What you’ll learn:
- When you should use a full-area click-through.
- Step-by-step instructions on how to turn your campaign into a click-through area.
Sometimes, instead of just allowing visitors to click a button, you may want your entire campaign to be a click-through action.
Set this up by following the steps below:
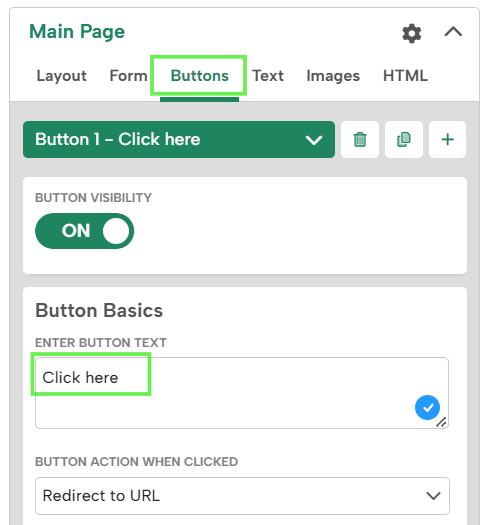
- Open the buttons tab on the “Main Page” of your Form.

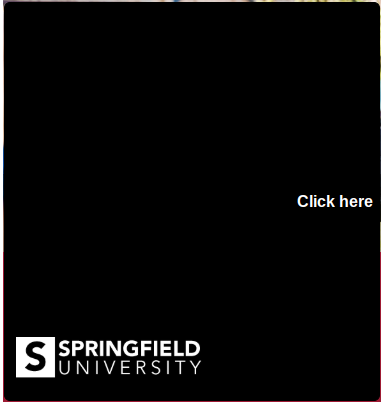
- Grab the button and stretch it out (it helps to move it towards the center of the lightbox). Extend it to cover the full area of the campaign.



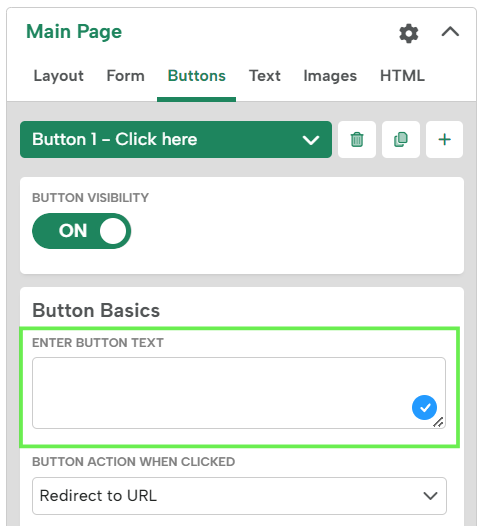
- Remove any button text (in this example, ‘Click Here’)

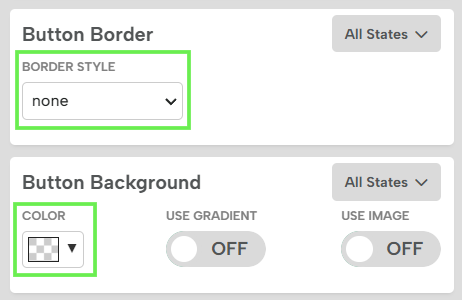
- Make the button transparent by selecting the “color” dropdown menu in the Button Background, AND remove the button border by selecting none in the “style” dropdown menu in the Button Border.

- This is what your campaign will look like. The entire area is now clickable!

Related Reading:
