What you’ll learn
- Delay elements with metadata
- Install and configure custom JS
If you want to, for example, delay the display of a close button for a few seconds to encourage users to read campaign content, there’s an app for that.
Go to your profile menu top right, open Extensions
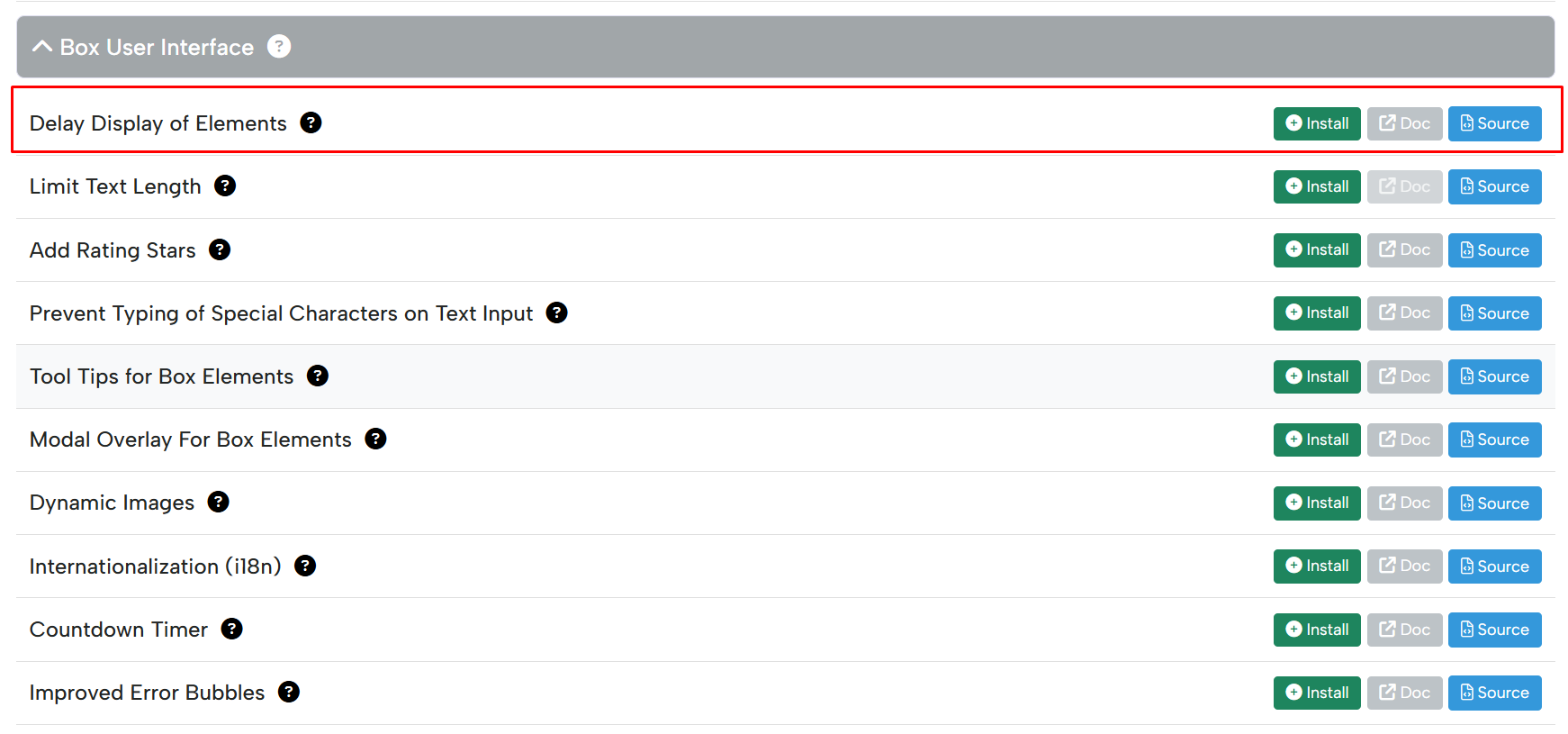
Install the app “Delay Display of Elements”
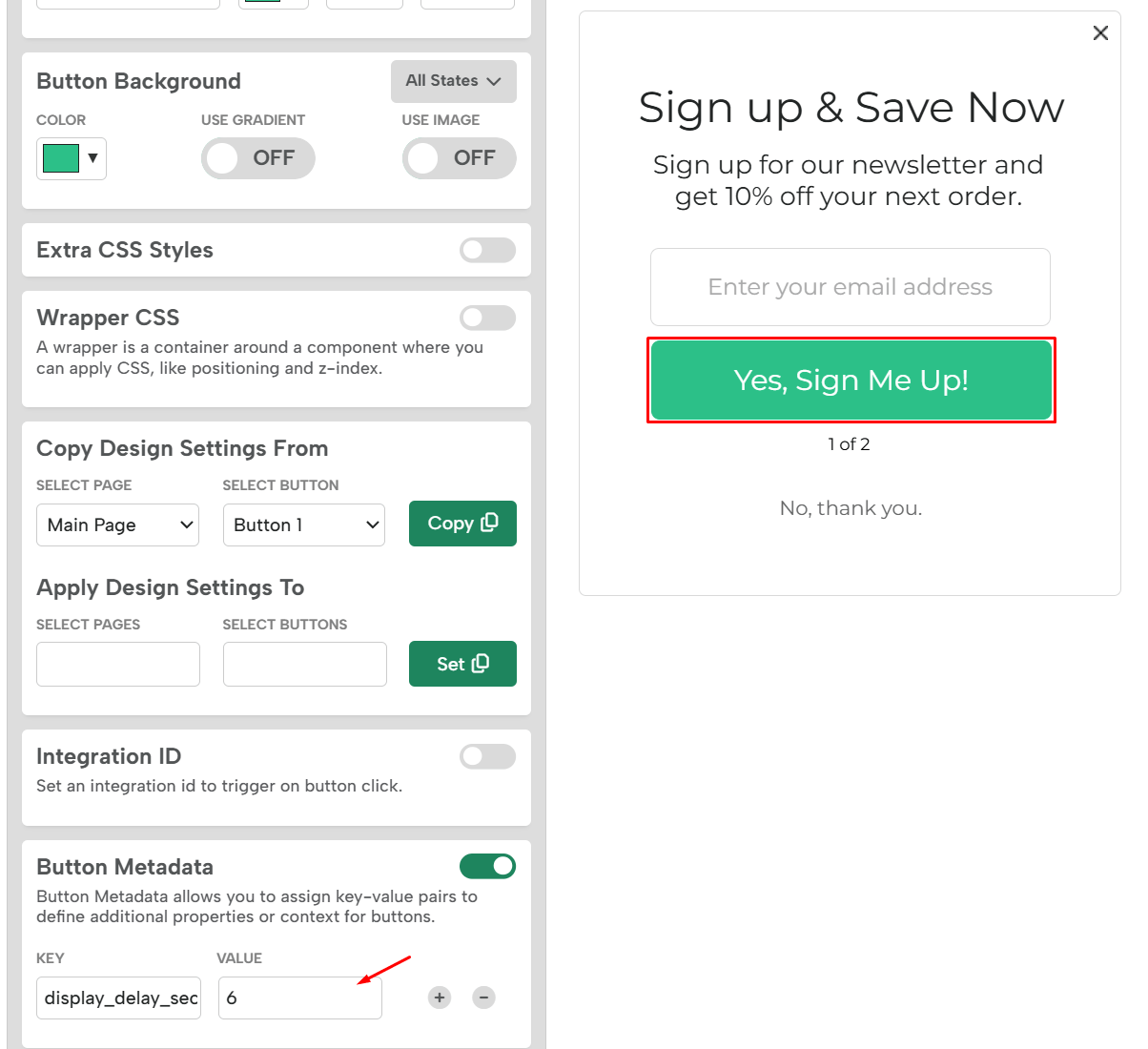
Then you can configure metadata on any element to temporarily hide it. Buttons may be the most common use case, but this app works for text, html, and form fields too. The element-level metadata command is:
display_delay_secs : numSeconds
For example, we can use this button and have it appear after 6 seconds:
You can delay any number of elements on any page. If an element is not on the main page, then the delay timer will start when the user reaches that page.
