Sometimes you want to alert users of a limited-time offer with a countdown timer.
With Digioh, you can set up a countdown timer using Extension #20: Countdown Timer.
To start, simply install the extension in Digioh through the Extensions page found under Admin, Extensions.
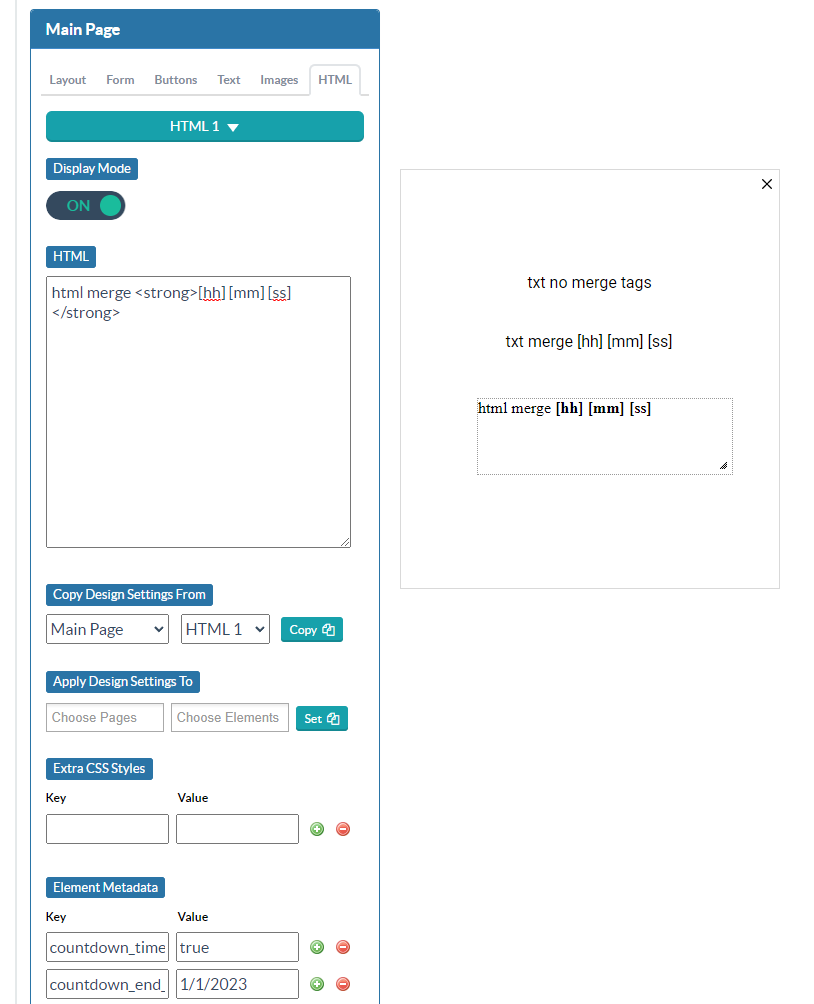
To activate a text, html, or button element as a countdown timer, add the metadata key ‘countdown_timer’ with the value of ‘true’.
To set the amount of time to count down, there are three options:
- Countdown from a future date: add the metadata key ‘countdown_end_date’ with a value of the future date, for instance ’10/11/2022′. To have the countdown end at a specific time on the date, enter a UTC formatted datetime. For example: 2022-10-11T13:00:00.000Z will end at 1pm on 10/11/2022.
- Countdown starting at a set number of minutes: add the metadata key ‘countdown_duration_mins’ with a value of the number of minutes, for instance ’25’:
- Countdown starting at a set number of seconsd: add the metadata key ‘countdown_duration_secs’ with a value of the number of seconds, for instance ’30’
- If you want persistence across pages using a duration, select your countdown element and add the metadata key save_countdown with value true
For displaying the date, the extension will default to a standard format and replace the entire text or html element. As an alternative, you can use merge tags in the text or html, that will be replaced individually, preserving any formatting or context already in the element. The available merge tags are: [ss], [mm], [hh], and [dd] for seconds, minutes, hours, and days remaining, respectively. Note that [hh] is the number of hours not including full days. If you don’t want to show days, then you can use the [dh] for total hours remaining.

To optionally set a specific expiration text, add the metadata key ‘countdown_expired_text’ with a value of the message to show, for instance ‘This deal is now expired’. If not set, the default text will say ‘Expired’.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
