To pass information from a query parameter in a URL through your lightbox as a custom field, follow these steps.
Step 1: Set up Your URL
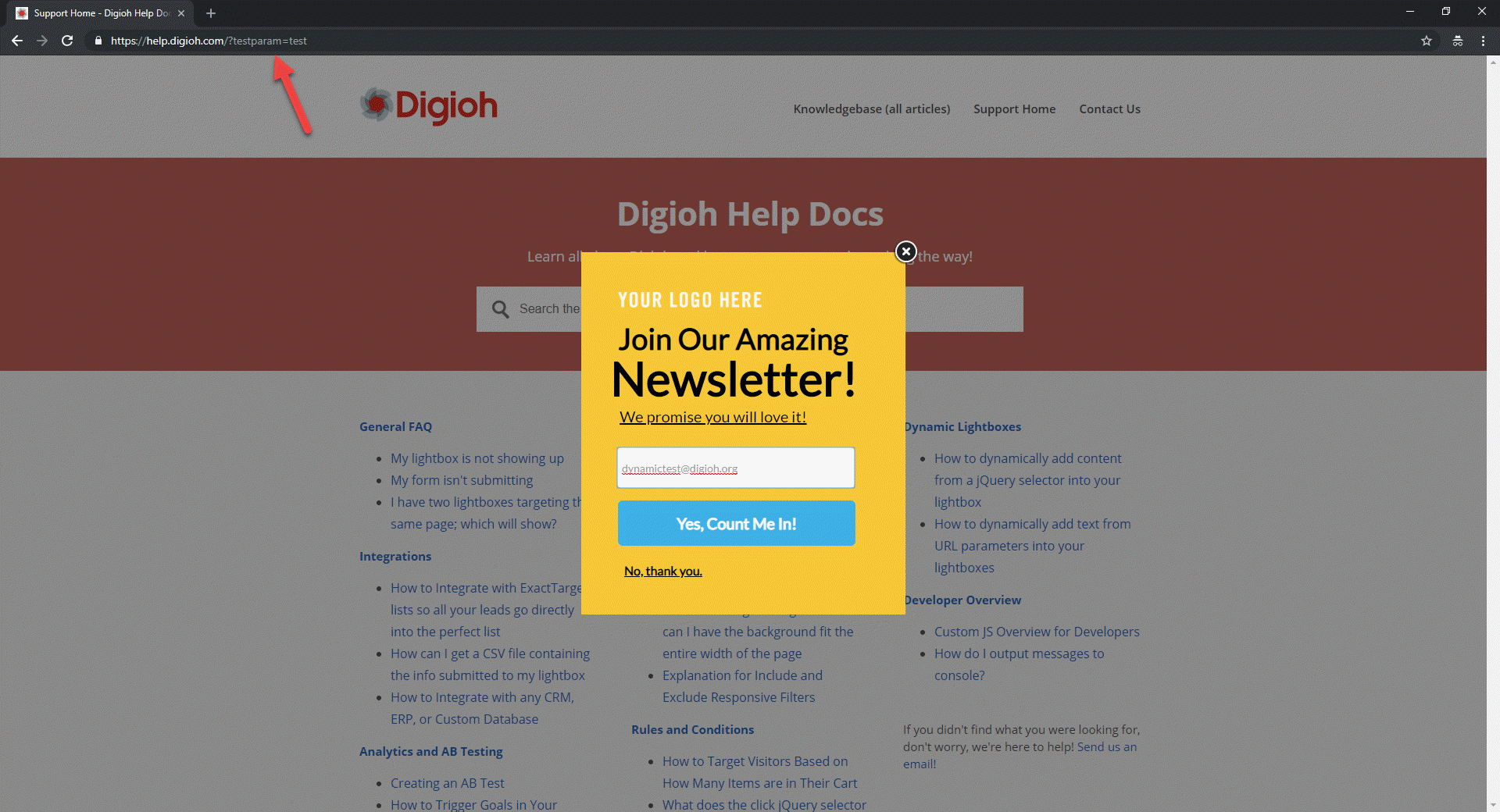
First, set up a URL using a query parameter. Here, we’re using https://help.digioh.com/?testparam=test
Step 2: Open Dynamic Content Editor
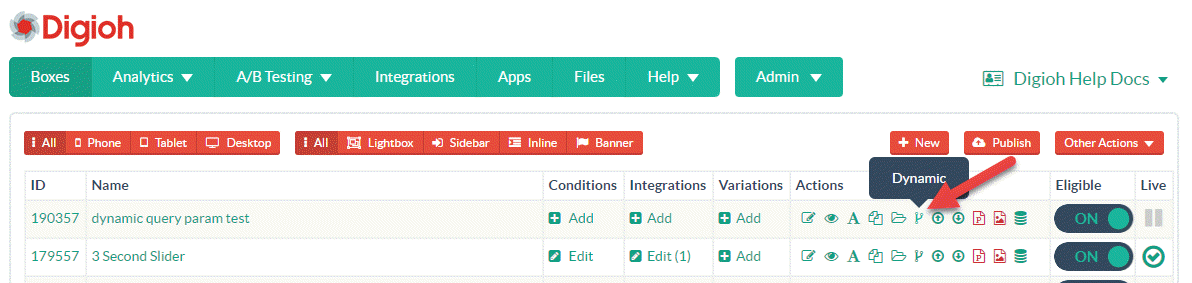
On the Boxes page in Digioh, open the Dynamic settings for the lightbox you want to work with.

Step 3: Create New Dynamic Item
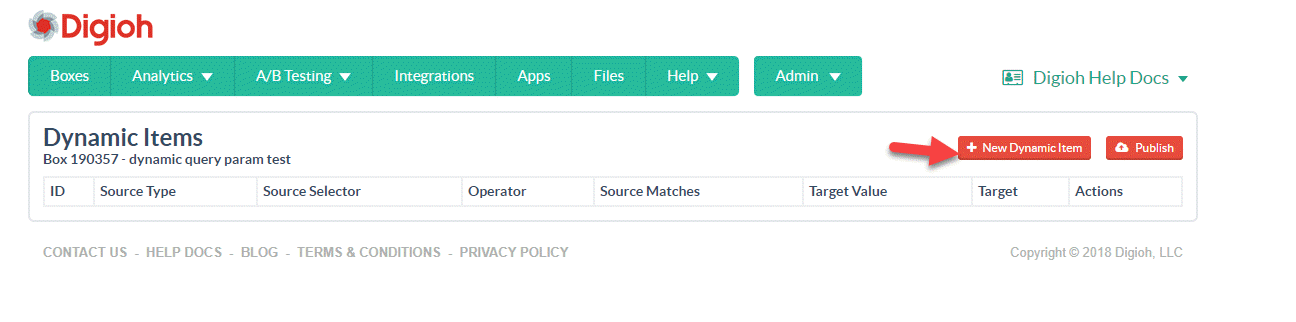
Create a new dynamic item by clicking the button at the top-right.

Step 4: Set up Your Query Parameter Dynamic Item
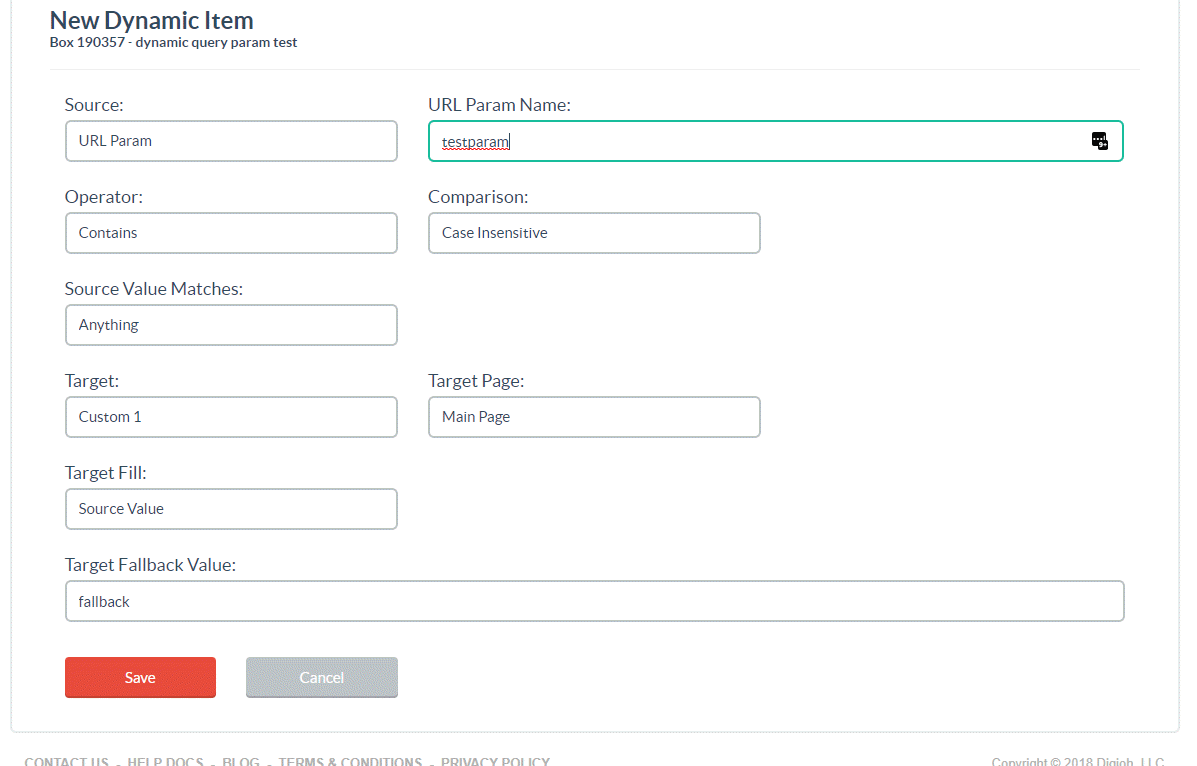
Set the source as URL Param and enter the URL Param name. In the URL mentioned in Step 1, the URL Param is testparam.
Set the operator to “contains” and choose case sensitivity. Set Source Value Matches to Anything, and set the target as a custom field. In this case, we’re using Custom 1.
Set Target Fill to Source Value, and enter some fallback text for if the query param you’re targeting isn’t present. When you’re done, the page will look like this:

Step 4: Save and Publish
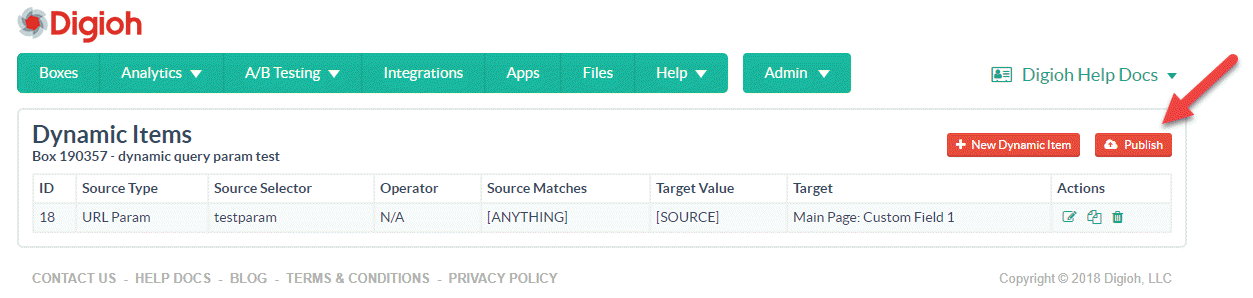
Save the dynamic item. On the Dynamic page, click Publish.

Step 5: Test Your Form
Go to a page on your site with a URL containing the query parameter you targeted with the dynamic item. Enter a submission in your lightbox.

Step 6: Confirm Custom Field Submission
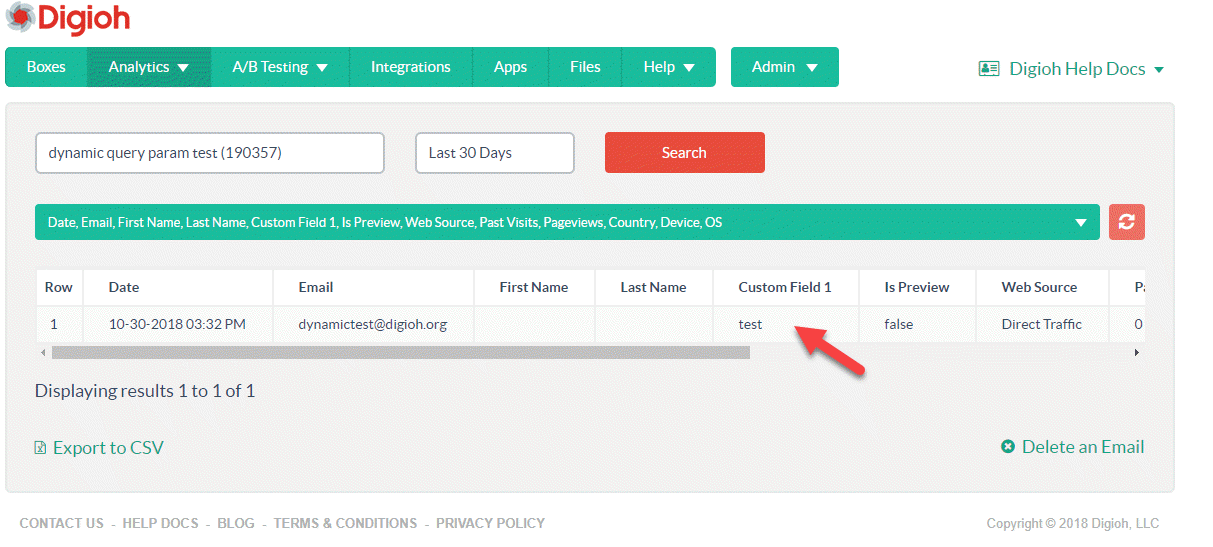
After entering a test submission, head to Analytics > Submissions > Advanced to see the value set in the query parameter in the Custom 1 field.

That’s all there is to it! Any value set for the query parameter in the URL will carry over to Custom Field 1 when a visitor submits info through the lightbox.
If you have any questions, or if you’d like help setting this up, send us an email and we’ll be glad to help!
Related Reading:
