What you’ll learn
- Copy styles between elements
- Apply changes with one click
The design editor gives you a ton of flexibility when designing buttons, text elements, images and even HTML blocks. Each element has its own settings letting you customize the look and feel. You can also copy those styles between the same type of element with a few clicks.
You can copy design settings between buttons, text fields, images and HTML blocks.
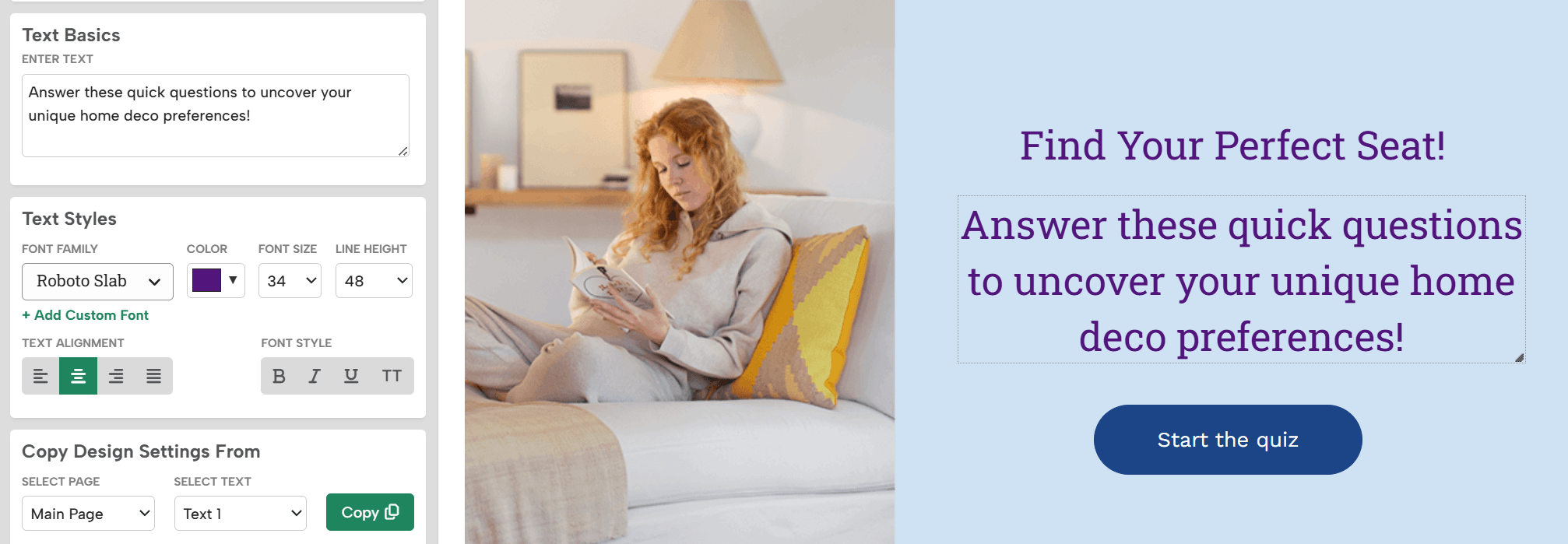
To copy the design settings, click on the element you want to change.
In this example, if we click on Text1 we can see the font face is Roboto Slab, the size is 34px and the color is purple.
Text2 has the font face Work Sans, size 18px and color black.
Click on T2 “Let’s find the perfect product for you” and go to the “Copy Design Settings from” section. Choose the page and text field you want to copy design settings from and hit the Copy button.
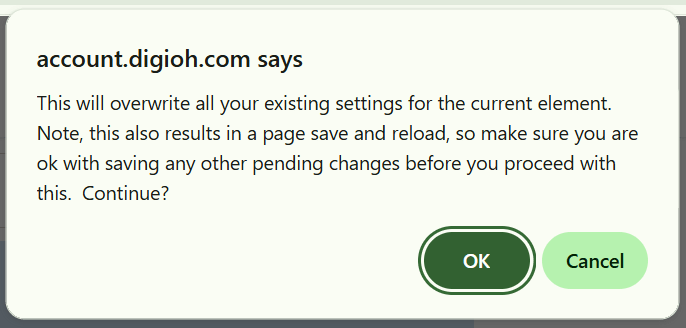
A warning will appear to let you know that this will overwrite your current settings and refresh the page.
Hit “Okay” and your changes will be applied.
Related Reading: