SavvyCal is scheduling software that helps people instantly find a time to meet. To add SavvyCal to Digioh, follow these steps.
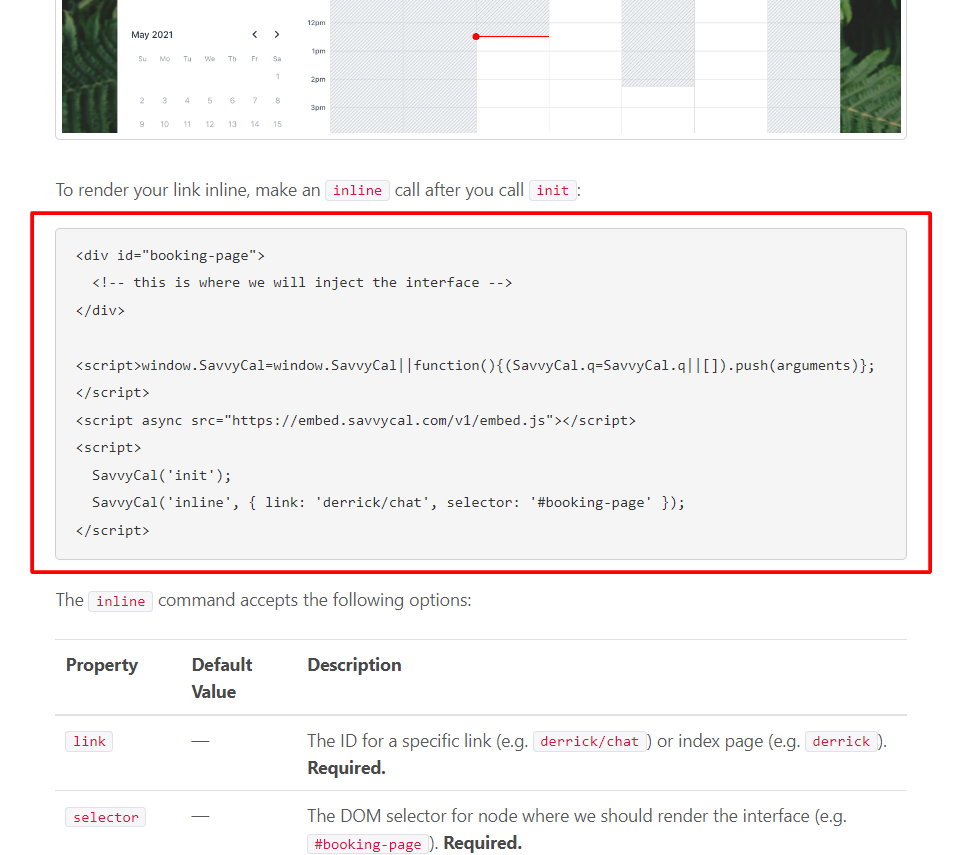
Step 1: Copy the inline booking interface script from the SavvyCal Documentation
See Mode #4 on documentation page

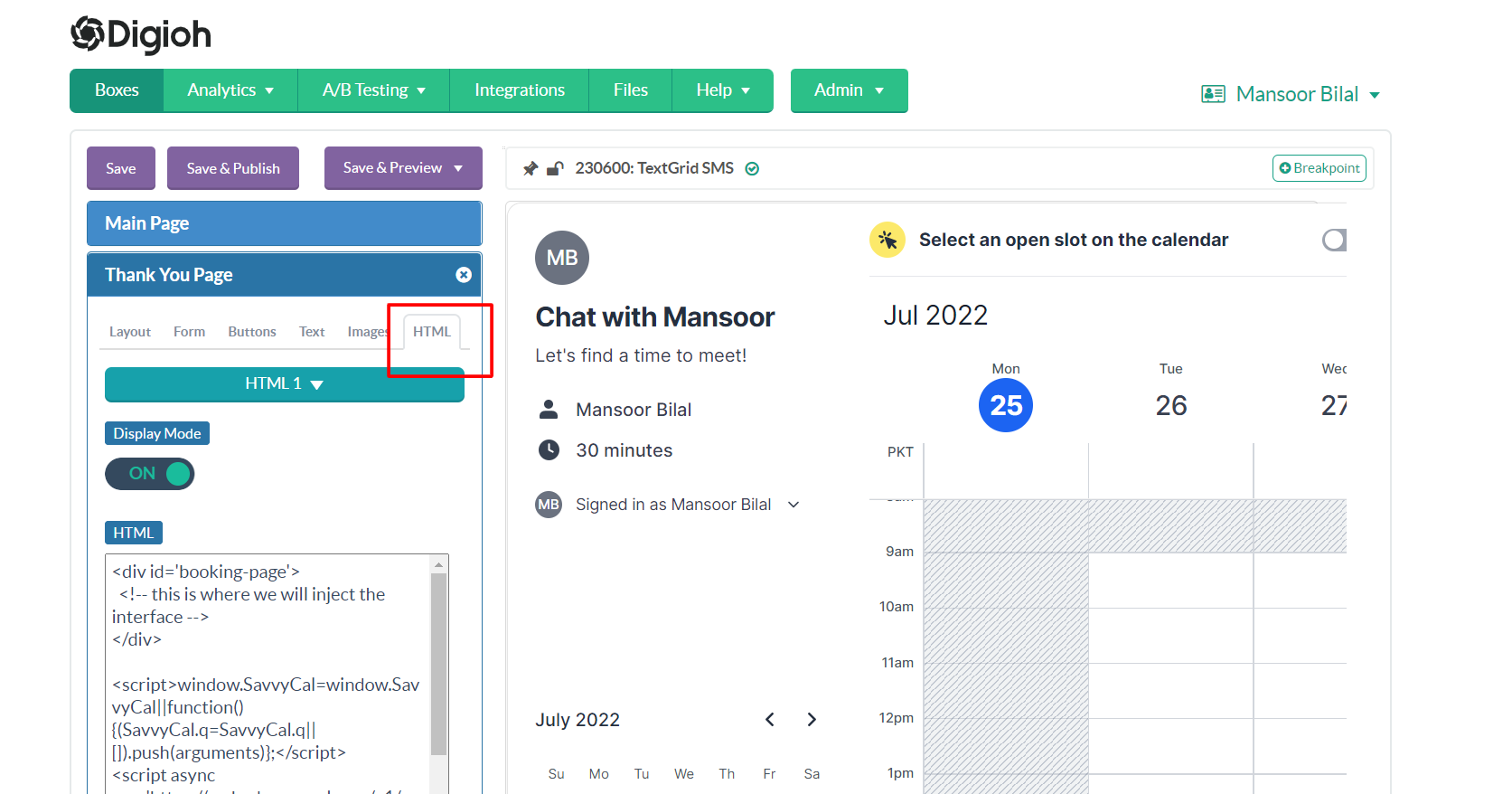
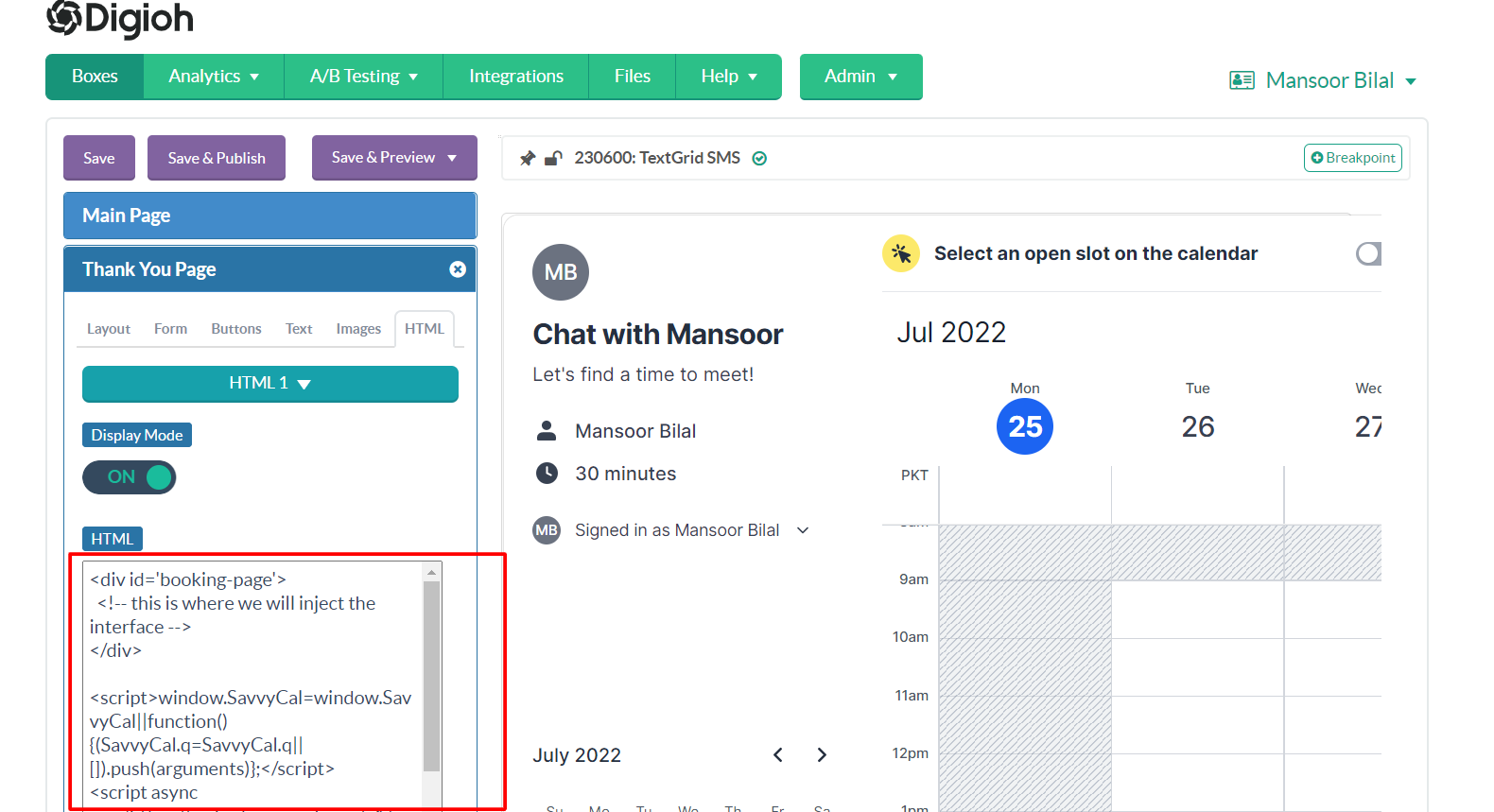
Step 2: In the Digioh Editor, add the SavvyCal Inline script to the HTML section of your campaign.
The code should look like this:
<div id="booking-page"><!-- this is where we will inject the interface --></div>
<script>window.SavvyCal=window.SavvyCal||function(){(SavvyCal.q=SavvyCal.q||[]).push(arguments)};</script>
<script async src="https://embed.savvycal.com/v1/embed.js"></script>
<script>
SavvyCal('init');
SavvyCal('inline', { link: 'derrick/chat', selector: '#booking-page' });
</script>

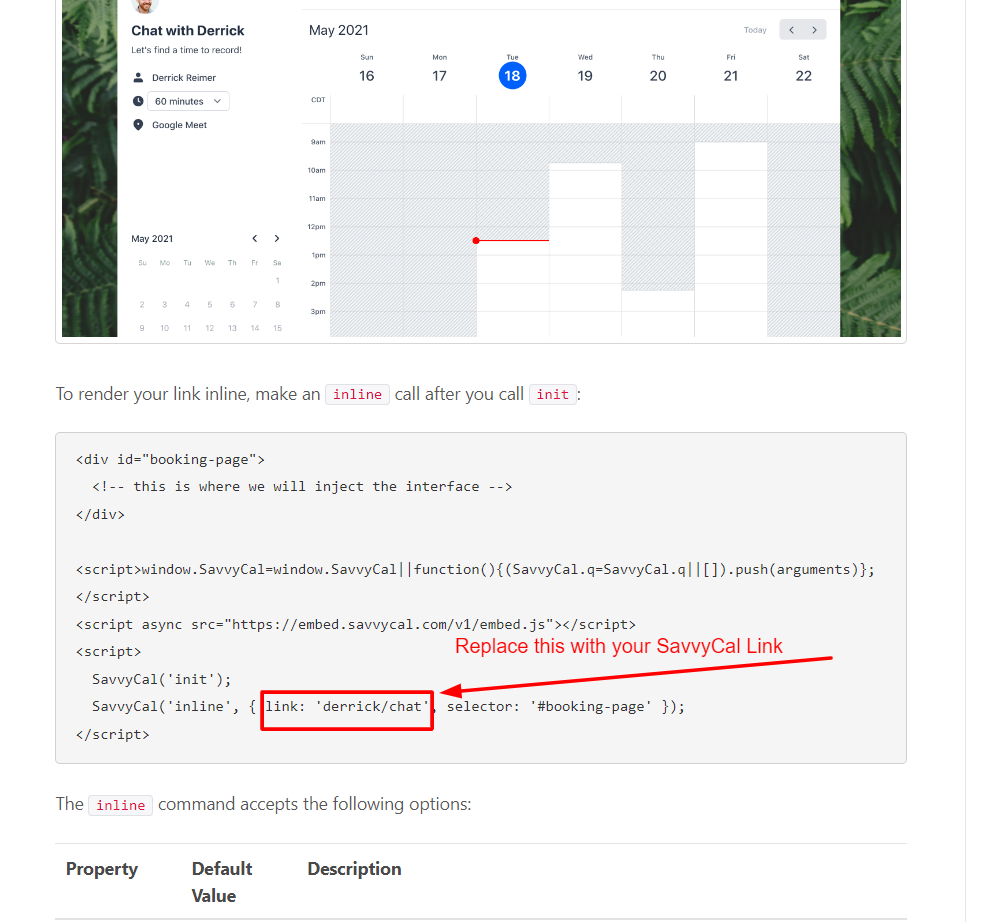
Replace the link option with your SavvyCal command in the inline command.


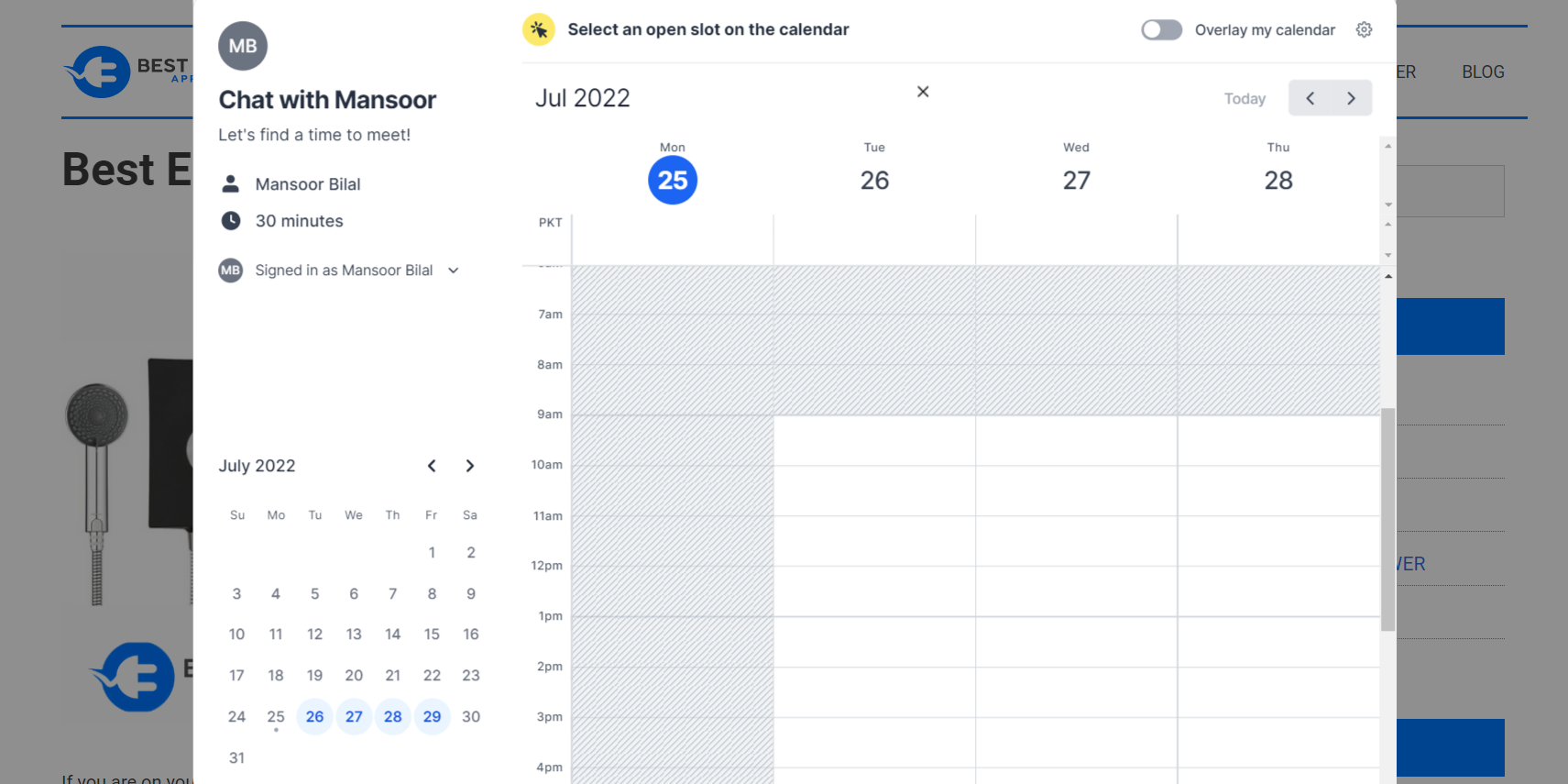
Your SavvyCal Widget is now added to Digioh.

Note: There are different methods to embed the SavvyCal script, for example, through JavaScript. If you require an advanced setup, just contact us, and our support team will set up the script for you.
