Sometimes, instead of just allowing visitors to click a button, you may want your entire lightbox to be a click-through action.
Set this up by following the steps below:
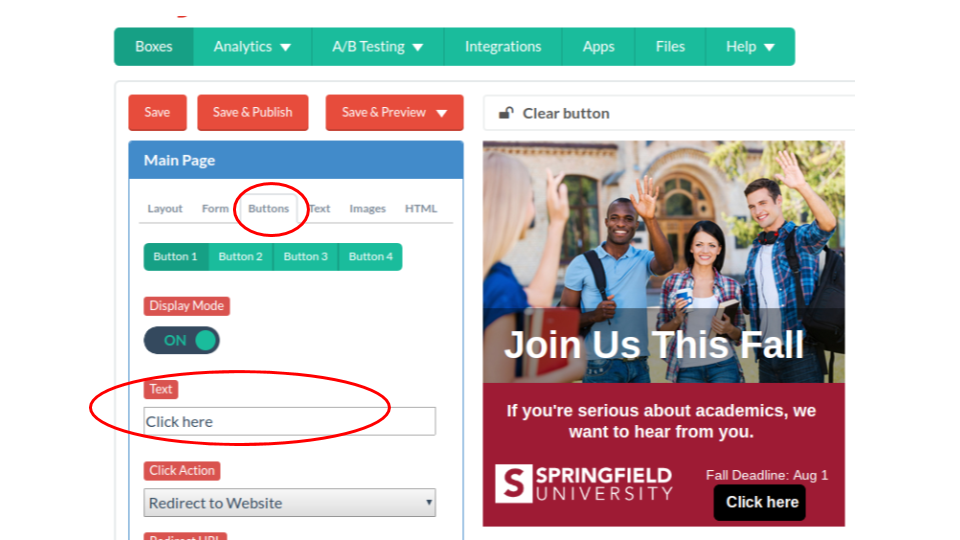
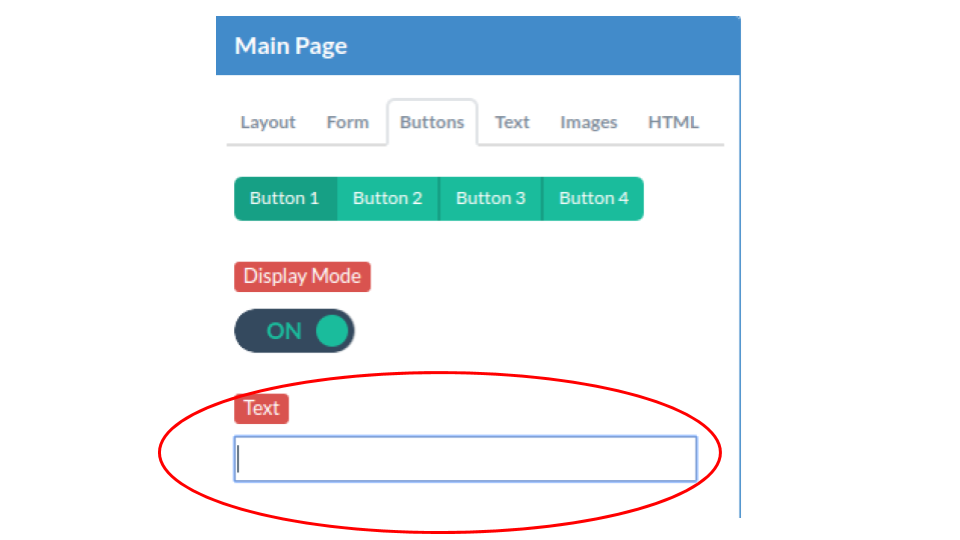
- Open the buttons tab on the “Main Page” of your Form.

- Grab the button and stretch it out (it helps to move it towards the center of the lightbox). Extend it to cover the full area of the lightbox.



- Remove any button text (in this example, ‘Click Here’).

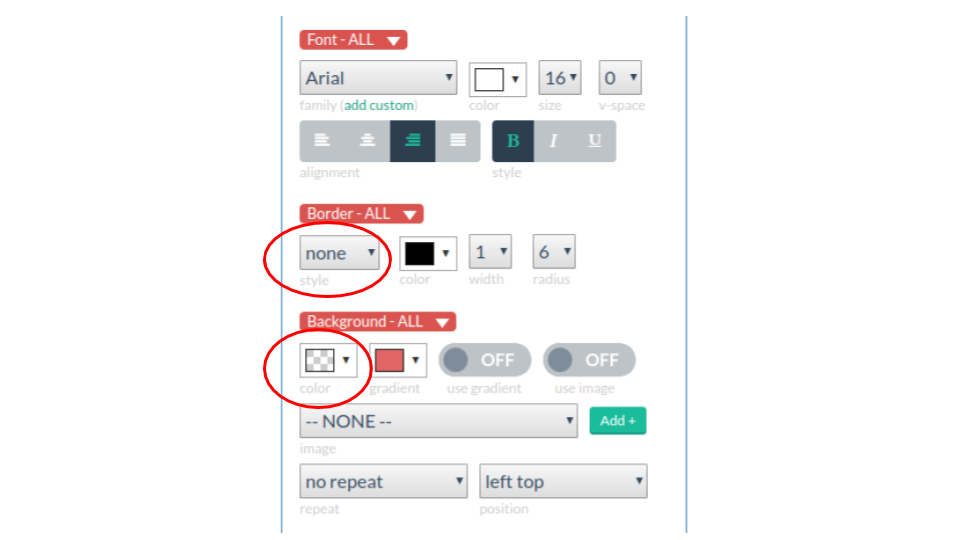
- Make the button transparent by selecting the “color” dropdown menu in “Background -ALL” AND remove the button border by selecting the “style” dropdown menu in “Border-ALL”.

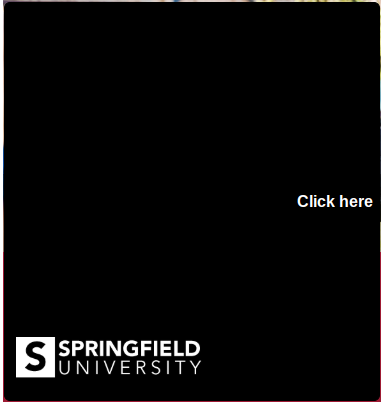
- This is what your lightbox will look like. The entire area is now clickable!

Related Reading:
