By default, Digioh error bubbles (e.g. on form submission with missing required fields) are fixed position, relatively small, and do not wrap text.
If your error messages are displaying off screen, or are long and text is being clipped by the error bubble edge, we have an app that will fix it!
Head over to your profile menu, top right, and select Custom JS (Apps). Install App #62: Improved Error Bubbles, then Publish your account.
Now, all of your campaigns will automatically display relative to the web page (vs campaign) and have word wrap enabled for errors.
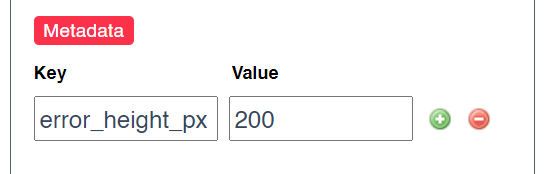
In addition, you can set the height of the error bubble in pixels for a specific campaign using Campaign-level metadata (under the Widget accordion). How do I configure Metadata?

The metadata command is “error_height_px”.
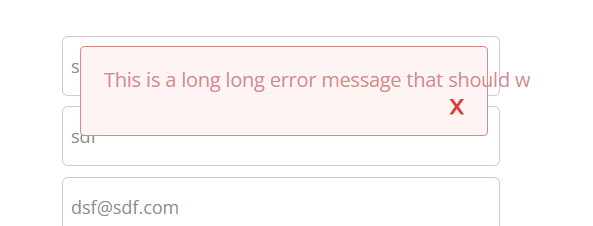
As configured above, the app turns this:

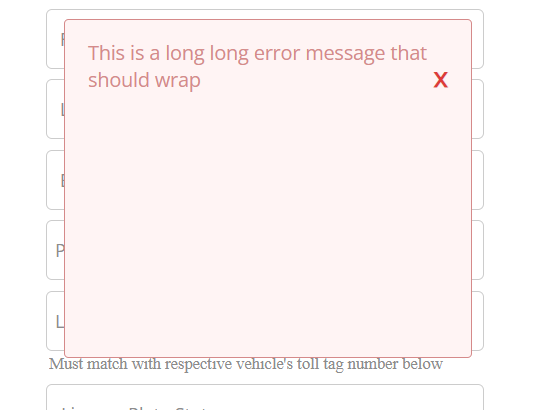
Into this:

Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
