Digioh boxes have a “self contained” deployment that typically doesn’t require you to make any changes to your site. However, you may have use cases where you want to access form submission data from your own site’s JavaScript. For example, you might want to check if the user has submitted an email or phone, or checked an opt in box, and change your site experience based on that. You can access and manipulate this data from Digioh Custom JS, but this can be complex, so we created the App Sync form input in Local Storage to make it more turnkey for your development team.
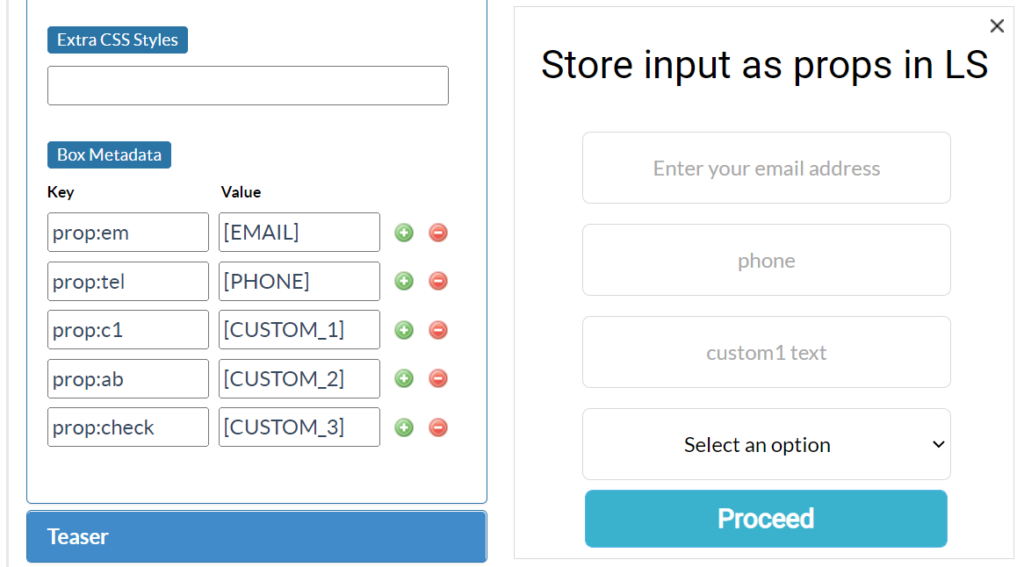
When installed and configured, this app will automatically store form submission data into localStorage, in JSON format, with localStorage key digioh_json. JSON objects require both a property name (key) and a value, so configuration of this app involves specifying the name of the property for each form field you want to make available. Do this with Box-level metadata, with the metadata command key prop:propName with a merge tag value, e.g. [EMAIL] or [CUSTOM_1].

If you want to have an array property constructed using multiple values you can pipe (|) separate the values:
prop:propName = [CUSTOM_1]|[CUSTOM_2]
This will appear in the JSON as an array: {propName:[‘c1val’,’c2val’]}
Blank/empty fields will not be added to the array, and just like regular properties if the array is empty it will not be added to JSON.
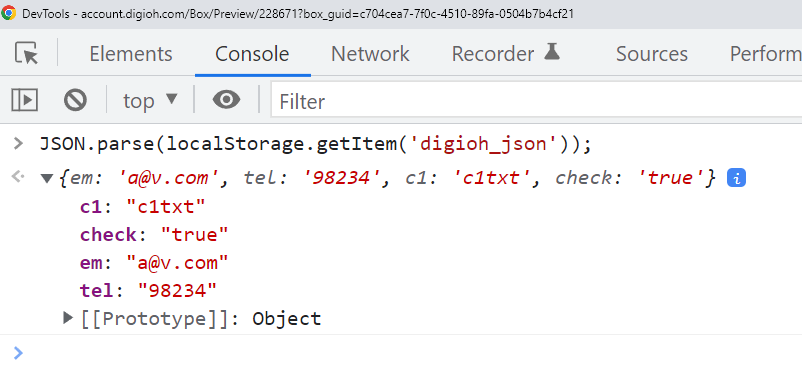
As users progress through the Box experience, the JSON will continuously update with the latest data, and you can access it at any time from your JavaScript as follows:

Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
