Digioh will validate that all required fields are present before allowing form submission. If you want to hide or gray out the submit button until all required inputs is present, we have an app for that. The app also supports temporary hiding of checkboxes, e.g. for Opt-In. To install, from the Digioh HQ, go to your profile menu top right, pick Custom JS (Apps), then find and install “Disable button on required fields“. Make sure you click Publish to activate the app before previewing any boxes.
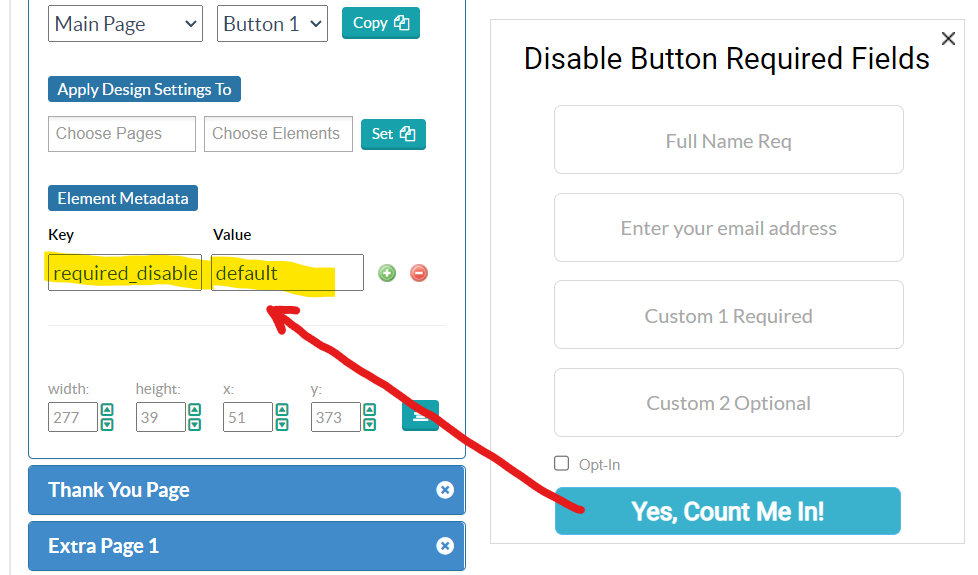
Then, you can configure metadata for submit buttons to activate the app for the form on that page. You can configure this for any number of button/forms combinations in your Box, as well as checkboxes.

The app metadata command key is required_disable
The metadata config values control what happens when required form input is missing. Note that only the hide option is supported for checkboxes:
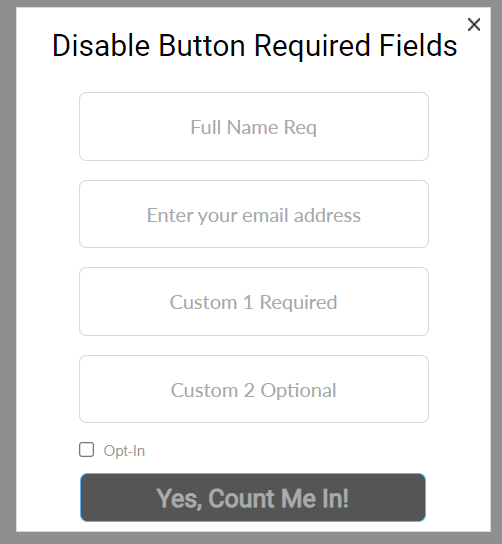
- default: gray out the button and text with default colors
- #1A3,#32B: override default colors in hex RGB color format, the first is background, second is font
- hide: hide the button or checkbox entirely
Now, your submit button will react in real-time based on the form input. Technically, it checks for required fields every time a form input loses focus.

Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