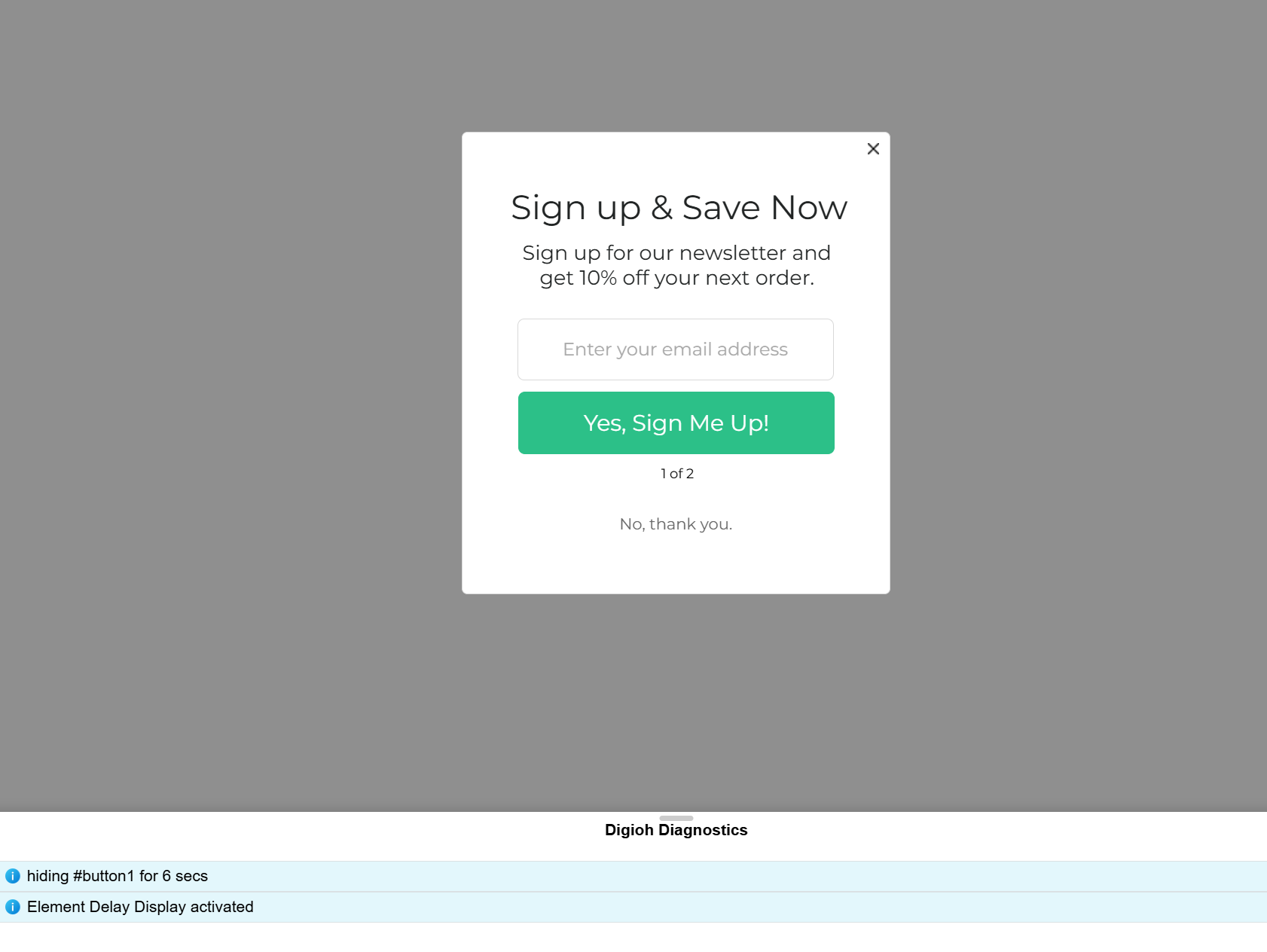
If configured correctly, in Campaign Preview you will see notifications for the app, like this: