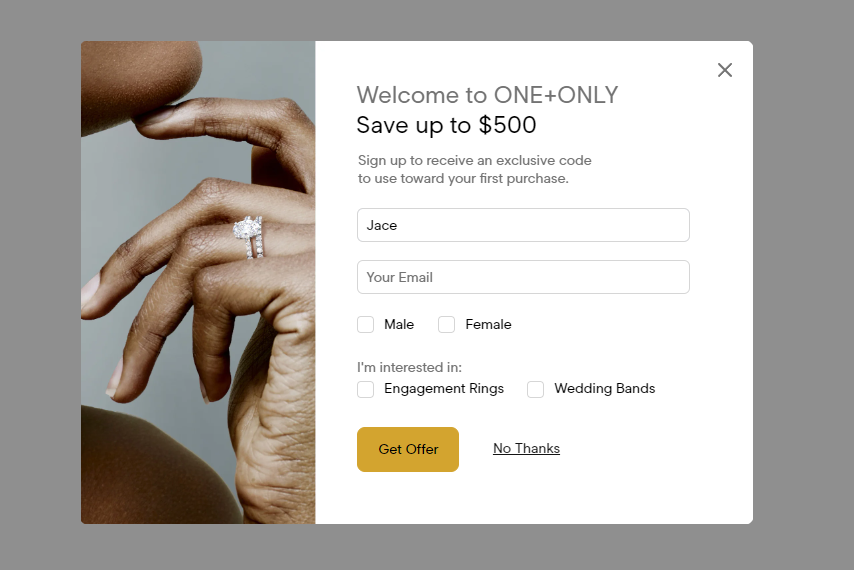
Some browsers automatically apply a blue background highlight to form fields when autocomplete or autofill data is used. This behavior is controlled by the browser (most commonly Chrome and Safari using WebKit styles) and can interfere with custom Digioh campaign designs.
When Should You Remove the Autofill Highlight?
You may want to remove the blue highlight if:
- Autofilled form fields clash with your campaign’s color scheme
- The highlight makes text difficult to read
- You are using heavily customized form styling in a Digioh campaign
Important Accessibility Note: Autofill highlights provide visual feedback to users. If you remove them, make sure your form fields still have sufficient contrast and clear focus states.
How to Remove the Blue Highlight
The blue highlight is applied by browser-specific autofill styles. You can override this behavior using Form CSS.
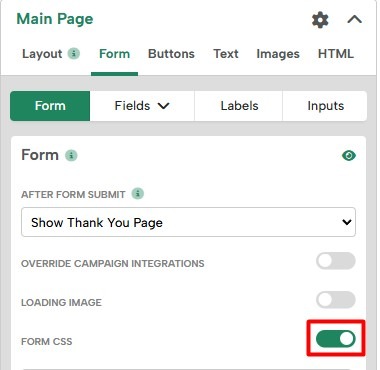
- In the campaign editor, select the Form tab and enable Form CSS:

- Copy and paste the following into the Form CSS:
input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, textarea:-webkit-autofill, textarea:-webkit-autofill:hover, textarea:-webkit-autofill:focus, select:-webkit-autofill, select:-webkit-autofill:hover, select:-webkit-autofill:focus { -webkit-box-shadow: 0 0 0px 1000px #ffffff inset !important; } - Save and publish your campaign. The input fields should now look like this: