What you’ll learn
- What are Smart Tags
- How to Use Smart Tags
- Customizing Inline Box Behavior
Smart Tags are the most straightforward way to add inline forms to your website. Just paste the tag anywhere in your website HTML, and your form will show up.
We generally recommend using Smart Tags for most use cases. jQuery inserts are powerful and often allow you to place inline forms without modifying your page, but they require some technical expertise. For more information, see this help doc.
How to Place Your Inline Boxes Using Smart Tags
First, open the design editor, and click the Box Settings section. Make sure the Box Type is set to Inline, and Box Position is set to Box Smart Tag or Universal Smart Tag. Then click the Copy icon in the top right corner of the Smart Tag HTML field.

Now paste that code into the HTML of your site wherever you want your inline box to appear.
You can also set rules for how your inline widget will behave from the Box Settings section of the editor.
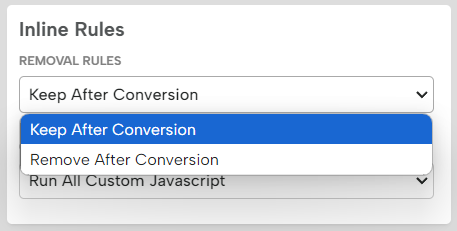
The Removal Rules dropdown offers two options for when the inline widget will be removed.

Keep After Conversion leaves the box in place once the visitor submits their email. Remove After Conversion will remove the widget after the visitor submits their info (we consider a conversion to be a form submission).
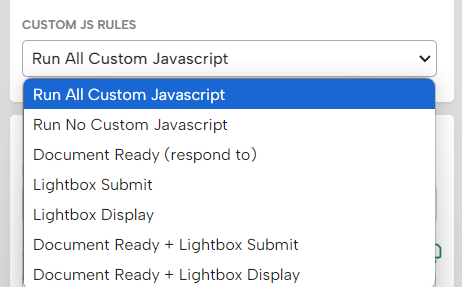
Custom JS Rules gives you an option for how your inline box behaves, but in most cases, you should set this to Run All Custom JavaScript

Related Reading:
