https://help.digioh.com/knowledgebase/digioh-app-marketplace/
If you want to display form input back to the user, we have an extension for that.
This is called “recall”, where text form input on one box page is displayed back to the user on one or more subsequent pages. This is perfect for conversational forms where, as a simple example, you ask for the users name, they input “Joe” and then you display “Hi, Joe!” on the next page.
The extension Dynamic Merge Tag from Form Submissions allows recall and display of any form input data in your boxes. It uses the Digioh dataLayer so you can even recall data input from different boxes.
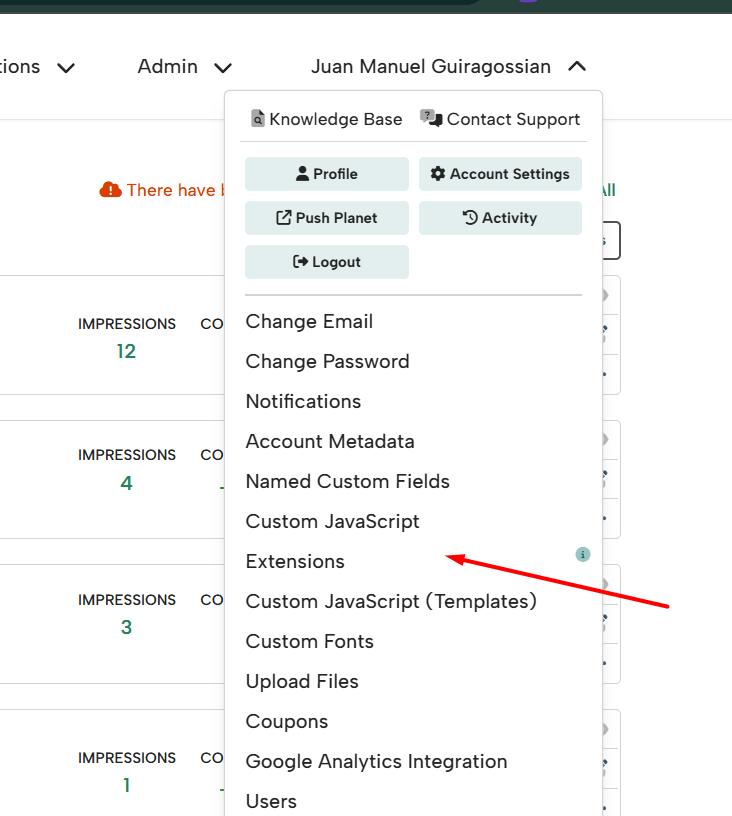
Go to Extensions from the profile menu top right, and find extension #40 Dynamic Merge Tag from Form Submissions, and click Install.


Enter the name of the merge tag to be created, this is what you enter into text elements of your boxes. It’s case sensitive, and you need to avoid using any existing standard merge tag names. By convention, merge tags are UPPER_CASE with underscores, but this is not a requirement.
Enter the dataLayer field name, the value of which will replace your merge tag wherever you use it in your boxes. Valid fields are:
- first_name
- last_name
- name (this is the full name)
- phone
- opt_in
- custom_1 … custom_50
Then enter optional default text. Usually you will be merging data input on a prior Box page, but this is not required. If no form input has been collected for your selected field, then the default is used.
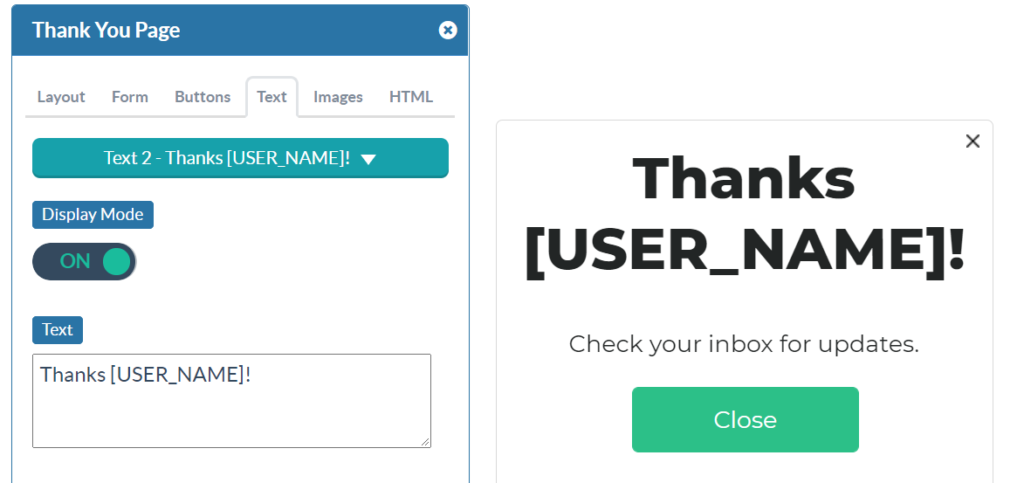
So for example, you might have:
- Merge Tag = [USER_NAME]
- Field Name = name
- Default = Friend
This will use the name field from form submissions, replacing [USER_NAME] in your boxes with either a previously submitted value or “Friend” if none exists.

Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
