Digioh supports tracking of conversion and other engagement events through Google Tag Manager (GTM), and onwards to advertising platforms such as Facebook, Google Ads, and LinkedIn. This app assumes that you already have GTM deployed on all pages of your site. There is no need to install GTM separately within the Digioh iFrame environment. If you use a tag manager other than GTM, such as Tealium for example, please contact Digioh support.
If you just want to track the same simple events for all boxes, tracking to GA4 for example, then there is a simpler version of this GTM app available. Out of the box, this advanced app triggers the same set of GTM Custom Events:
- DigiohDisplay: Digioh box displays. You may want to track these events to help calculate conversion rate.
- DigiohSubmit: User submits a Digioh form. Note that for multi-step forms, an event will trigger on each submission.
- DigiohRedirect: User clicks a CTA on a Digioh box and is redirected elsewhere.
- DigiohClose: User explicitly closes the box.
- DigiohDownload: User downloads a file, e.g. an eBook.
This app also allows fine grained control of GTM Events and Variables based on metadata commands:
- gtm_display=eventName (Box-level): Triggers eventName on Box Display
- gtm_display=eventName (Page-level): Triggers eventName on Page Display
- gtm_redirect=eventName (Button-level): Triggers eventName on Redirect from button click
- gtm_var=varName (Field-level): Sets a GTM Variable varName with the value of the associated field (e.g. Custom 1)
- gtm_submit=eventName (Page-level): Triggers eventName when form on this Box page is submitted
- gtm_close=eventName (Box-level): Triggers eventName when Box is closed
This app requires use of Digioh Box Metadata, if you are unfamiliar with that, we suggest you review the introductory help docs first.
Installing the Advanced GTM Tracking App in Digioh
To start, open your profile menu, top right, and select Custom JS (Apps).

Find the app “Google Tag Manager Metadata Controller” and click install. There are no app parameters, this app is completely controlled by metadata.
First, we need a quick introduction to Digioh Box Metadata. There are four types of key-value metadata, associated with Boxes, Pages, Page Elements, or Form Fields. All are configurable within the Box Editor.
- Box Level – at the bottom of the Widget Accordion
- Box Page Level – at the bottom of the Page Accordion (e.g. Main, Extra Page 1)
- Page Elements – at the bottom of the Page Accordion after clicking the element (i.e. a Button)
- Form Fields – at the bottom of the Page Accordion after selecting the form field (e.g. Name, Custom 1)
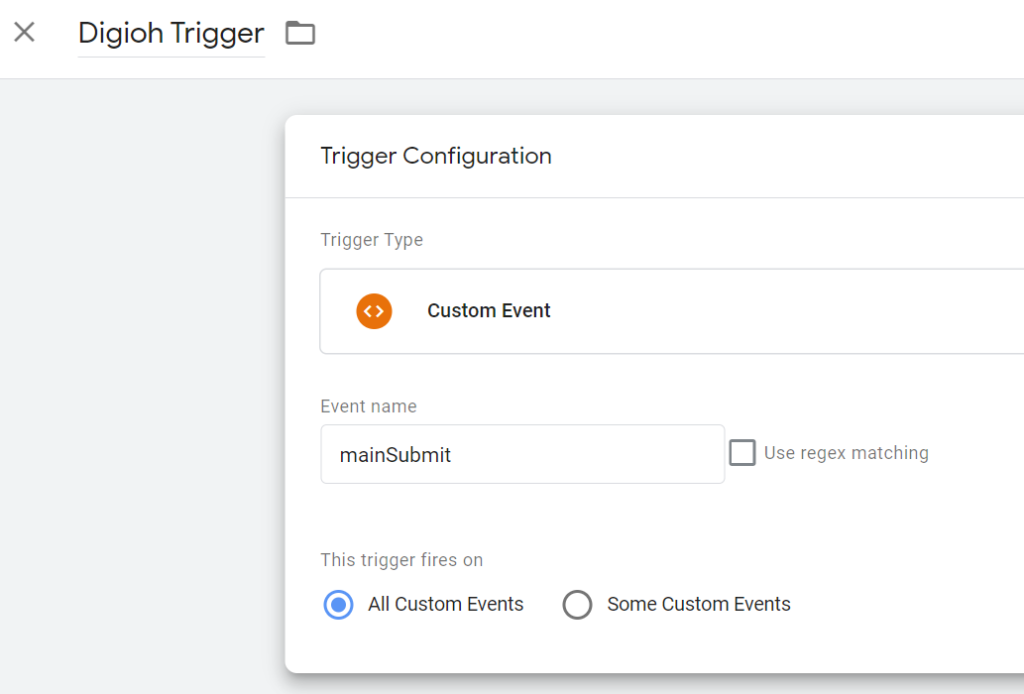
In GTM, Digioh generated events correspond to Custom Event Triggers:

Note that the Digioh metadata key indicates the type of event, when it triggers, whereas the metadata value is the name of the Custom Event in GTM. gtm_var is the exception, discussed later.
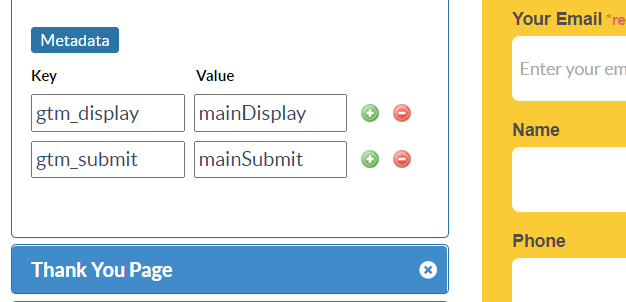
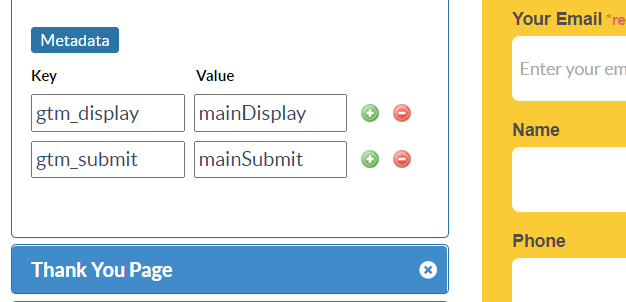
gtm_display
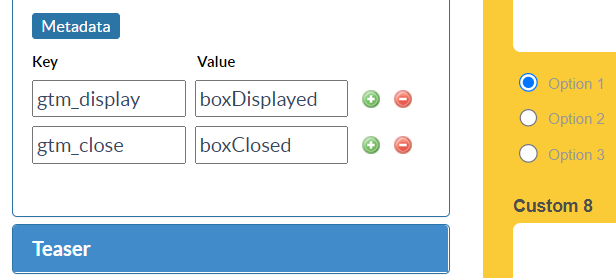
Setting metadata gtm_display = eventName will trigger a GTM custom event called eventName. You can set this at the Widget Level, and the event triggers once per Box display.

Alternatively, you can set it at the Page Level if you want events only on specific pages, or different events for different pages. For example, you may trigger events “page1”, “page2”, etc to track users through a progressive form.

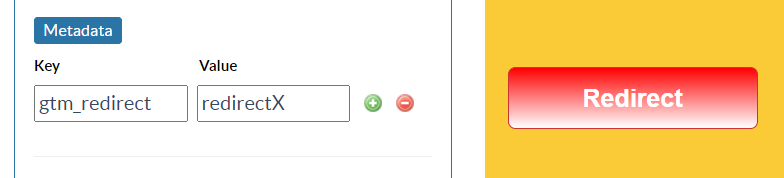
gtm_redirect
Setting metadata gtm_redirect = eventName will trigger a GTM custom event called eventName before a button click redirect occurs. You set this as the Button element level in the Box Editor. You can simply click the Button in the editor to show the accordion, and metadata is near the bottom.

Give the event a name that corresponds logically to the redirect. Don’t use the full URL as that is not a valid GTM event name. Stick to letters, numbers, and underscores.
gtm_submit
Set gtm_submit at the page level to trigger an event for form submissions on that page. For progressive forms, you may choose to trigger this only on the last form, or trigger different events on all forms.

gtm_close
Set gtm_close=closeEventName at the Widget level to track close events.
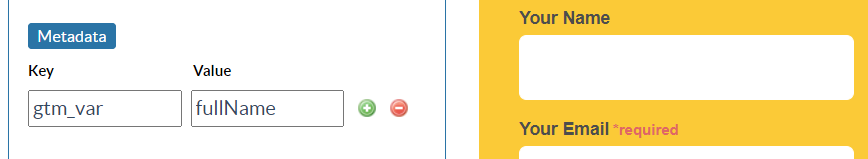
gtm_var
Setting gtm_var at the form field level is what gives this app its power. gtm_var=varName will set the GTM variable “varName” equal to the value submitted in the form. This allows you to conditionally control GTM activity based on user form input.

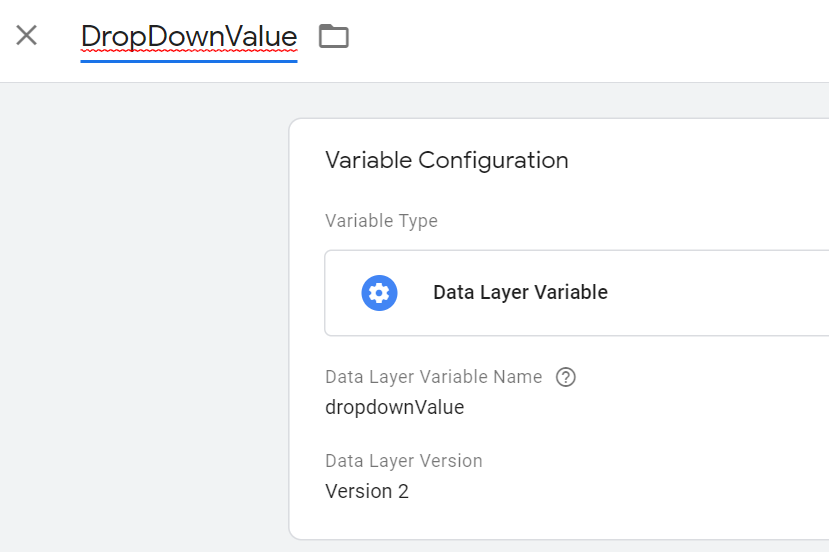
For example, if you have a dropdown form element with 3 options, you can configure GTM Events to fire only when a specific choice is made. Create a Custom Variable in GTM to hold the value:

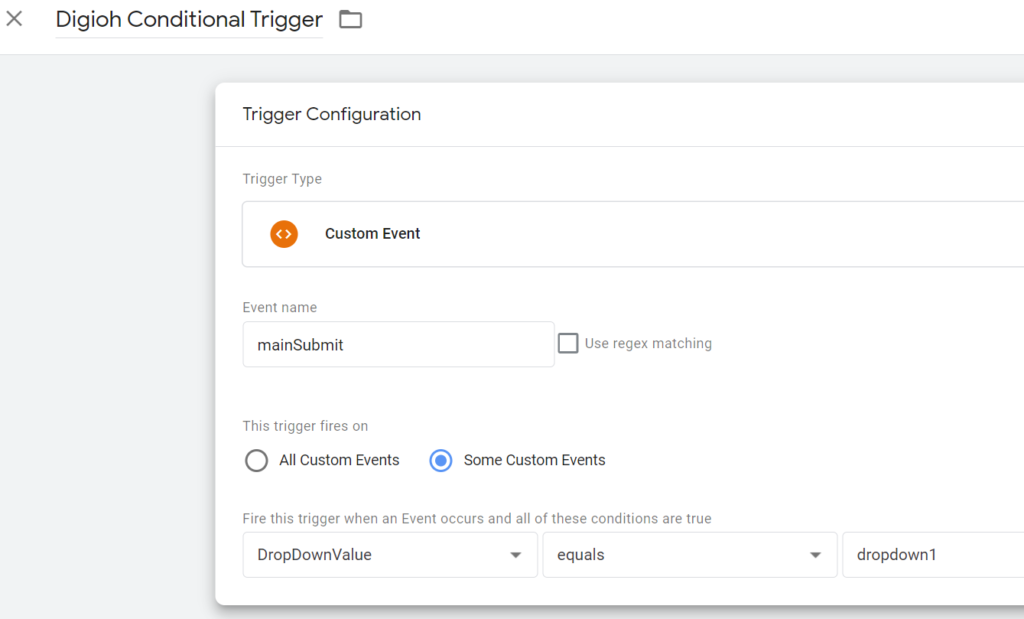
And here’s an example trigger in GTM that uses the variable conditionally: