Digioh makes it easy to generate a custom URL containing your user’s email address after they submit it via a pop-up form. This can be a great way to track users after they submit information to one of your pop-ups.
To set this up, follow these instructions.
Step 1: Set up Your URL Parameter JavaScript
First, copy the following JavaScript code into a text editor.
<script>
function validateEmail(email)
{
var re = /^(([^<>()\[\]\\.,;:\s@']+(\.[^<>()\[\]\\.,;:\s@']+)*)|('.+'))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
var submitButton= document.getElementById('button1');
submitButton.onclick = function()
{
var email = document.getElementById('form_input_email');
if(validateEmail(email .value))
{
parent.window.location.href = '[insert the first part of your URL here]' + email .value + '[insert the second part of your URL here]';
}
else
{
showError('Please Enter a Valid Email');
}
};
document.getElementById('form_input_email')
.addEventListener('keyup', function(event)
{
event.preventDefault();
if (event.keyCode === 13)
{
submitButton.click();
}
});
</script>
Replace “[insert the first part of your URL here]” with the part of the redirect URL that will precede the user’s email address, and replace “[insert the second part of your URL here]” with the part of the URL that will come after it.
For example, if you entered “https://domain.com/user/” in the first section, and “?newuser” for the second section, the URL generated by the lightbox would look like this
https://domain.com/user/email@email.com?newuser
Step 2: Add Your JavaScript to a Campaign
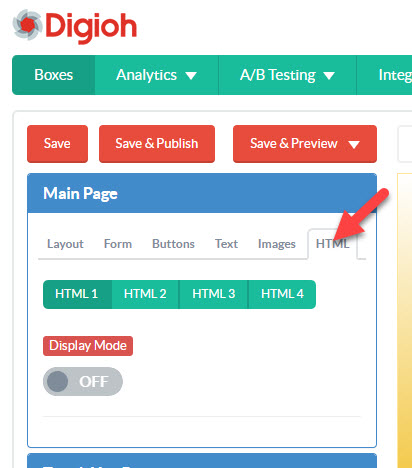
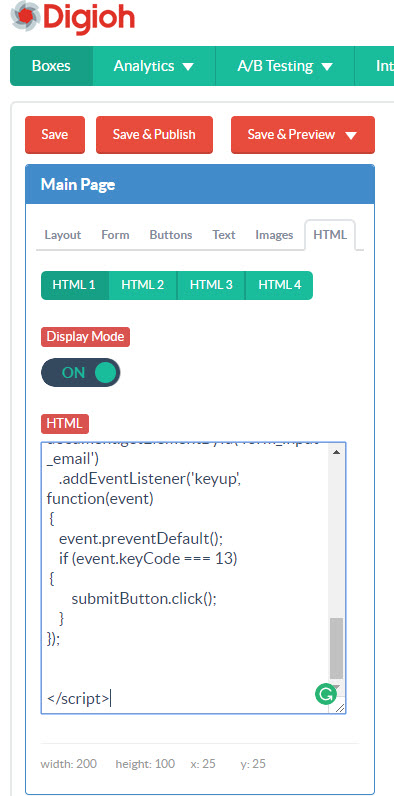
Next, go to the HTML tab under the Main Page section of the Digioh editor.

Turn on one of the unused HTML slots and paste the code into it.

Now click Save and Publish, and your pop-up form will redirect the visitor to your custom URL when they submit their information.
If you need help setting up these URL parameters, send us an email, and we’ll be glad to help!
Related Reading:
