Our “Dynamic” feature allows you to add dynamic content to lightboxes or pop-up forms without any code. Just select a few options from a couple dropdown menus, and you’ll be on your way to personalized lightboxes and higher conversions.
Digioh lightboxes provide many possibilities for dynamic content. For starters, you can add text from URL parameters to your lightboxes. Here are a couple ways to use URL parameter text in your lightboxes:
- Welcome email subscribers by name. If you append mail merge tags to your URL, you can personalize lightboxes with each subscriber’s name.
- Show promotions customized to PPC keywords. For example, show “20% off all Android phones” if the keyword is “Android phones.”
- Personalize lightboxes based on referring websites (e.g. Facebook, Pinterest, LinkedIn) or Campaign (e.g. Black Friday promotion).
To start dynamically adding text from URL parameters into your lightboxes, follow these steps.
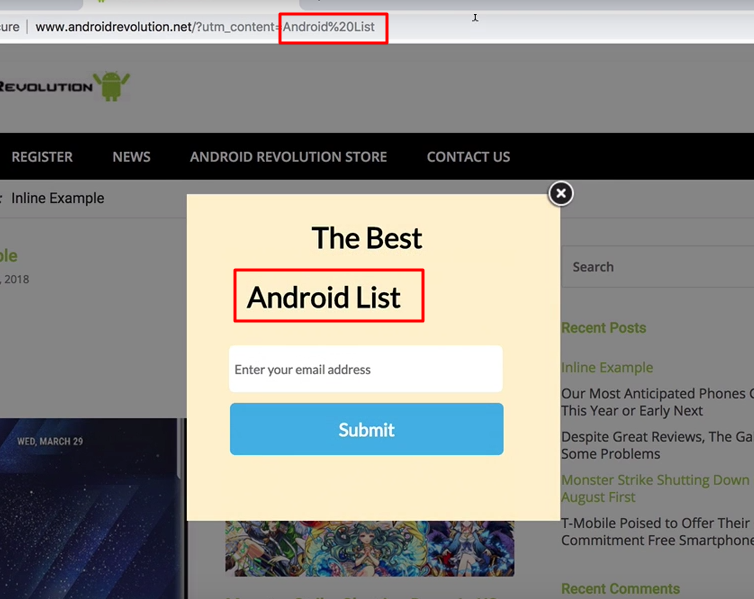
In this example, we’ll dynamically add text from the utm_content parameter to a text field in our lightbox, like this:

Here’s the video walk-through (the same steps are included below in written form):
Adding Dynamic Text from URL Parameters
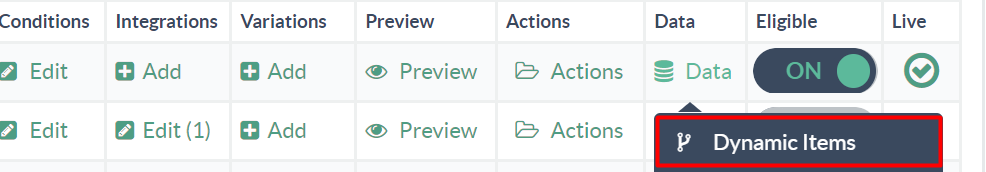
1. To start, go to the “Boxes” section and click the Data icon and select Dynamic Item next to the appropriate lightbox.

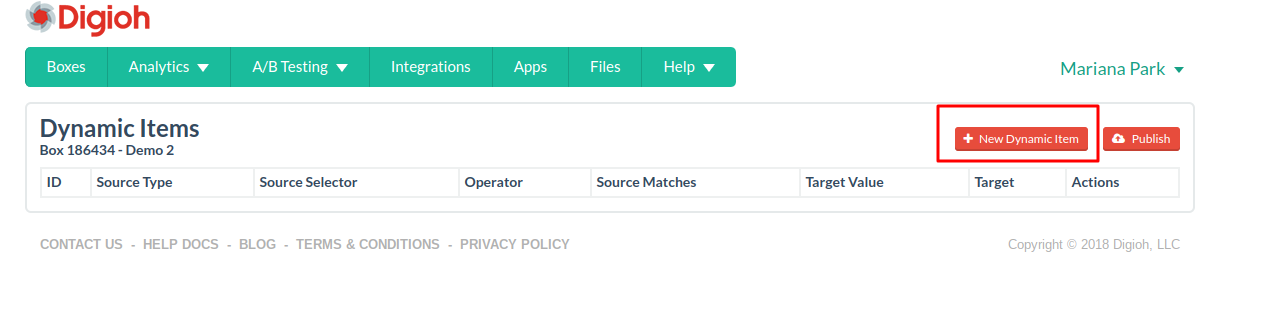
2. Click “+ New Dynamic Item”:

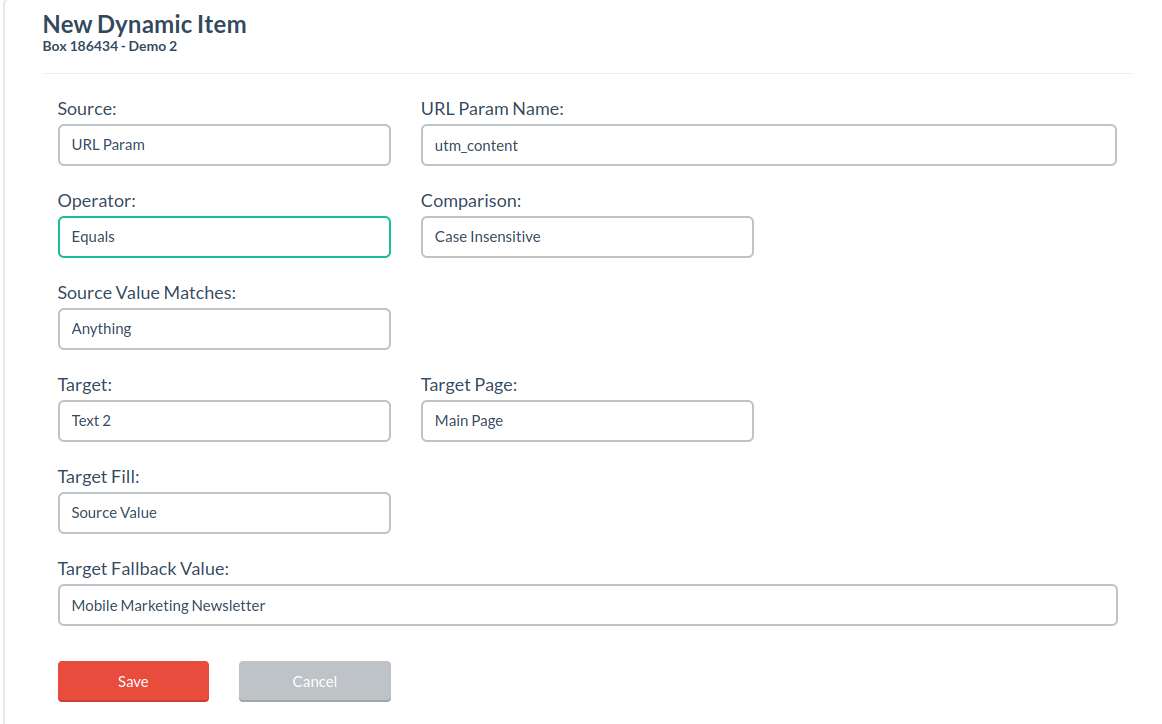
3. You will see this page.

4. Here’s more detailed information about each of the fields:
Source: In this example, we’re choosing URL parameters as the source (other source options are jQuery selector and URL).
URL Parameter Name: Here, we’re pushing text from the utm_content parameter. You can also push text from other UTM parameters.
Operator: In this case, we’re using “equals”, but the dropdown menu provides other options.
Comparison: We’re not worried about matching the case, so we pick “case insensitive.” You can also select “case sensitive.”
Source Value Matches: Here, the source value (the utm_content parameter) can match anything. To match a specific value, select “Custom” from the dropdown.
Target: The target in our case is the “Text 2” field within our lightbox. You can target text fields, image fields, HTML, buttons, and more.
Target Page: We’re targeting the Main Page of our lightbox.
Target Fill: Here, we’re pushing the text from the URL parameter, so we’re going to use “Source Value”. To display something else, choose “Custom.”
Target Fallback Value: If there’s no value in the UTM content parameter, we’ll display a fallback value (in this case, Mobile Marketing Newsletter).
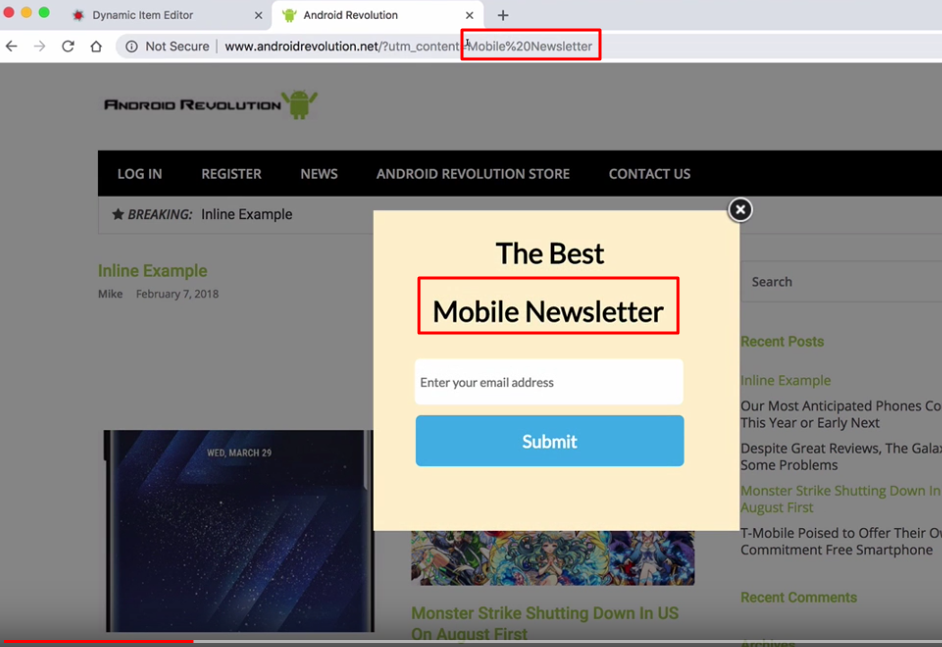
This is what you’ll have once you’re all set up:
If utm_content=Mobile%20Newsletter:

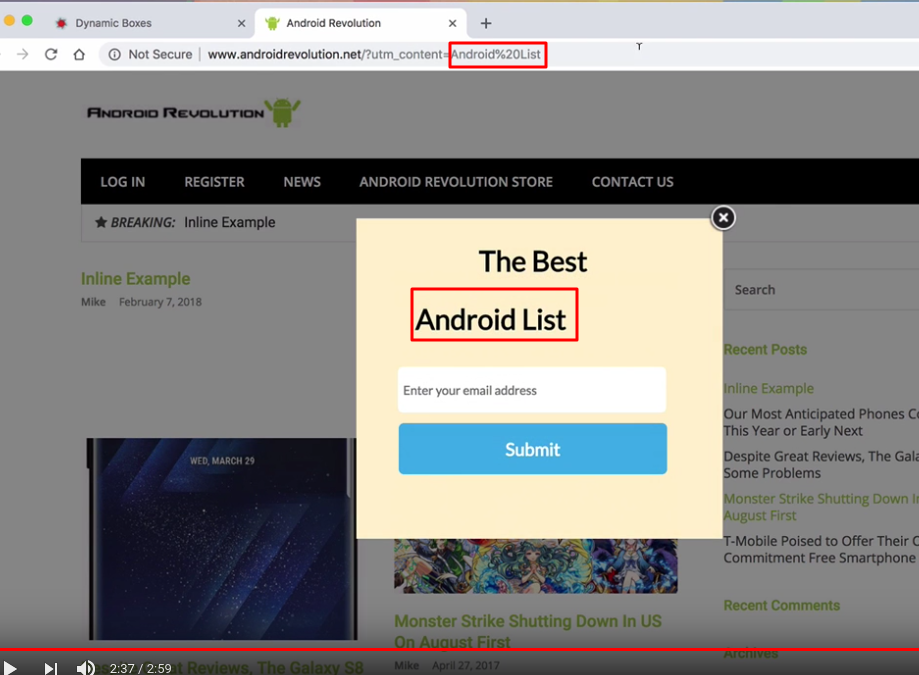
And if utm_content=Android%20List:

Have any questions about dynamic content? Send us a message, and we’ll be happy to help!
Related Reading:
