Digioh has app support for “scoring quizzes”. These are Box experiences that ask several questions, with a numeric score associated with each answer. As the user progresses through the quiz, score is calculated at each step, and can be shown to the user and/or pushed through an Integration to another platform.
To get started, in Digioh HQ, go to your profile menu top right and pick Custom JS (Apps). Find and install Score Calculator.
While you are there, if you plan to:
- Show the score to the user, then also install Universal Merge Tags (UMT)
- Convert the resulting score into text (e.g. low, medium, high), then also install Numeric Range Mapper
The way this app works is that you configure box-level metadata as follows:
- calc_source : custom_X – the field to retrieve box page score, use any unused field
- calc_dest : custom_X – the field to hold the cumulative score, use any unused field
- calc_type : sum – currently only sum is supported
For any form input that sets the field configured as calc_source on submission, this will be added to the calc_dest field on form submission. For example:
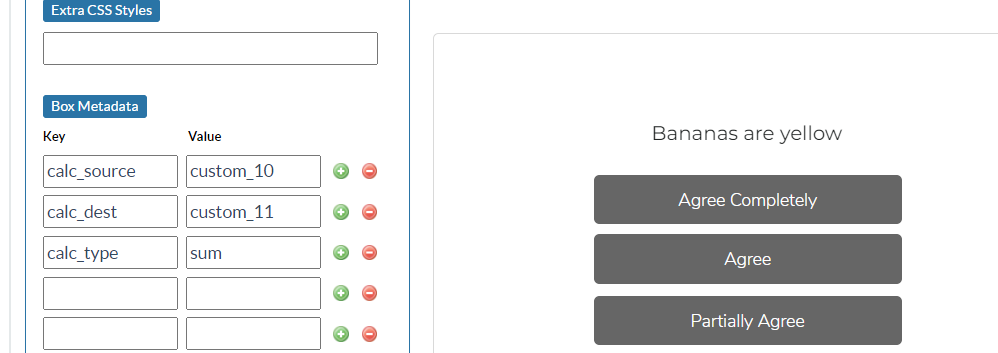
Box-level metadata to define the calc_source and calc_dest fields:

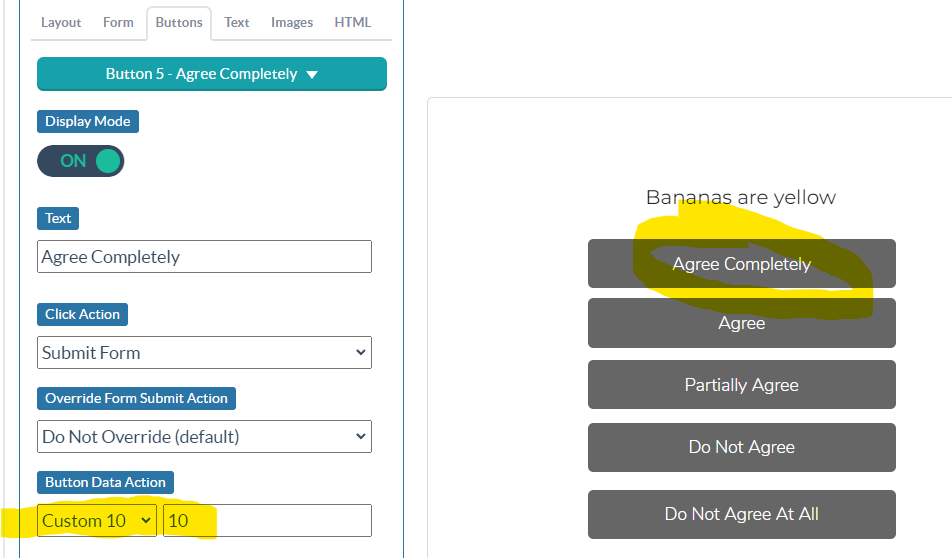
Buttons that push the answer score into the calc_source field (custom_10):

The example shows buttons, but drop downs, checkboxes, and radio buttons can also be used.
Showing the Score Result
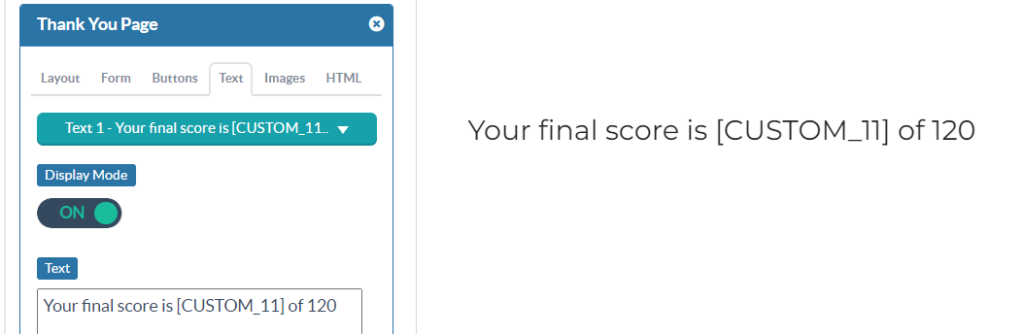
Use the UMT App to render the value of the calc_dest field, for example:

Mapping the Final Score to a Text Value
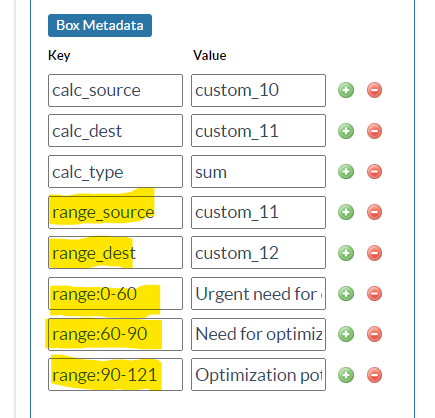
Use the Numeric Range Mapper App to convert the calc_dest field to a string in a different field. You can then use this field in Integrations, or use UMT to display the field in the box. For example:

Questions? Comments? Let us know at support@digioh.com
