In addition to fields, text blocks, HTML blocks, and images, you can further personalize your site by setting up a dynamic item to populate a merge tag dynamically.
This doc will cover dynamic item merge tags and examples of their use. Take a look at this doc for general information on setting up a dynamic item.
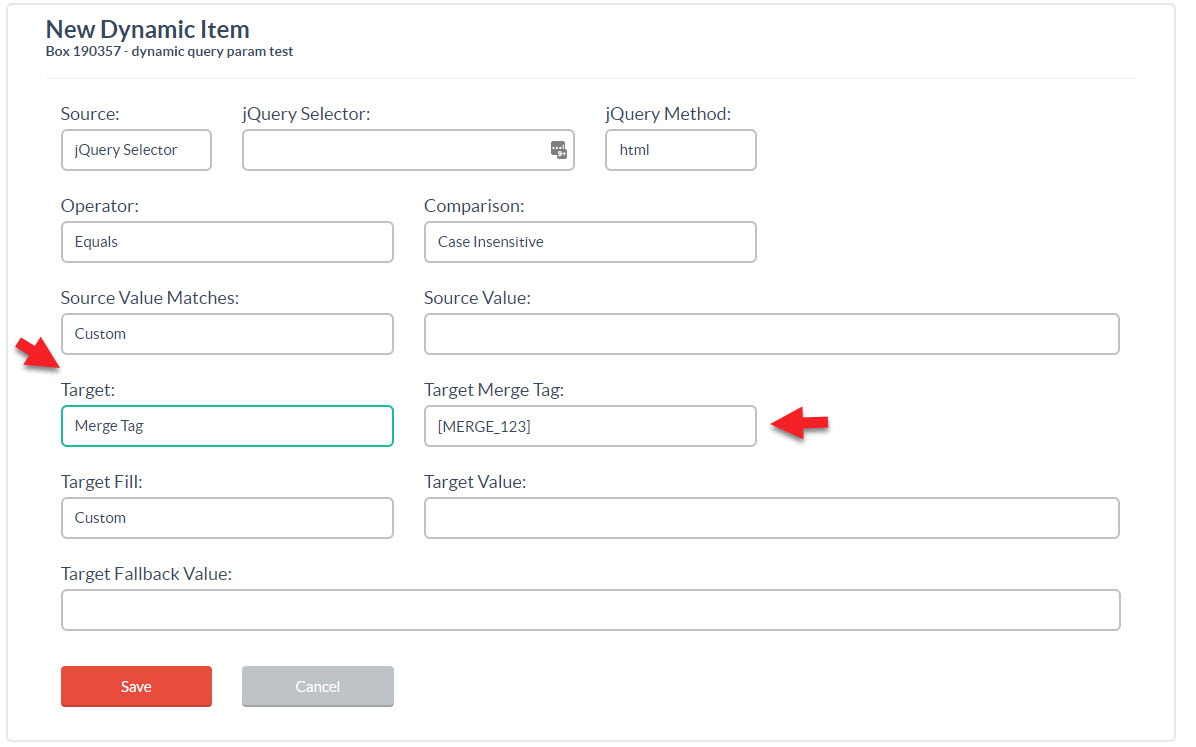
To set a dynamic item to populate a merge tag, choose the Merge Tag option from the Target dropdown. Change the merge tag to anything you like.

Merge tags can be used throughout the editor, including text blocks, URL redirects, and ghost text.
Here are a few examples of how you can use dynamic item merge tags to personalize pop-up form content.
Change One Word in a Text Block
To change one word in a text block dynamically, rather than changing the whole block, add a merge tag to the text block wherever you’d like the word in question to change dynamically.
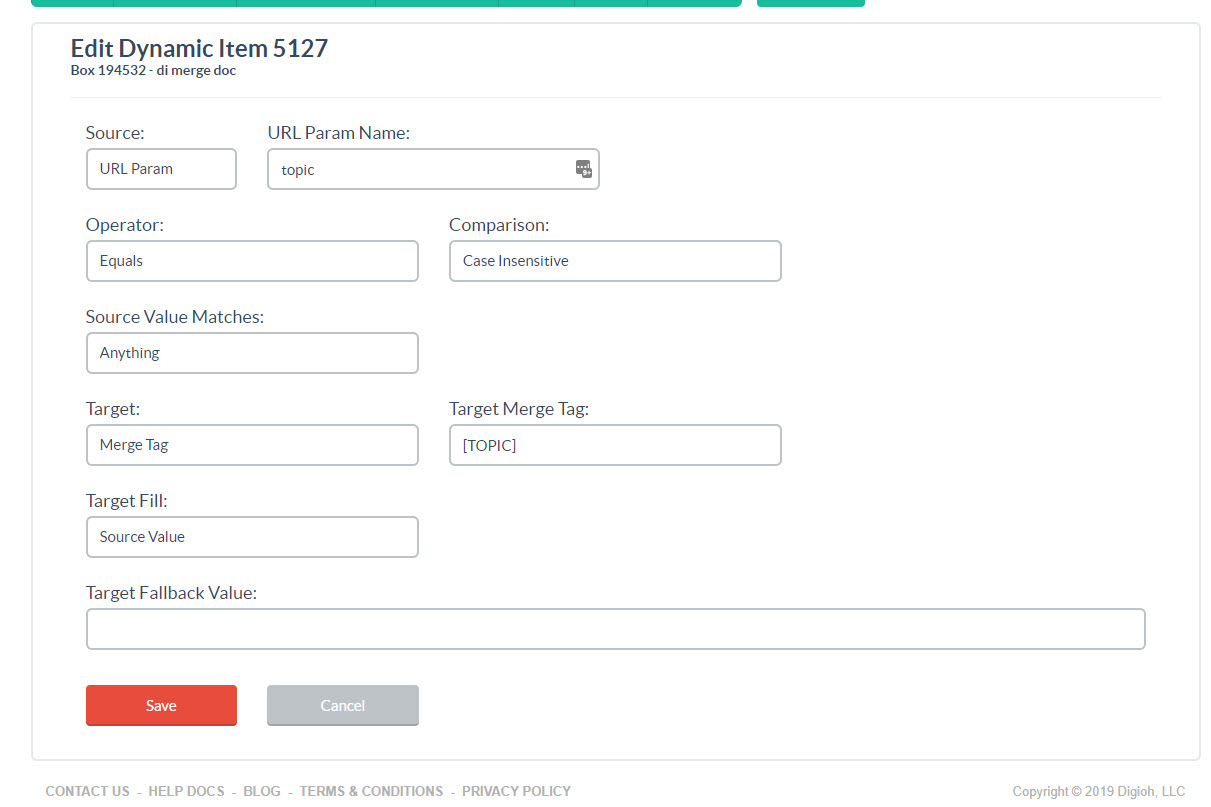
In this example, the [TOPIC] merge tag will get replaced with the value for the topic query parameter. Here’s what the dynamic item would look like:

In this dynamic item, we’re taking any value for the topic URL parameter and sending it to the [TOPIC] merge tag.
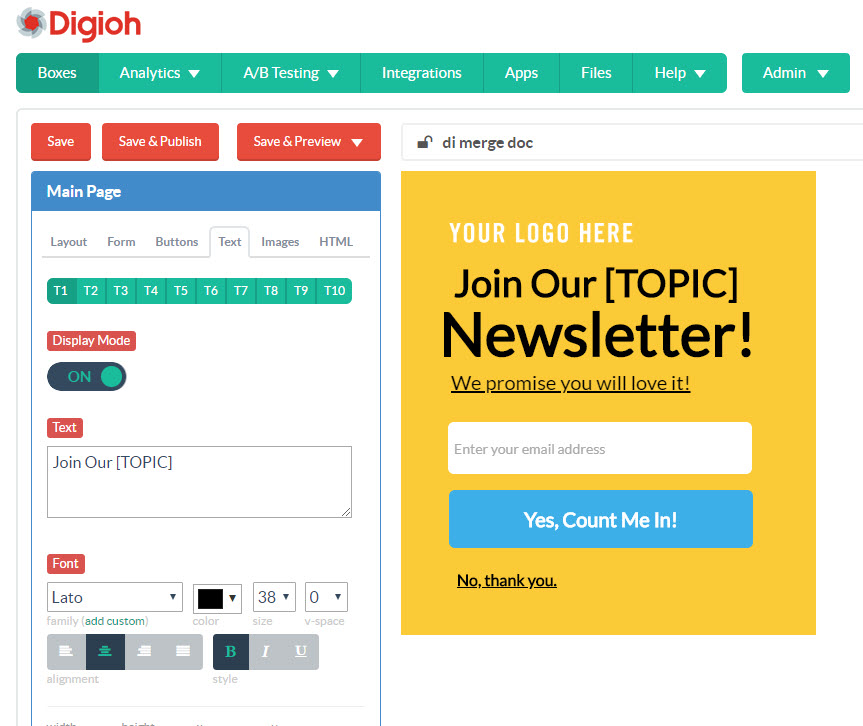
In the editor, we added the [TOPIC] merge tag to the text in Text 1.

With this setup, if the URL were https://domain.com/?topic=marketing the lightbox would say “Join our marketing newsletter!”
Redirect To An Anchor Point On The Current Page
In this example, we’ll set a lightbox to redirect the user to an anchor point on the current page after they submit the form.
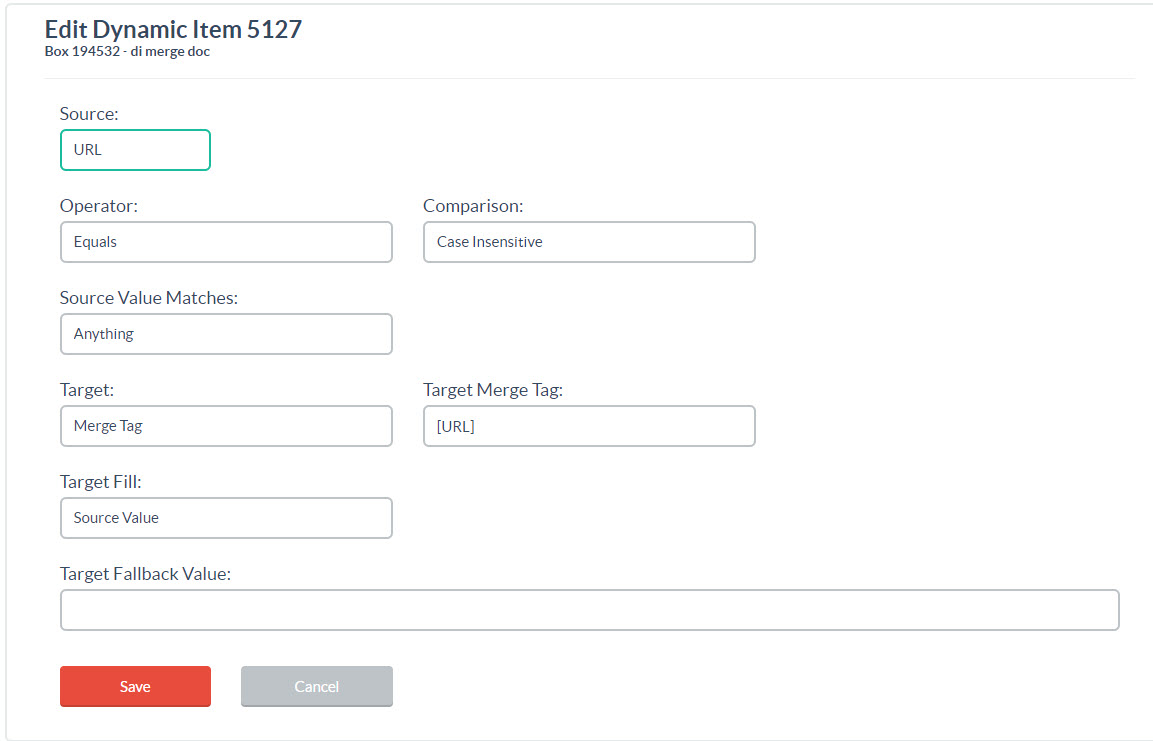
Here’s the dynamic item:

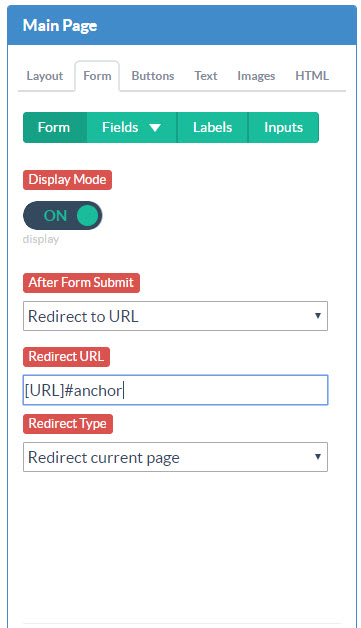
This will populate the [URL] merge tag with the current page’s URL. To redirect to an anchor point on that page, set up a button or after form submit action like this:

With this setup, no matter what page the user is on when they submit this widget, they’ll be taken to the anchor point.
Change the Ghost Text in the Email Field
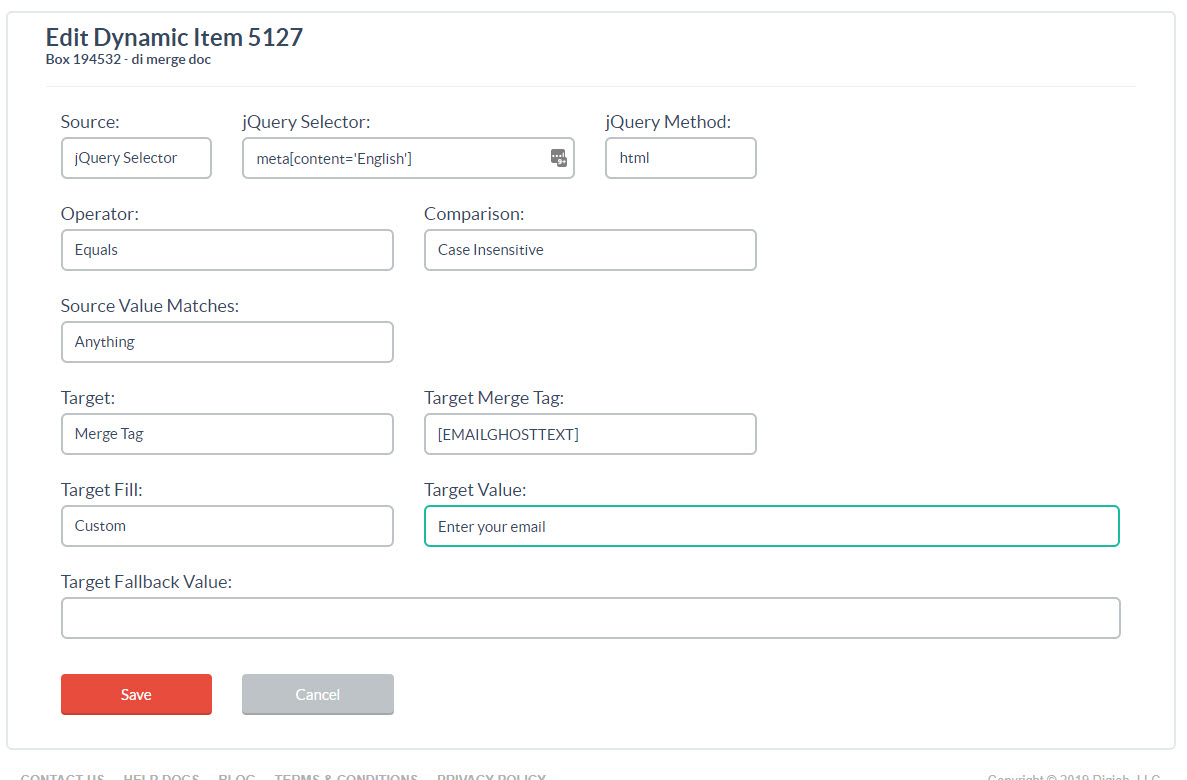
Say your site operates in multiple markets, each with a different primary language. You can change the ghost text for the email field with the following dynamic item:

This dynamic item looks for a meta tag that indicates the language of the current page is English, and fills the merge tag with the desired text.
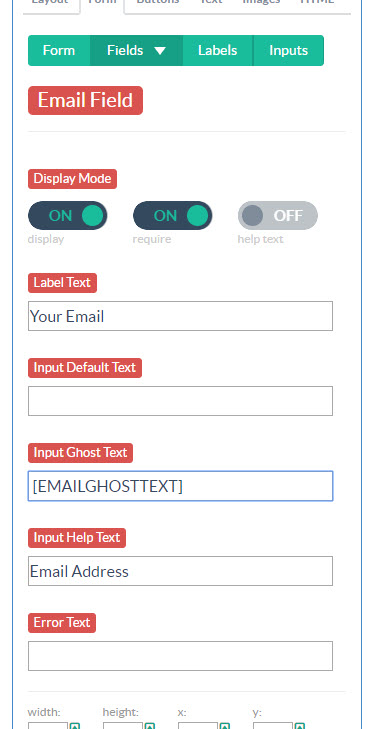
In the editor, we put the [EMAILGHOSTTEXT] merge tag in the ghost text field in the editor for the email field.

If you have questions, send us an email, and we’ll be glad to help you get your dynamic items up and running!
