A Tooltip is a handy way to share extra information without cluttering the screen. By adding a Tooltip in an element you can provide extra information about that element that will be visible on hover.
Installation:
To add a Tooltip for Box Elements, install the “Tooltip” app within Digioh. Here’s how to do it:
- Access your profile menu in the top-right corner of Digioh.
- Select “Custom JS (Apps).”
- Find and install the “Tooltip” app from the Available section
Configuration:
The app’s configuration is managed using metadata.
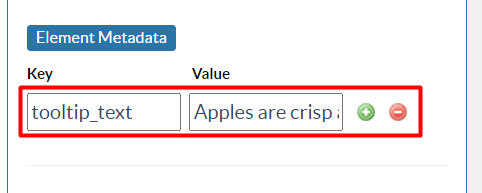
Set the ‘tooltip_text‘ as the key and the desired tip as the corresponding value.
Example: tooltip_text=any text you want to show.

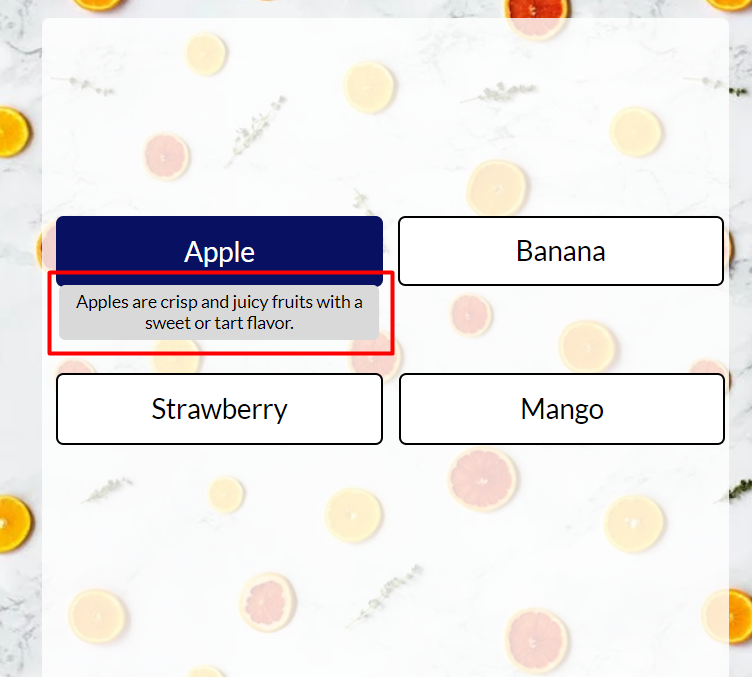
The Tooltip will appear on hover and will look like this by default:

To change the position of the tooltip, you can optionally configure element metadata tooltip_position as above, below, right, or left.
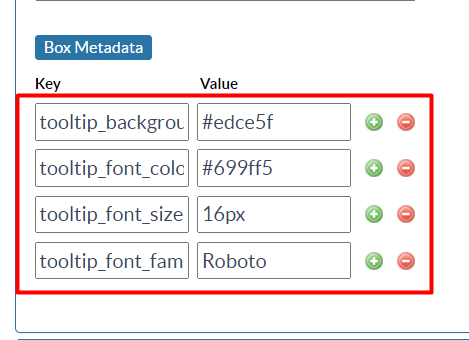
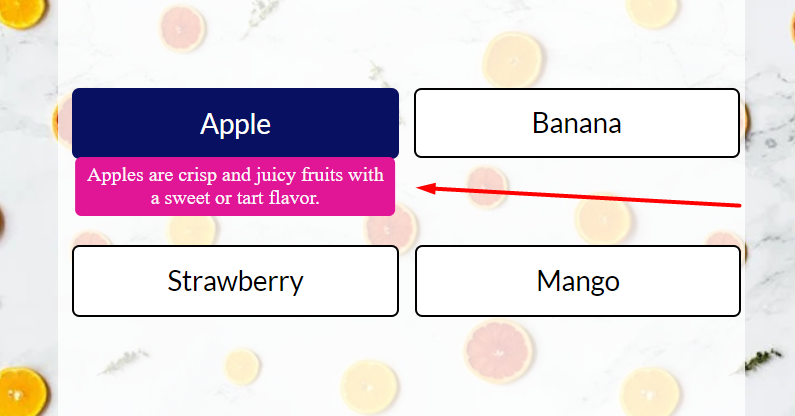
You can optionally change the Background-color, font, font color and size by configuring widget-level metadata as follows:
- tooltip_background_color : CSS color – Standard color names like “red”, “blue”, etc, as well as RGB values #FF0000 (which is bright red)
- tooltip_font_color : CSS color – Standard color names like “red”, “blue”, etc, as well as RGB values #FF0000 (which is bright red)
- tooltip_font_family : CSS font – Font name like Arial, Times New Roman, etc
- tooltip_font_size : CSS size – 14px, 20px, etc