What You’ll Learn in This Article
This guide will walk you through the process of adding custom fonts in your account.
- Navigate to the Files page in Digioh to upload your font files.
- Apply the Font in the Editor
Digioh’s form editor allows you to upload custom fonts for use in your campaigns, ensuring your forms and pop-ups stay on-brand.
To add your custom fonts to the Design Editor, follow these steps:
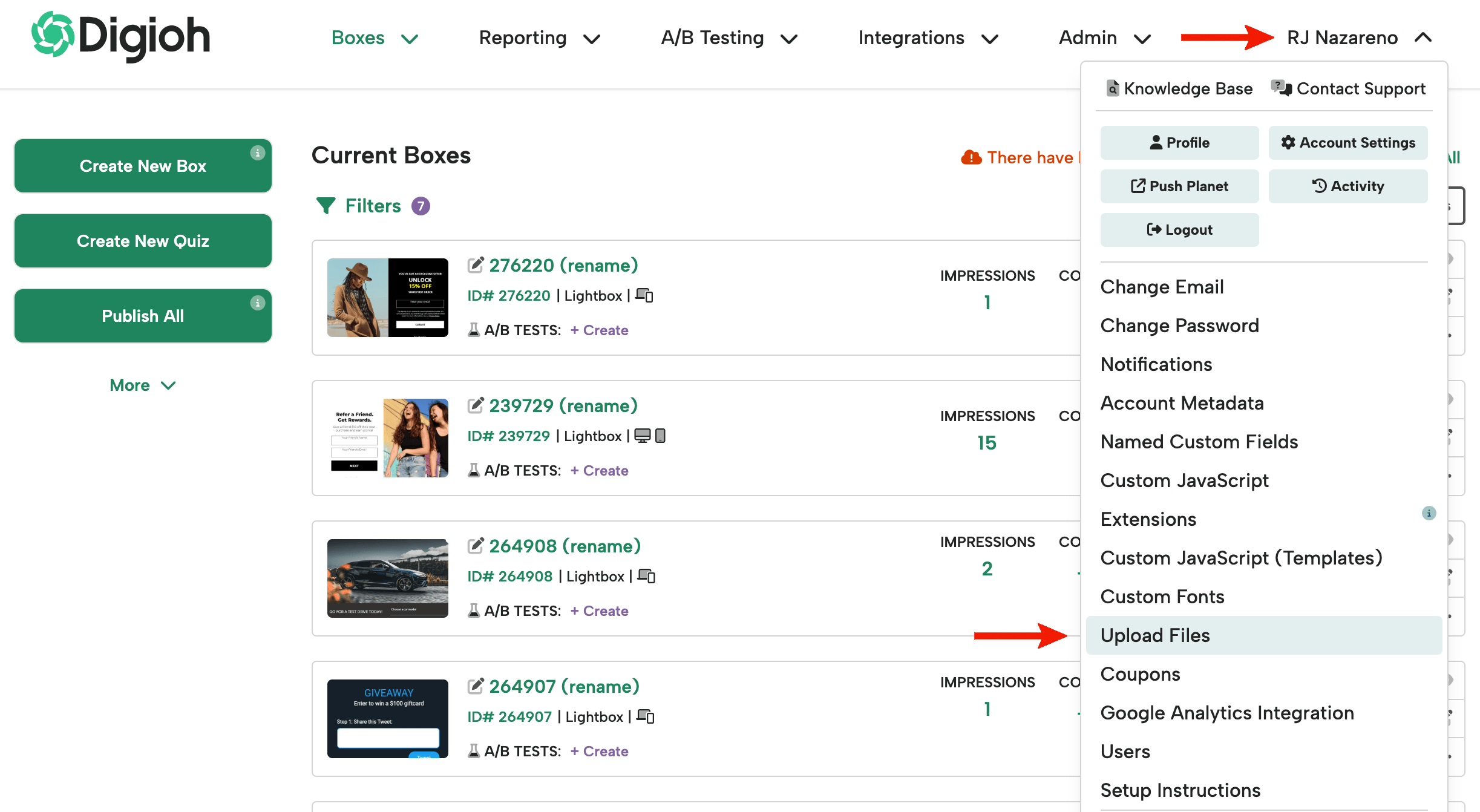
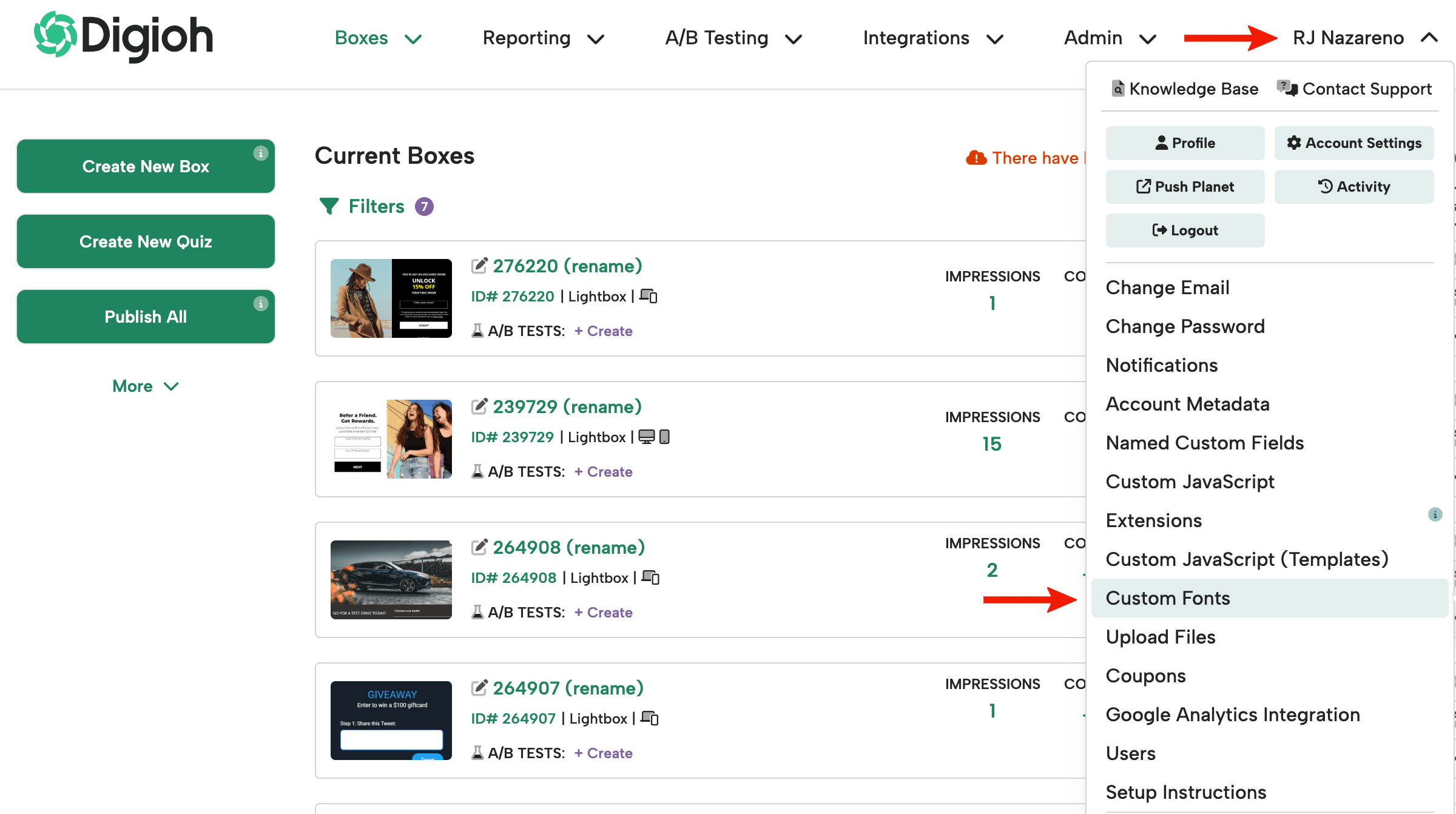
1. Click your account name in the upper-right corner, then select Upload Files
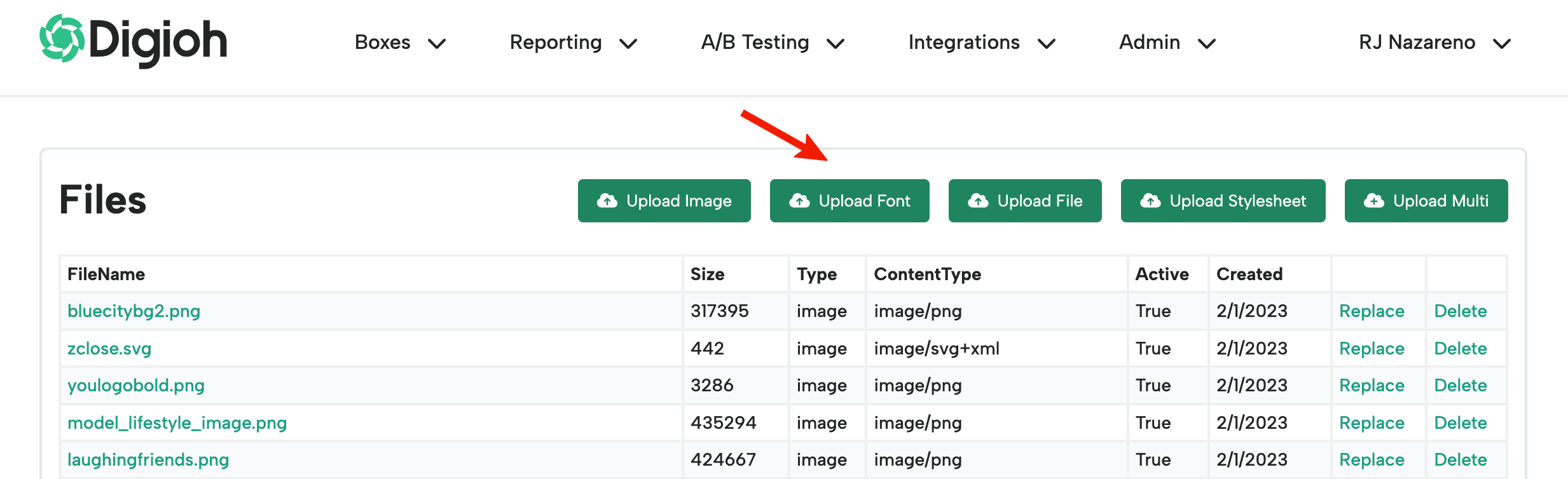
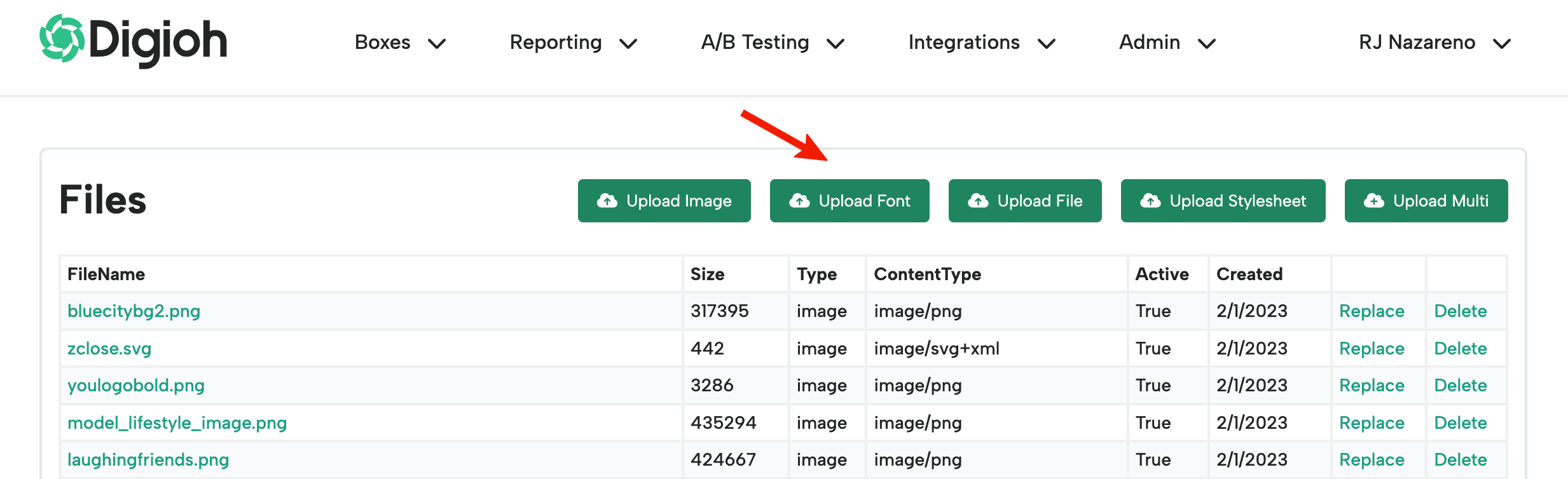
2. Click “Upload Font.”


3. Click on your account name and select “Custom Font.”

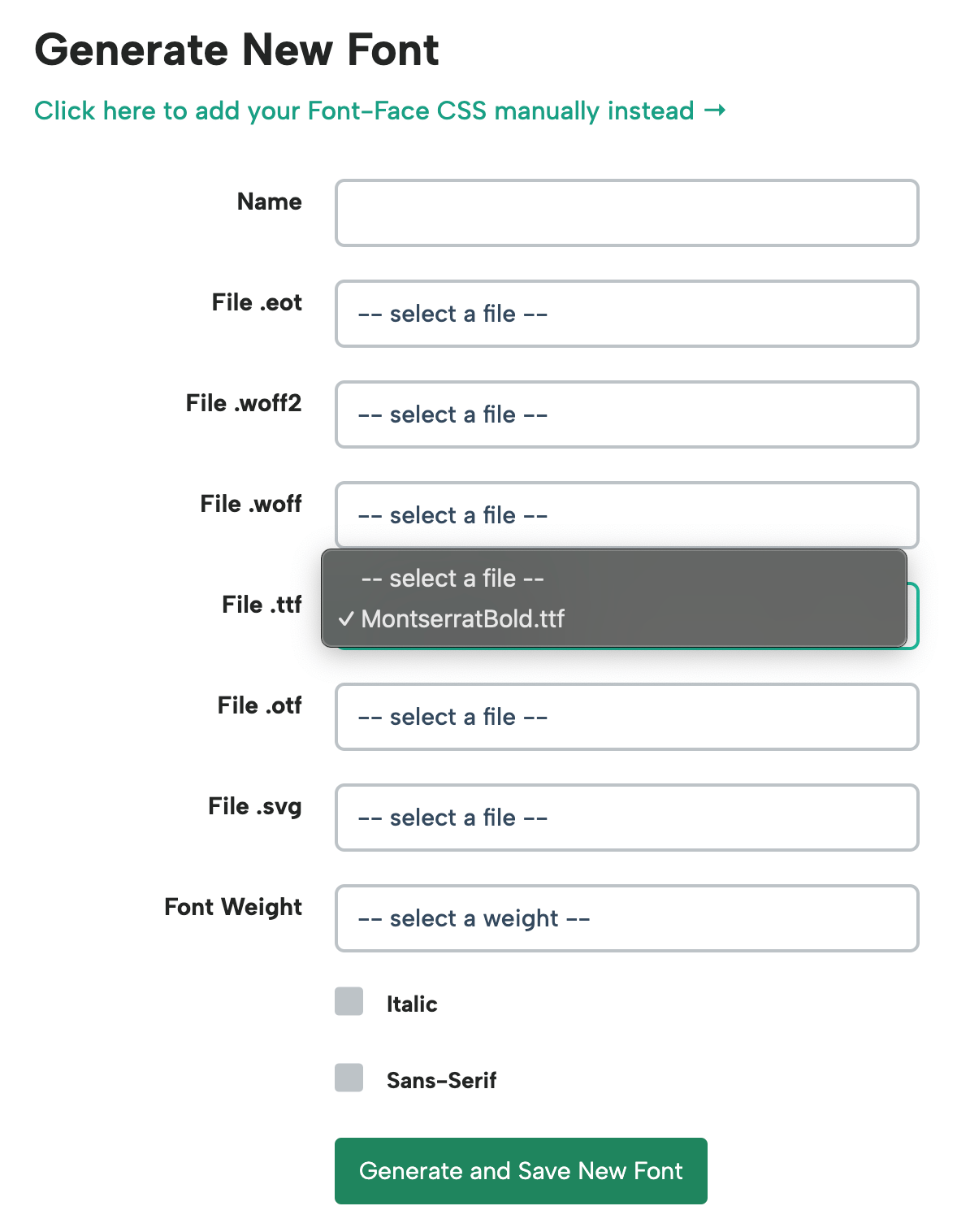
4. Select the font from the appropriate dropdown and give your font a name. Click “Generate and Save New Font.”

Generated Font List

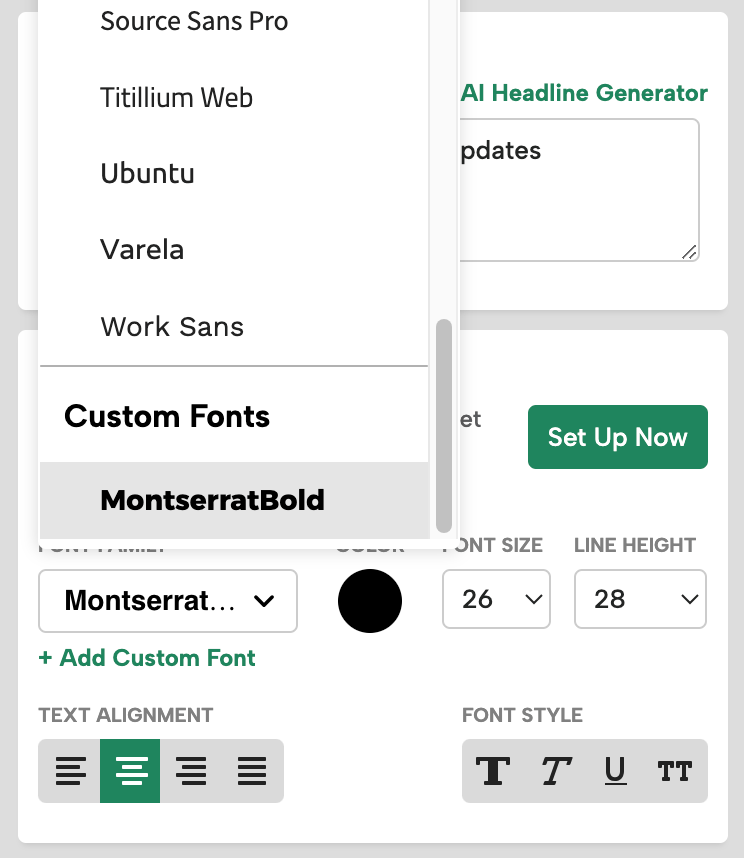
5. Your font will now appear in all font dropdown menus in the editor.

If you do not have a font file but instead use Adobe Fonts, you can use this method to add your custom Adobe Font.
