Digioh’s “Ometria Targeting, Personalization, and Anonymous Users” extension (TPAU) supports a range of functions:
- Flexible general-purpose event tracking from site to Ometria, e.g. conversion tracking and marketing attribution
- Anonymous User Tracking (AUT) is closely related to event tracking. It queues up events until the user is known, then sends everything to Ometria, which is essentially a “profile merge”. The other half of AUT is cross-device identification, based on Digioh form input, URL query string, or extraction from the Ometria SDK
- Targeting Digioh Boxes based on Ometria user profile data (fields, list membership, in-app messages)
- Personalizing Digioh Box content based on Ometria user profile fields
- Digioh Box-Form auto-fill
- Tracking site pageviews as Ometria events with a wide range of analytics data, including marketing attribution and geo-location data
- Tracking box interaction events to Ometria with form and analytics data, e.g. to trigger campaigns based on box conversion
- Cross-device identification and profile merging
- Cart abandonment, browse abandonment, and customized user experience based on cart/product interactions
To use the extension, you will need at least one authenticated Ometria Integration configured in your Digioh account.
To install the extension, from the Digioh HQ go to your profile menu top right, pick Custom JS (Extensions), then find and install “Ometria TPAU”.
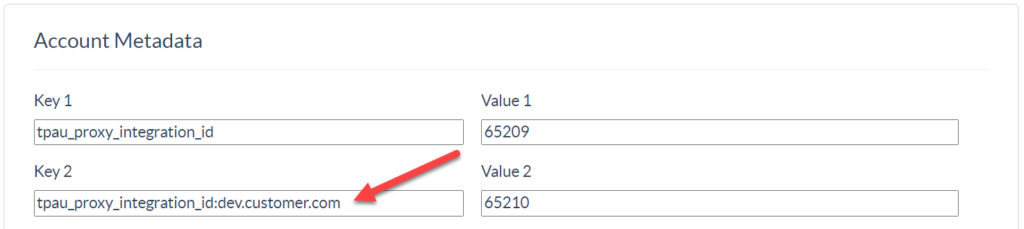
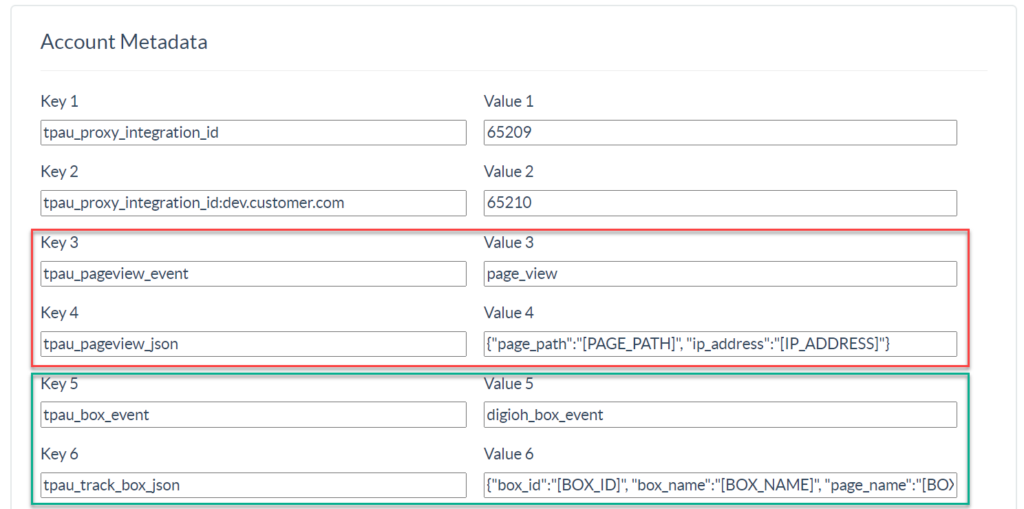
To configure the extension, from the profile menu top right, go to Account Metadata and add metadata tpau_proxy_integration_id, with the ID of the authenticated Ometria integration from the Integrations list. This configures a global account default integration, but you can also configure site-specific integration IDs. This is useful if you are running multiple sites out of a single Digioh instance and/or have a sandbox site that you want to point to your Ometria sandbox:

Targeting Ometria Data
Digioh supports targeting (and anti-targeting) of box displays to known Ometria User’s Attributes and/or list membership. An Ometria user is “known” to Digioh if a Digioh box collected their email, or if the user has clicked on a URL linking to your site that has userId or email parameters on the query string.
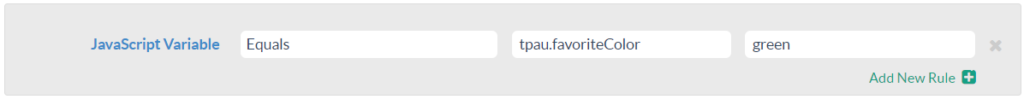
This extension works by retrieving and caching Ometria user attributes in real-time, and making the data available in a JavaScript object tpau that you can reference in Box conditions:

Available Ometria user attributes are converted to properties of the tpau object, so you can reference like this:
tpau.attributeName
Similarly, list membership is targetable property:
tpau.lists[numericListId] = true
The square brackets are needed here because list IDs are numeric, so invalid with the dot notation.
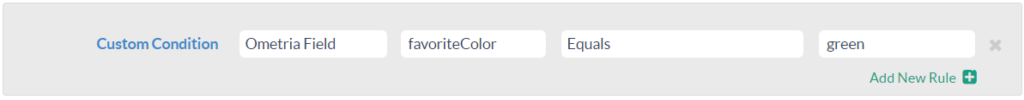
Note: Digioh can create “Custom Conditions” for you based on your needs to make targeting easier for non-technical users.

Anti-Targeting Ometria Data
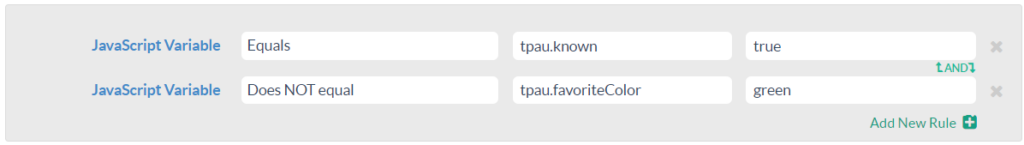
To anti-target user attributes, you need to be careful. The JS Var condition does not equal will be true for unknown users, so if you want to anti-target known users that do not have favoriteColor = green you should also check if they are known:

Without the first condition here, the box would display to all unknown users, which is probably not what you want. If you do want to target unknown users, you can use JS Var tpau.unknown Equals true. Equals is very important, because if you use the default “contains” comparison, it will assume a string and Boolean true does not “contain” anything.
Personalization
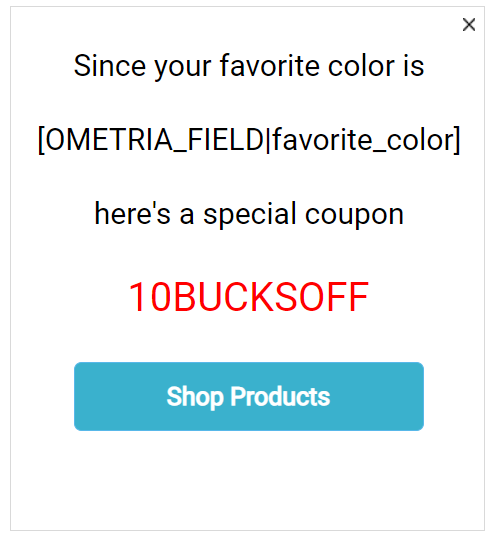
You can personalize the context of your boxes by using merge tags that replace with Ometria user field data. To do this, install the separate Universal Merge Tags extension. With this extension, you can use the merge tag [OMETRIA_FIELD|fieldName|defaultValue].

defaultValue is optional, but recommended. It is used when the user is unknown or does not have the named field in their Ometria profile, or the named field is blank.
When using Ometria merge tags, we recommend that you condition the box based on tpau.known = true. While default merge tag values will work for unknown users, usually you want to personalize only the experience of known users.
Tracking Events to Ometria
IMPORTANT: As of September 2013, Ometria requires that custom event names and properties must be pre-created in Ometria. Without this, Ometria will ignore events sent by Digioh.
This extension can be configured to track page view and box events to Ometria using metadata at any of account, box, or box-page level. The commands are:
- tpau_pageview_event: name of the event to send on every web page view, must be configured in Account Metadata
- tpau_pageview_json: JSON for the event payload, supporting all UMT merge tags, must be configured in Account Metadata. Example: {“page_path”:”[PAGE_PATH]”, “ip_address”:”[IP_ADDRESS]”}
- tpau_box_event: name of event to send on box-page view
- tpau_box_json: JSON for the event payload, supporting UMT merge tags. Example: {“box_id”:”[BOX_ID]”, “box_name”:”[BOX_NAME]”, “page_name”:”[BOX_PAGE]”}
Box-page tracking is based on the level of the metadata config. Box-Page-level will track for just that page, so is ideal for conversion events. Box-level will track on all pages for that box. Account-level will track on all pages of all boxes. The extension will track the most specific event, so if you have both box-page and box level event config, only the box-page event will be tracked.

Diagnostics
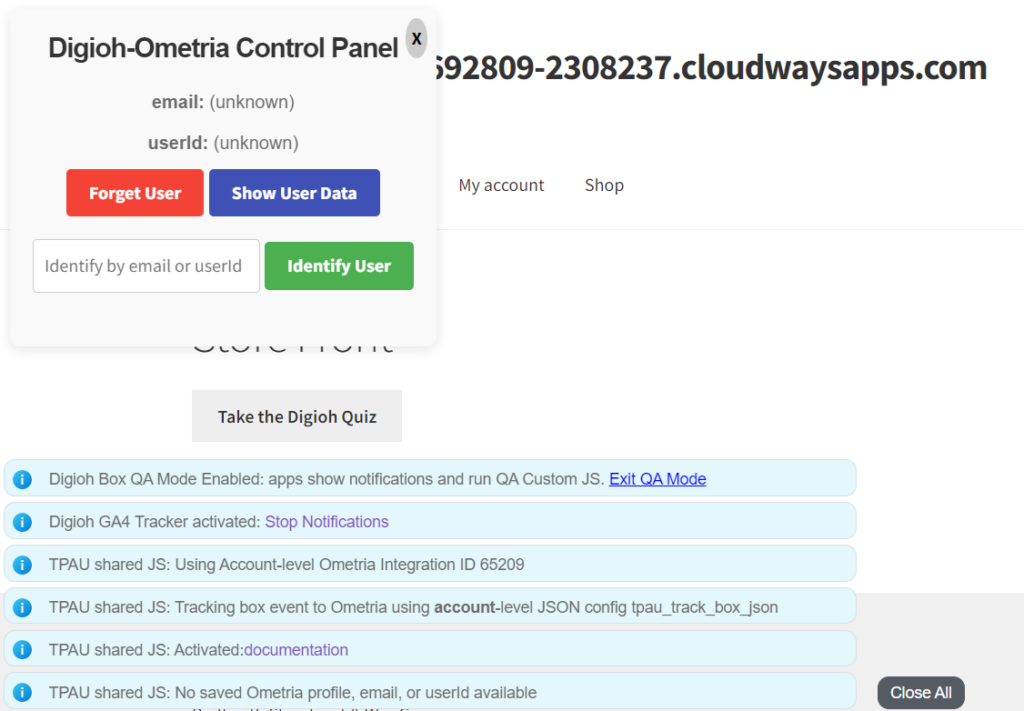
This extension is “silent”, but you can access a control panel and helpful diagnostic information when using ?boxqamode on the URL.

If either email or userId is shown (or both), then the user is “known”.
- Forget User: clear all data associated with the user and become “unknown”
- Show User Data: displays a notification containing all of the targetable data and data that can be used to personalized for the known user
- Identify User: become known as the user with given email or userId
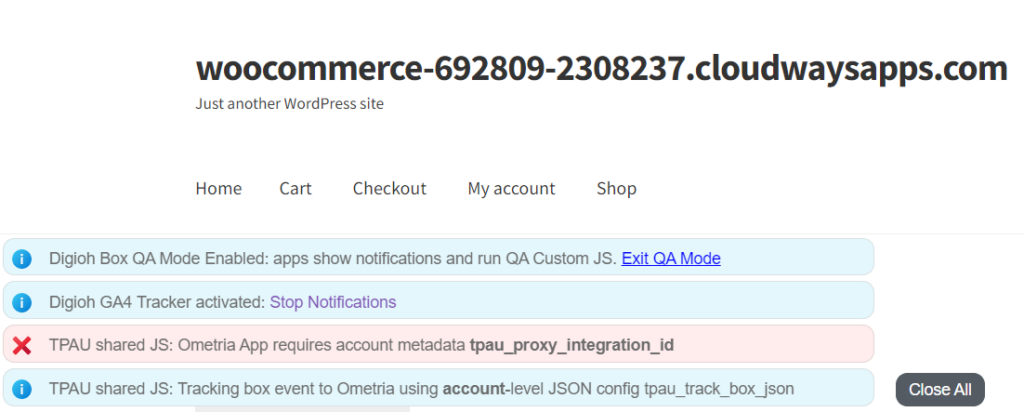
Pay attention to the notifications from the extension, especially red error messages. Errors are typically “fatal”, especially configuration errors, and must be corrected before the extension can function properly.

Linking Ometria User Identity to Digioh
Digioh will retain and use the email identity of users where a Digioh box collected their email, but you can and should expand this to include existing users in Ometria too, especially if you have existing mechanisms to create users in Ometria, e.g. native email signup forms or a login process. If you have configured the Ometria JavaScript SDK and Digioh will grab the userId from that if available.
Otherwise, you can set up identify-on-email-click up manually by updating your Ometria email campaign templates so that most or all links to your site include either of these identities on the URL query string:
- ?email={{email}}
- ?userId={{userId}}
We recommend using userId if possible, since that is more secure. This way, any clicks on an email will identify that user to Digioh and activate targeting capabilities. You don’t have to instrument all of your emails in this way, but we recommend that you do so for links in your most commonly clicked emails to maximize the “penetration” of identity sync within your user base. For example, if you have a double opt in email signup process and/or a welcome email, definitely add the email parameter to those.
Interoperating with your own site JavaScript
From your own on-site JavaScript (or JavaScript in a Google Tag Manager tag), there are several extension functions you can call to interoperate with the extension for advanced use cases. All functions are defined in the window.DIGIOH_API object.
- DIGIOH_API.setEmail(email): set or replace known user profile with email
- DIGIOH_API.setUserId(userId): set or replace known user profile with userId
- DIGIOH_API.clearData(): remove all known user info and become unknown
- DIGIOH_API.trackPlatformEvent(eventName, payloadObj, options): tracks custom event to Ometria, or queues it if the user is unknown, option is an object with (optional) properties:
- updateEventId: updates an existing event with this ID
- createdAt: override the default date with this Unix epoch time (seconds since 1970)
Important Note: Digioh is dynamically loaded JavaScript, so they may not be available if you try to call them immediately on page view. The extension recognizes a special event queue (similar to dataLayer) that you can push event objects into and they will be processed as soon as Digioh activates. Before calling the Digioh functions, check to see if they are defined and if not, push events like this:
window.digiohEventQueue = window.digiohEventQueue || [];
window.digiohEventQueue.push({eventName:”preload_test_event”,eventPayload:{event_val : 1}});
Any events in window.digiohEventQueue will be processed as soon as Digioh activates.
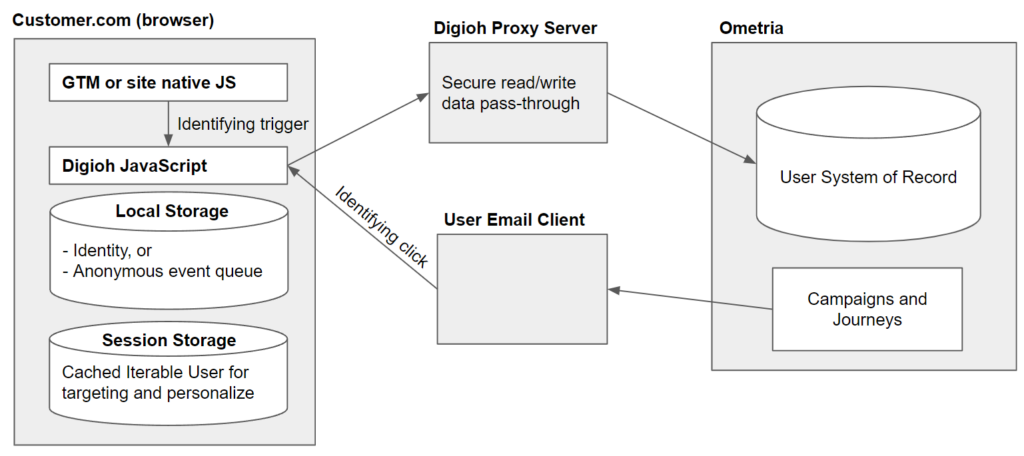
Technical Details
Digioh is a JavaScript component running in the browser that:
- Mediates the identification process
- Sends event data and/or known user profile updates to Ometria
- Caches known user Ometria data in sessionStorage for targeting and personalization of Digioh Boxes

When a user is unknown, Digioh retains the queue of events and/or profile updates until the user becomes known, at which point it will process the queue to the Ometria database.
All read-write operations are via a Digioh server proxy which a) protects the API key, and b) limits the data that can be read from Ometria and exposed in the browser (e.g. sensitive PII would not be readable).
Identification can happen via an email click, an explicit call to Digioh JS from your site-native JS or Google Tag Manager, or via user email input into a Digioh Box (not shown in diagram). In addition, if you already have the user email or userId in a cookie, localStorage, or JavaScript variable, the Digioh Implementation Team can customize our solution to automatically identify users from those sources.
Questions? Comments? Let us know at support@digioh.com
