What is a Dynamic Dropdown?
A dynamic dropdown is a multi-level (or dependent) dropdown that displays a new dropdown set dynamically based on user response to a previous dropdown menu.
An example of this is a Country dropdown. If a user selects “United States,” the next dropdown shows a list of US States. If they select “Canada,” the dropdown would instead show a list of Canadian Provinces.
Another example may be where users select their “Industry,” and you display a second dropdown of subcategories in that industry.
Adding a Dynamic Dropdown to Your Form
Here, we’ll show how you can create a dynamic dropdown to show a state or province dropdown based on which country a visitor selects.
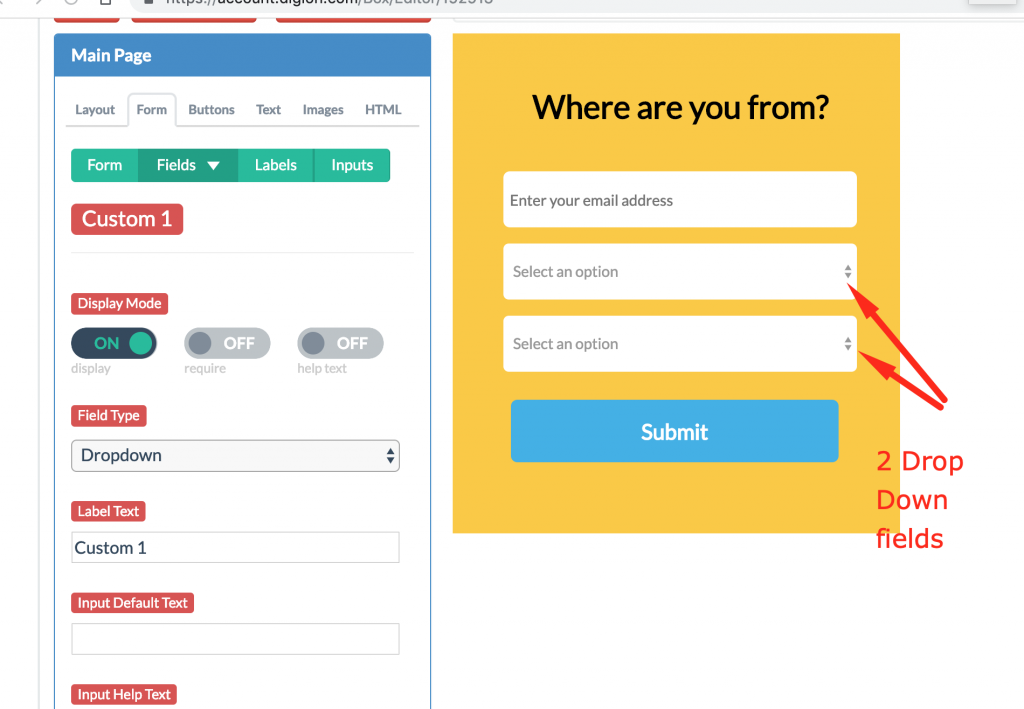
Step 1: Create a Lightbox with Two Dropdown Form Fields
In the editor, go to the forms tab and set up two custom fields with the Dropdown field type.
Custom 1: Country (with US and Canada)
Custom 2: States or Provinces

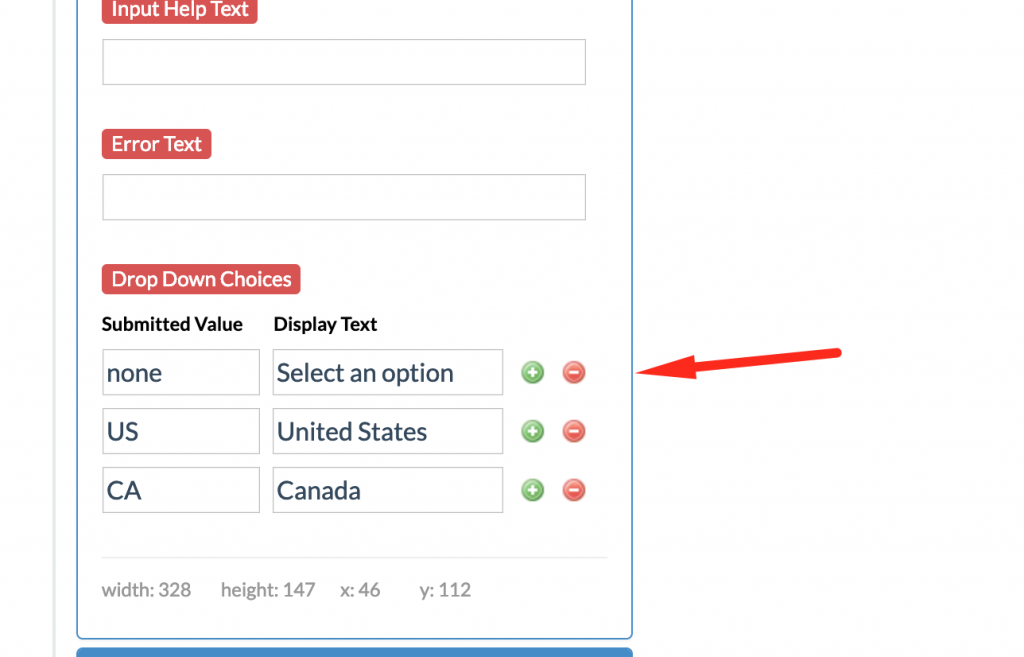
For the Custom 1 field (Country), we specified US and Canada and their “Submitted Value”

Since the Custom 2 dropdown will be dynamic based on Country Selection, there is no need to enter anything in the box.
Step 2: Add Custom JavaScript to Your Form
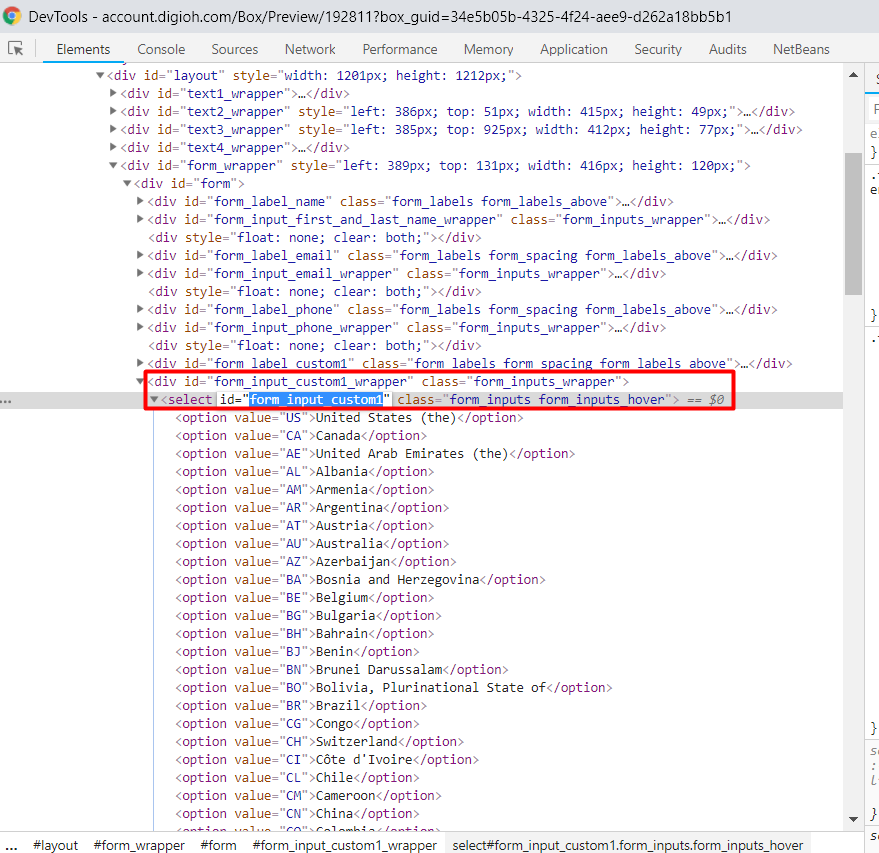
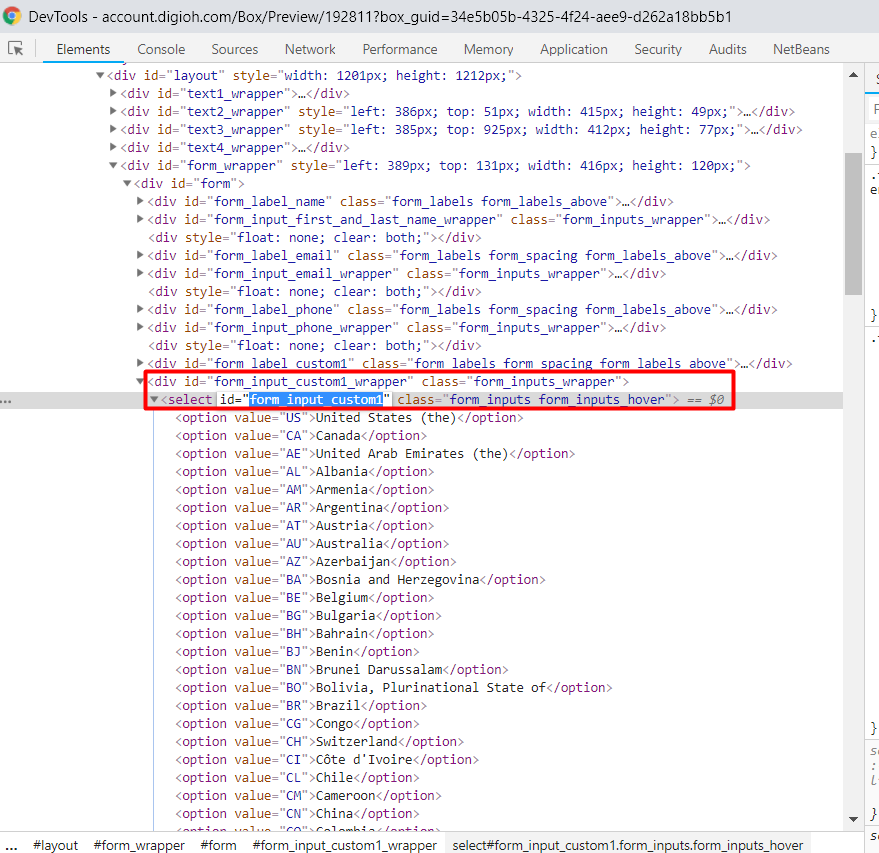
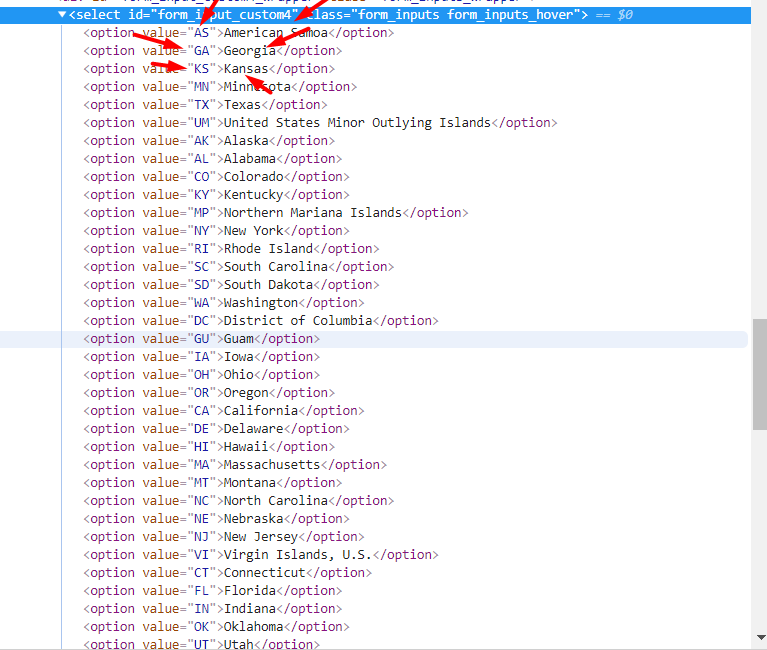
We need custom JS that changes the available values in Custom 2 (either states or provinces) based on the selected value in Custom 1 (US or Canada). First, get the dropdown ID and the selected option value from your browser’s DevTools:

And here, the selected option value:

Every option has text and value:

When we fill the Custom 2 dropdown we need to set both. Our first dropdown contains two options: “United States” (with value “US”) and “Canada” (value “CA”). The second dropdown will populate according to the first user selection. If the user selects “United States,” we will display a list of States, and if they select “Canada,” we will display a list of Provinces. Here is the main code:
$("#form_input_custom1").change(function() {
var selectedValue = $("#form_input_custom1").val(); // Getting the selected value of custom1
$("#form_input_custom2").empty(); // Remove any existing values
switch (selectedValue) {
case "CA": // Provinces
$('#form_input_custom2').append('<option value="BC">British Columbia</option>');
$('#form_input_custom2').append('<option value="MB">Manitoba</option>');
$('#form_input_custom2').append('<option value="NB">New Brunswick</option>');
$('#form_input_custom2').append('<option value="SK">Saskatchewan</option>');
$('#form_input_custom2').append('<option value="NT">Northwest Territories</option>');
$('#form_input_custom2').append('<option value="NU">Nunavut</option>');
$('#form_input_custom2').append('<option value="NL">Newfoundland and Labrador</option>');
$('#form_input_custom2').append('<option value="PE">Prince Edward Island</option>');
$('#form_input_custom2').append('<option value="NS">Nova Scotia</option>');
$('#form_input_custom2').append('<option value="QC">Quebec</option>');
$('#form_input_custom2').append('<option value="AB">Alberta</option>');
$('#form_input_custom2').append('<option value="ON">Ontario</option>');
$('#form_input_custom2').append('<option value="YT">Yukon Territory</option>');
break;
case "US": // States
$('#form_input_custom2').append('<option value="AS">American Samoa</option>');
$('#form_input_custom2').append('<option value="GA">Georgia</option>');
$('#form_input_custom2').append('<option value="KS">Kansas</option>');
$('#form_input_custom2').append('<option value="MN">Minnesota</option>');
$('#form_input_custom2').append('<option value="TX">Texas</option>');
$('#form_input_custom2').append('<option value="UM">United States Minor Outlying Islands</option>');
$('#form_input_custom2').append('<option value="AK">Alaska</option>');
$('#form_input_custom2').append('<option value="AL">Alabama</option>');
$('#form_input_custom2').append('<option value="CO">Colorado</option>');
$('#form_input_custom2').append('<option value="KY">Kentucky</option>');
$('#form_input_custom2').append('<option value="MP">Northern Mariana Islands</option>');
$('#form_input_custom2').append('<option value="NY">New York</option>');
$('#form_input_custom2').append('<option value="RI">Rhode Island</option>');
$('#form_input_custom2').append('<option value="SC">South Carolina</option>');
$('#form_input_custom2').append('<option value="SD">South Dakota</option>');
$('#form_input_custom2').append('<option value="WA">Washington</option>');
$('#form_input_custom2').append('<option value="DC">District of Columbia</option>');
$('#form_input_custom2').append('<option value="GU">Guam</option>');
$('#form_input_custom2').append('<option value="IA">Iowa</option>');
$('#form_input_custom2').append('<option value="OH">Ohio</option>');
$('#form_input_custom2').append('<option value="OR">Oregon</option>');
$('#form_input_custom2').append('<option value="CA">California</option>');
$('#form_input_custom2').append('<option value="DE">Delaware</option>');
$('#form_input_custom2').append('<option value="HI">Hawaii</option>');
$('#form_input_custom2').append('<option value="MA">Massachusetts</option>');
$('#form_input_custom2').append('<option value="MT">Montana</option>');
$('#form_input_custom2').append('<option value="NC">North Carolina</option>');
$('#form_input_custom2').append('<option value="NE">Nebraska</option>');
$('#form_input_custom2').append('<option value="NJ">New Jersey</option>');
$('#form_input_custom2').append('<option value="VI">Virgin Islands, U.S.</option>');
$('#form_input_custom2').append('<option value="CT">Connecticut</option>');
$('#form_input_custom2').append('<option value="FL">Florida</option>');
$('#form_input_custom2').append('<option value="IN">Indiana</option>');
$('#form_input_custom2').append('<option value="OK">Oklahoma</option>');
$('#form_input_custom2').append('<option value="UT">Utah</option>');
$('#form_input_custom2').append('<option value="WI">Wisconsin</option>');
$('#form_input_custom2').append('<option value="WV">West Virginia</option>');
$('#form_input_custom2').append('<option value="ID">Idaho</option>');
$('#form_input_custom2').append('<option value="IL">Illinois</option>');
$('#form_input_custom2').append('<option value="MD">Maryland</option>');
$('#form_input_custom2').append('<option value="ME">Maine</option>');
$('#form_input_custom2').append('<option value="MO">Missouri</option>');
$('#form_input_custom2').append('<option value="MS">Mississippi</option>');
$('#form_input_custom2').append('<option value="NM">New Mexico</option>');
$('#form_input_custom2').append('<option value="PA">Pennsylvania</option>');
$('#form_input_custom2').append('<option value="VT">Vermont</option>');
$('#form_input_custom2').append('<option value="WY">Wyoming</option>');
$('#form_input_custom2').append('<option value="AZ">Arizona</option>');
$('#form_input_custom2').append('<option value="LA">Louisiana</option>');
$('#form_input_custom2').append('<option value="ND">North Dakota</option>');
$('#form_input_custom2').append('<option value="NH">New Hampshire</option>');
$('#form_input_custom2').append('<option value="NV">Nevada</option>');
$('#form_input_custom2').append('<option value="VA">Virginia</option>');
$('#form_input_custom2').append('<option value="AR">Arkansas</option>');
$('#form_input_custom2').append('<option value="MI">Michigan</option>');
$('#form_input_custom2').append('<option value="PR">Puerto Rico</option>');
$('#form_input_custom2').append('<option value="TN">Tennessee</option>');
break;
default:
$('#form_input_custom2').append('<option value="">Select an option</option>');
}
});
The Digioh team can help you write the JavaScript needed to create your dynamic dropdown. Just send us an email, and we’ll be happy to create your custom code.
