Digioh supports turnkey integration with mParticle:
- Track named events with form data as properties
- Supports progressive forms for data “accumulation”
- Set attributes on mParticle user profiles from form data
- Pass MPID to your email platform or CRM via a Digioh integration
The Digioh mParticle App requires that you have installed the mParticle JavaScript tag (SDK) on your site, and will logevents and set attributes on users via the existing JS Source configured for your website. If you need to use the mParticle Server-to-Server API instead of mParticle JavaScript tag, please contact Digioh Support.
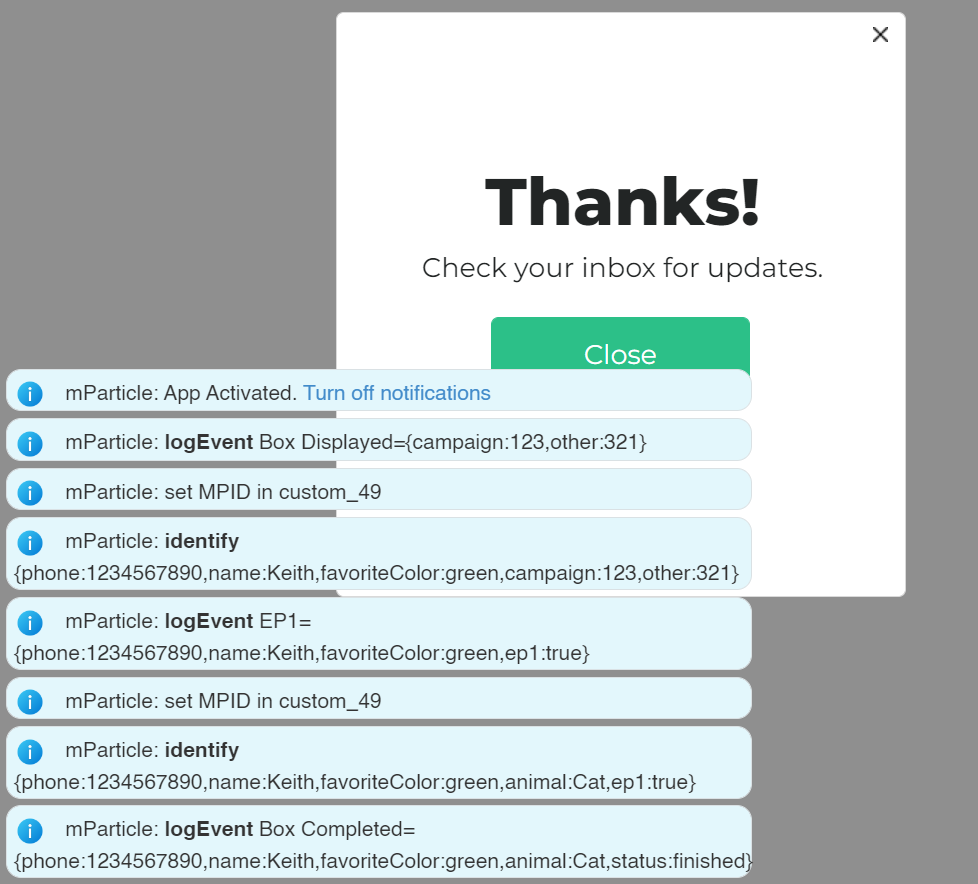
To get started, from your profile menu top right, go to Digioh Custom JS (Apps) and install the “mParticle Track Events and Set/Target Attributes” app. Once installed, the app will do nothing without box-level configuration of metadata or conditions. The best way to set up tracking and setting of attributes is to initially work in Digioh Box Preview Mode, and not on your live site. When configured and previewed, the app will notify you of any configuration problems and inform you what it would track to mParticle, without actually sending any data that might clutter your CDP. For targeting, this needs to run on a live site with the mParticle JS SDK, so cannot be tested in Preview mode.

Box Configuration: Tracking and Setting Traits
Once the app is installed, you can add metadata commands to configure the data you want to send to mParticle. If you are just getting started with Digioh, we recommend that you create a Box to serve as a template that includes standard mParticle config that you can clone.
Available metadata commands are:
- mp_track = eventName: page- or button-level metadata command that initiates a track event immediately when the Box page is shown or button is clicked
- mp_attrs = true: page-level metadata command that initiates an mParticle identify call to set attributes via the user MPID, after a page’s form is submitted
- mp_prop = propName: form Field level attribute that indicates the field should be included in the payload for track and traits operations
- mp_pageprop = propName=propVal: for more advanced use cases, page-level metadata that initializes properties to be sent via mp_track and mp_attrs operations on this page.
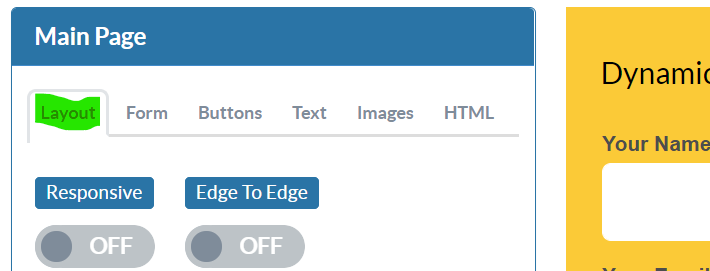
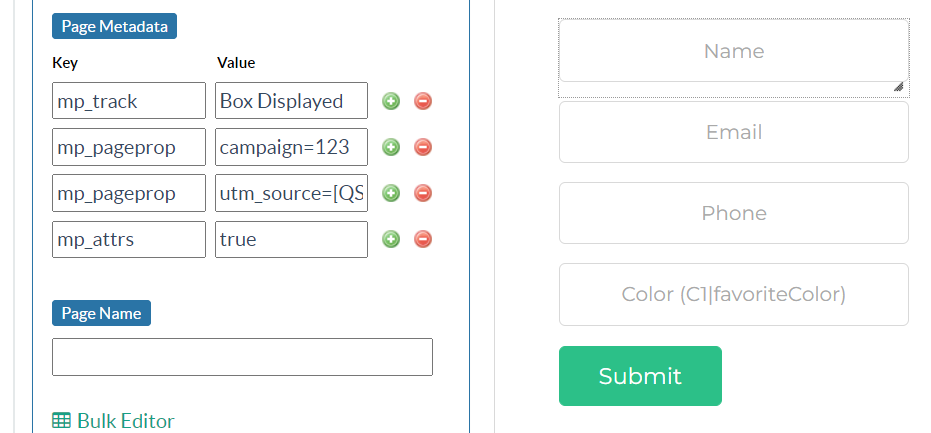
Page-level metadata is configured from the Box Editor, under the Layout sub-menu for each page:

Scroll down to see it, at the bottom of Layout:

This example shows:
- A track event on the Main page, which fires immediately on Box Display since the Main page is always shown immediately on display.
- A traits operation that will identify (set attributes on) the user when the Main page form is submitted.
- Two pageprops, the which will be carried with the track and traits operations.
Passing Form Input to mParticle
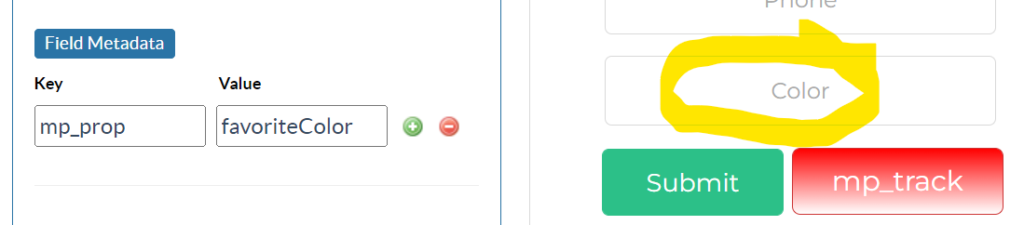
Open the specific field you want to pass to mParticle, then at the bottom of the section you can configure mp_prop to name it as an attribute in mParticle. Digioh will construct a payload including the property/trait name you entered, and the value of the field at time of form submission. Remember that mp_prop values are only carried to mParticle at the time form submissions, if the form has mp_attrs configured.
Field-level metadata is configured from Box page > Form > Fields:

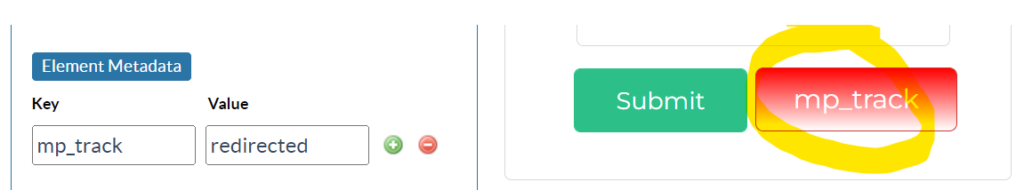
Tracking Button Clicks
You can track button clicks by configuring mp_track on the button itself. This will also pull in any mp_pageprop values, and any mp_prop values from prior form submissions. Note that attaching mp_track to a submit button will not carry mp_prop values. Use mp_track on the page following form submission instead.

mParticle & Digioh Integrations
By default, the Segment Track and Traits app will store the MPID (if available) in [CUSTOM_49] for all form submissions. So you can easily pass MPID to your Email Platform, or CRM, for example. You reference [CUSTOM_49] in the integration template as needed. When the app is installed, do not use Custom 49 for form input or any other purpose.
Tips and Best Practices
- When using the app in Box Preview, it will show what would track to mParticle, without actually sending anything
- mp_attrs and mp_track will grab mp_prop data from forms on all pages of your box, it’s not just the data from that pages form
- mp_prop values are ignored at time of mp_track or mp_attrs if they are blank, and they are not included in the payload
- You can be aggressive when using mp_attrs, for example by invoking it on every page. Setting of traits is cumulative on the user profile.
- mp_attrs and mp_track essentially carry the same payload. Use mp_track for tracking engagement, and traits for setting profile data.
Targeting mParticle User Attributes
Digioh’s mParticle app will automatically grab all user traits and make them available in a special JS Object:
DIGIOH_API.mpattr
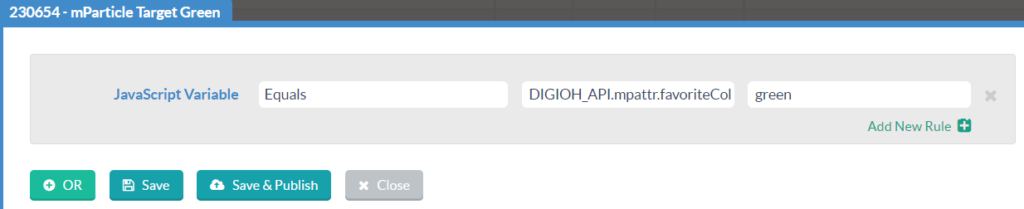
So you can target box display to users with specific traits using a “JS Variable” Condition:

Here we are targeting user attribute “favoriteColor” = green. We recommend wrapping attribute conditions like this in a Ruleset for ease of maintenance: Ruleset Best Practices.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
