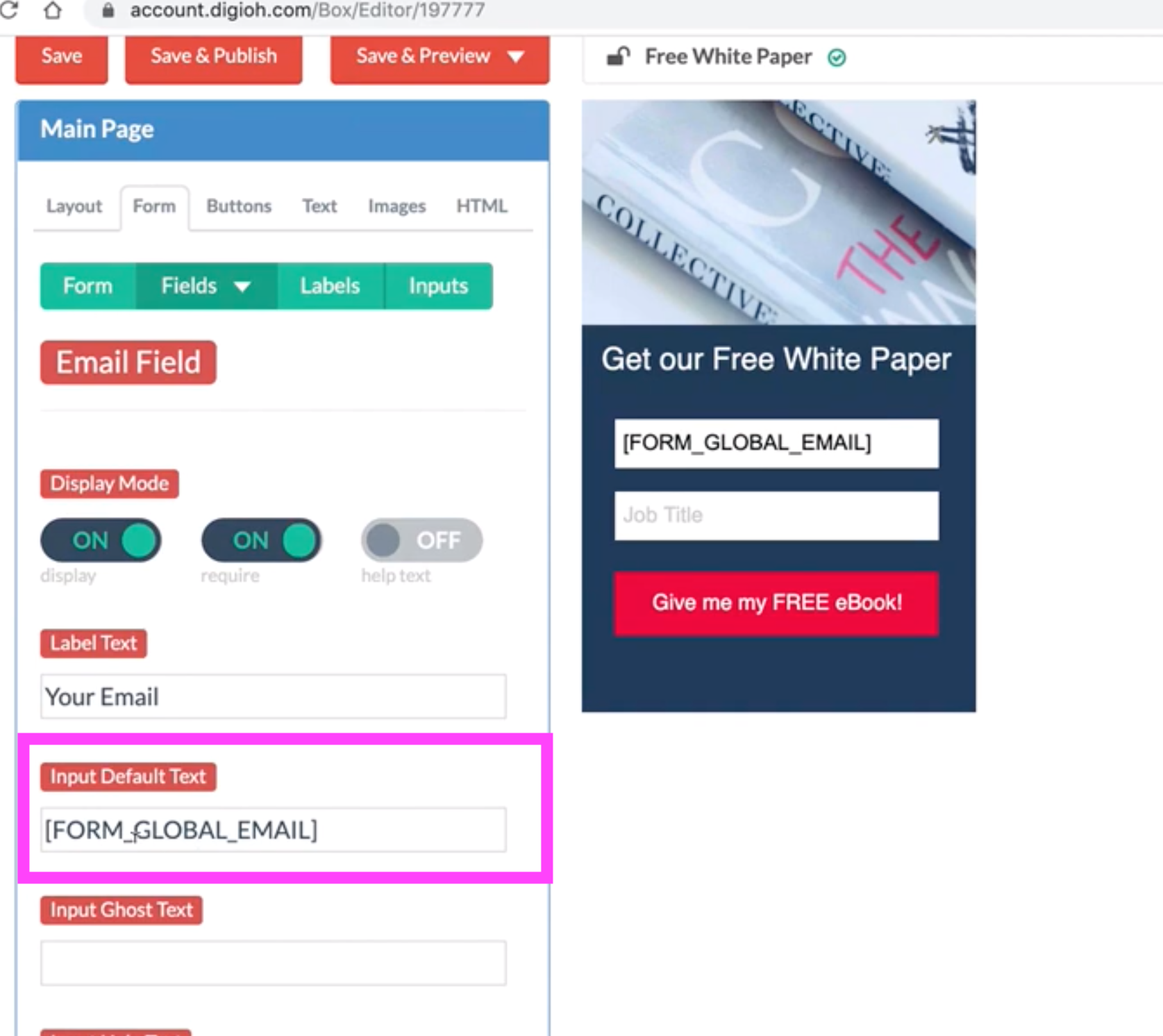
3. Pre-populate the email field by adding the [FORM_GLOBAL_EMAIL] merge tag in the “Input Default Text” field.

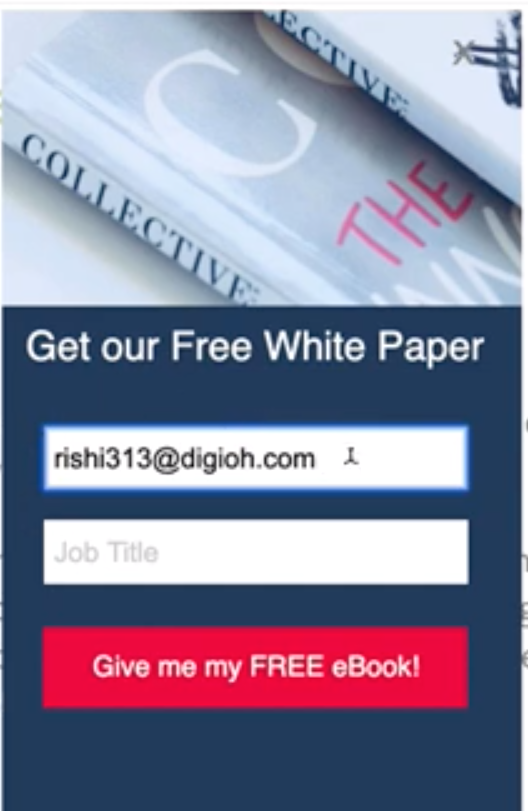
This is what the lightbox will look like to visitors who have already submitted their email:

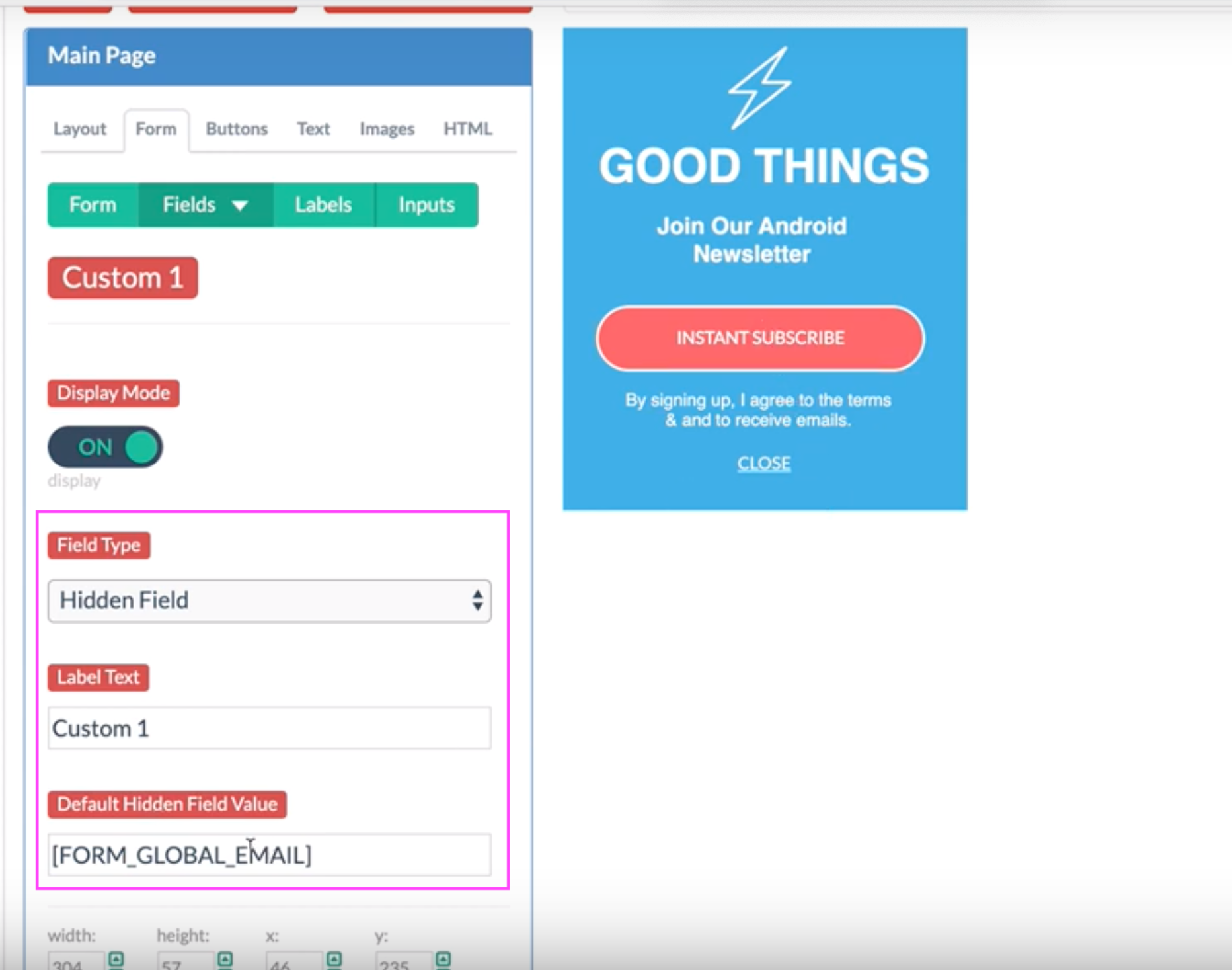
If you want to skip the email field altogether, you can show an “instant subscribe button” to visitors who have previously submitted their email. When returning visitors click the button, their email is seamlessly added to your specified list. You can set this up by adding a “FORM_GLOBAL_EMAIL” merge tag to a custom “Hidden Field,” as shown here:

Have questions about merge tags? Feel free to email us, and we’re happy to help!
Related Reading:
