This article covers high level topics about Inline Boxes. If you’re ready to start configuring one, this article covers the details.
About Inline Boxes (Embedded Forms)
Inline Boxes are forms that are embedded on your website. Unlike lightboxes, banners, or other pop-ups, they don’t move or pop open at you. Typically, customers use these on the footer or right rail of their website, or embedded inside a specific landing page. With Inline Boxes, you can create forms that submit directly to your email service provider or other marketing solution and provide the added visitor segmentation data offered by Digioh.
When should I use Inline Boxes?
Use inline Boxes to complement an existing sidebar/lightbox strategy, rather than as your primary lead generation option. Pop-up forms, lightboxes, sidebars, and banners will almost always generate more conversions.
What information should I collect with inline Boxes?
Inline Boxes should be small. We recommend only collecting an email and/or providing one redirect with Inline Boxes.
Where should I place inline forms?
For publishers, we recommend placing inline forms between paragraphs in articles or in a bar to the right of page content. It is okay to have more than one inline form on a page.
For eCommerce, we recommend placing inline forms to the right of content, between items being browsed or near a checkout button.
How big should my inline form be?
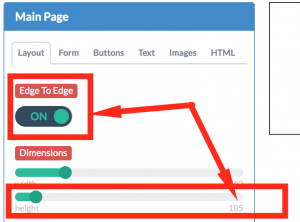
Inline forms should be small. We recommend a height between 105 and 225 pixels. Additionally, the width should stretch to the size of its container. You can achieve this by turning edge to edge on.
What type of inline form should I use?
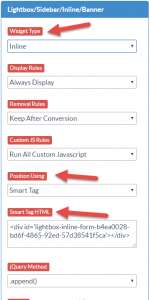
We recommend using Smart Tags to embed your Inline Boxes, though you can also place inline forms with custom functions.
Smart Tags are the most effective and efficient way to add an inline form to your website. Just copy the tag and paste it anywhere in your website HTML, and your form will show up.

For more details, see: