If you’re not familiar with inline boxes, read this article first.
Inline Boxes are very similar to other box types in Digioh, the main differences relate to how they inject on your page(s), so we’ll go through the main options shown in the Box Editor Widget accordion, which defines these.

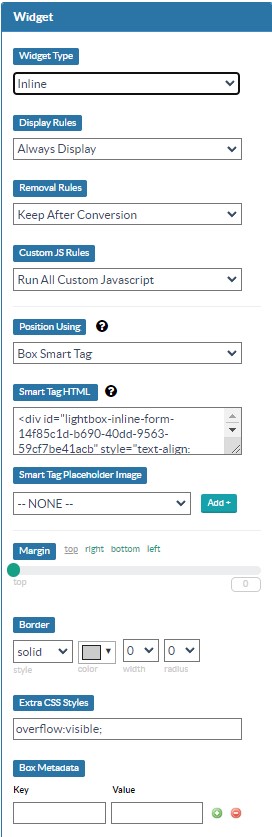
Widget Type: Set this to “inline”. Note that you can easily switch between box types here, and your old settings will be preserved if you change your mind.
Display Rules: Set whether this box should always display or only if the box conditions pass.
Removal Rules: If you set “Remove After Conversion” the box will disappear immediately after the first form submit. Note that this will skip any Thankyou page you have configured.
Custom JS Rules: This is an advanced feature for developers. We recommend leaving the default “Run All Custom JavaScript”. One use case for disabling it would be, for example, if you do not want Google Analytics tracking for this particular inline box.
Position Using: For inline box positioning, we recommend using one of the 3 Standard options:
- Box Smart Tag: This is the most straightforward option for injecting an inline box; you simply take the Smart Tag HTML <div> provided and paste it into the page(s) where you want the box to appear.
- The downside of this option is that if you ever create a new box to replace the existing inline, you have to update every page with the new <div>.
- jQuery Selector: Positioning boxes with jQuery means that you do not have to update your page to place an explicit “injection point”, you inject the box next to an existing HTML element on your page element, without having to make page changes. See below for additional information on jQuery Positioning.
- Universal Smart Tag: This option provides you with a generic HTML <div> tag that you insert into your page(s) where you want any inline to appear. As long as a box’s condition pass, it will then be injected where the Universal Smart Tag is placed.
- With this option, you’ll want to set Display Rules to Display if Conditions Pass.
- This option assumes you only have one universal Box on a given page.
The other positioning options are for special use cases, email us at support@digioh.com if you need more information.
Smart Tag Placeholder Image: This option is only available when using Smart Tag positioning. Allows you to select a placeholder image that will appear while the box first loads.
Additional jQuery Information
1) For a primer on jQuery, this is a good article.
2) If you want to embed an inline at multiple points on the same page, you can use jQuery OR syntax, which is the comma, e.g. selector “#header, #footer” will inject at both the HTML element with id=header and id=footer.
3) Class based selectors are useful here, since they automatically inject the box next to all elements with that class.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
