https://help.digioh.com/knowledgebase/digioh-app-marketplace/
Digioh has app support for transforming number input into arbitrary text strings. These strings can be shown to the user as output and/or pushed through an Integration to another platform.
To get started, in Digioh HQ, go to your profile menu top right and pick Custom JS (Apps). Find and install Numeric Range Mapper.
The app is configured via box-level metadata, with commands:
- range_source : custom_X – the source field for a number
- range_dest : custom_Y – the destination field for text output
- range:0-20 : less than 20 – text to push into range_dest when range_source is between 0 and 20 (say)
- range:20-100 : 20 or more – text to push into range_dest when range_source is between 20 and 100 (say)
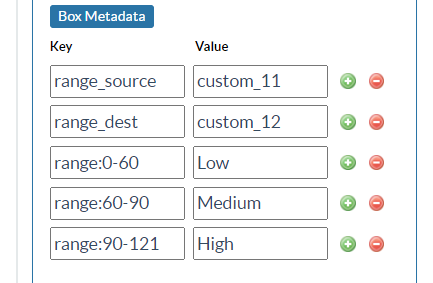
Note that the source and dest fields must be different, and not used for any other purpose. Here’s an example:

After every form submission, the app will grab the value in range_source (must be a number!) and compare it to all configured ranges. If it finds a match, it will place the associated text in range_dest.
To display the text in the box, install the Universal Merge Tags app and use the range_dest field directly in the box. For example, if you are using range_dest:custom_11, you can add [CUSTOM_11] in a text element.
To pass the mapped text through an Integration, simply use [CUSTOM_11] in the integration template.
Questions? Comments? Let us know at support@digioh.com
