Smart Tags are the most straightforward way to add inline forms to your website. Just paste the tag anywhere in your website HTML, and your form will show up.
We generally recommend using Smart Tags for most use cases. jQuery inserts are powerful and often allow you to place inline forms without modifying your page, but they require some technical expertise. For more information, see this help doc.
How to Place Your Inline Forms and Widgets Using Smart Tags
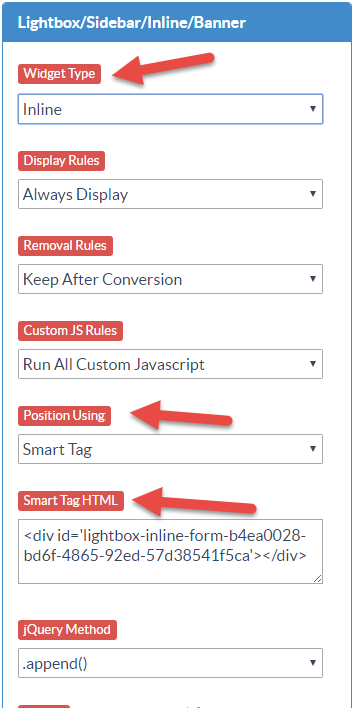
First, open the design editor, and click the Lightbox/Sidebar/Inline/Banner section. Make sure the Widget Type is set to Inline, and make sure Position Using is set to Smart Tag. Then copy the code from the Smart Tag HTML field.

Now paste that code into the HTML of your site wherever you want your inline widget to appear.
You can also set rules for how your inline widget will behave from the Lightbox/Sidebar/Inline/Banner section of the editor.
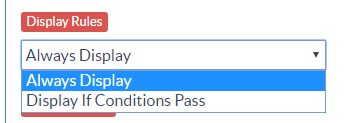
The Display Rules dropdown has two options: Always Display and Display if Conditions Pass

Always Display shows the inline widget each time the page is visited. Setting the inline widget to Display If Conditions Pass causes the inline widget to display based on your rules.
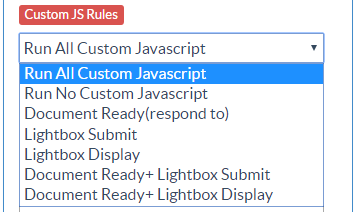
Custom JS gives you a options for how your inline widget behaves, but in most cases, you should set this to Run No Custom JavaScript

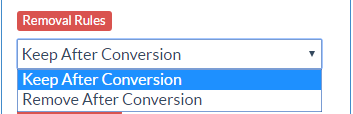
The Removal Rules dropdown offers two options for when the inline widget will be removed.

Keep After Conversion leaves the widget in place once the visitor submits their email. Remove After Conversion will remove the widget after the visitor submits their info (we consider a conversion to be a form submit)
If you need help with Smart Tags or inline widgets, just send us an email!
Related Reading:
