If your lightbox isn’t showing up as expected, here are a few troubleshooting tips to help you resolve the issue.
1. Make sure you installed the Digioh JavaScript to the footer of your site. Each site has its own unique JavaScript, so if you use Digioh on multiple sites, make sure you’re using the right JavaScript for your site. To find your JavaScript, click your name in the upper-right corner, then click Setup Instructions from the dropdown. On the next page are several variations of the installation JavaScript; choose the one that’s best for you.
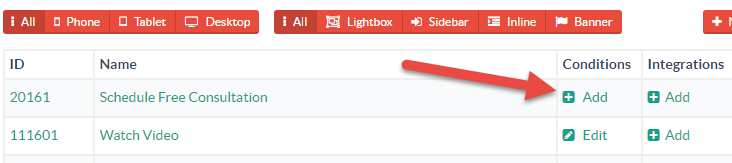
2. Make sure you assigned a condition to the lightbox. Your lightbox cannot fire if it doesn’t know when and where to show up. You can add conditions from the list of lightboxes in your account:

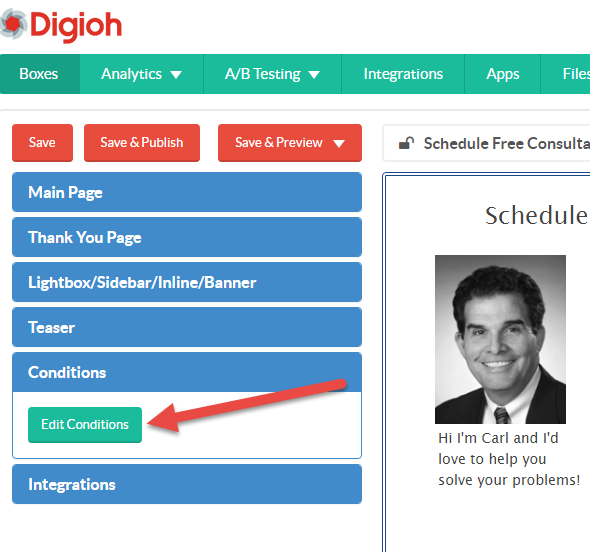
You can also access conditions from within the lightbox editor:

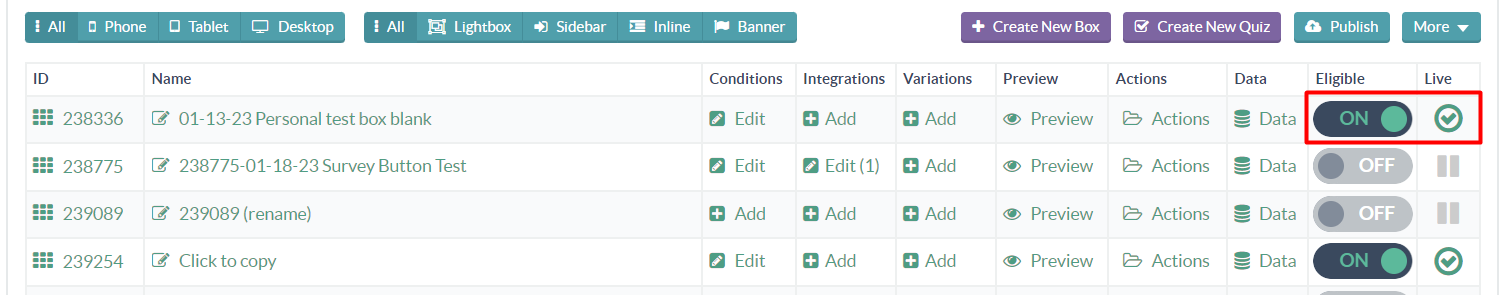
3. Check that your lightbox is turned on and published. Make sure the on/off button to the right of your lightbox is set to “On”. If there isn’t a green checkmark to the right of that button, publish the lightbox as well.

4. Make sure you’re using the right type of JavaScript for your site. We have unique JavaScript for WordPress and Google Tag Manager.
5. If you use Google Tag Manager, be sure to set your lightboxes to fire on both the HTTP and HTTPS version of the page.
6. Try testing your lightbox in an incognito window. If you have session-based rules, they may prevent your lightbox from showing up on your device unless incognito is enabled.
7. Make sure that you don’t have conflicting rules that prevent your lightbox from showing.
If you tried these steps, or if you’d just like our help, email us. We can get you up and running quickly.
Related Reading:
