1- Log in to your BigCommerce Dashboard:
You need to log in to your BigCommerce admin panel using your credentials.
2- Access the Store Design:
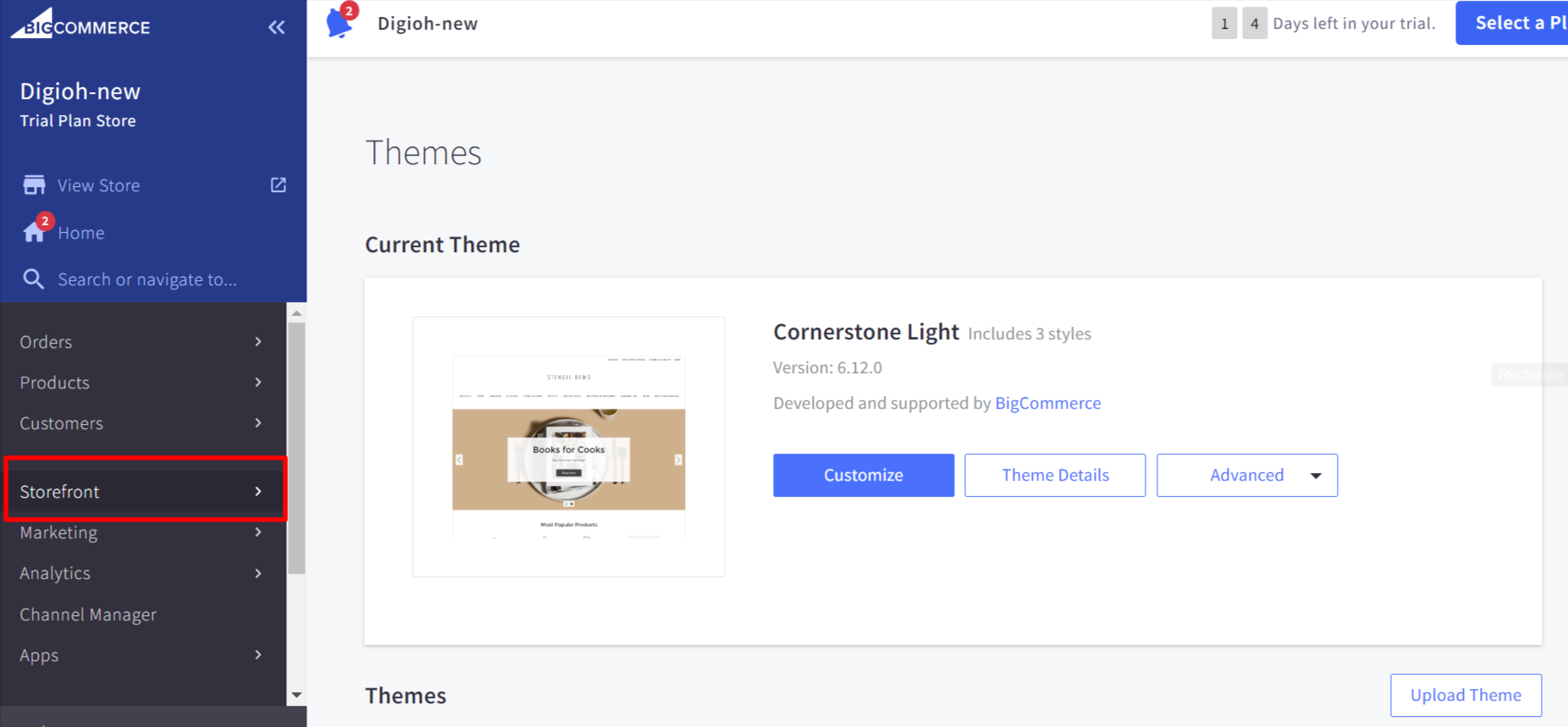
3- In the BigCommerce dashboard, navigate to “Storefront” or “Store Design.” The exact wording may vary depending on your version of BigCommerce.

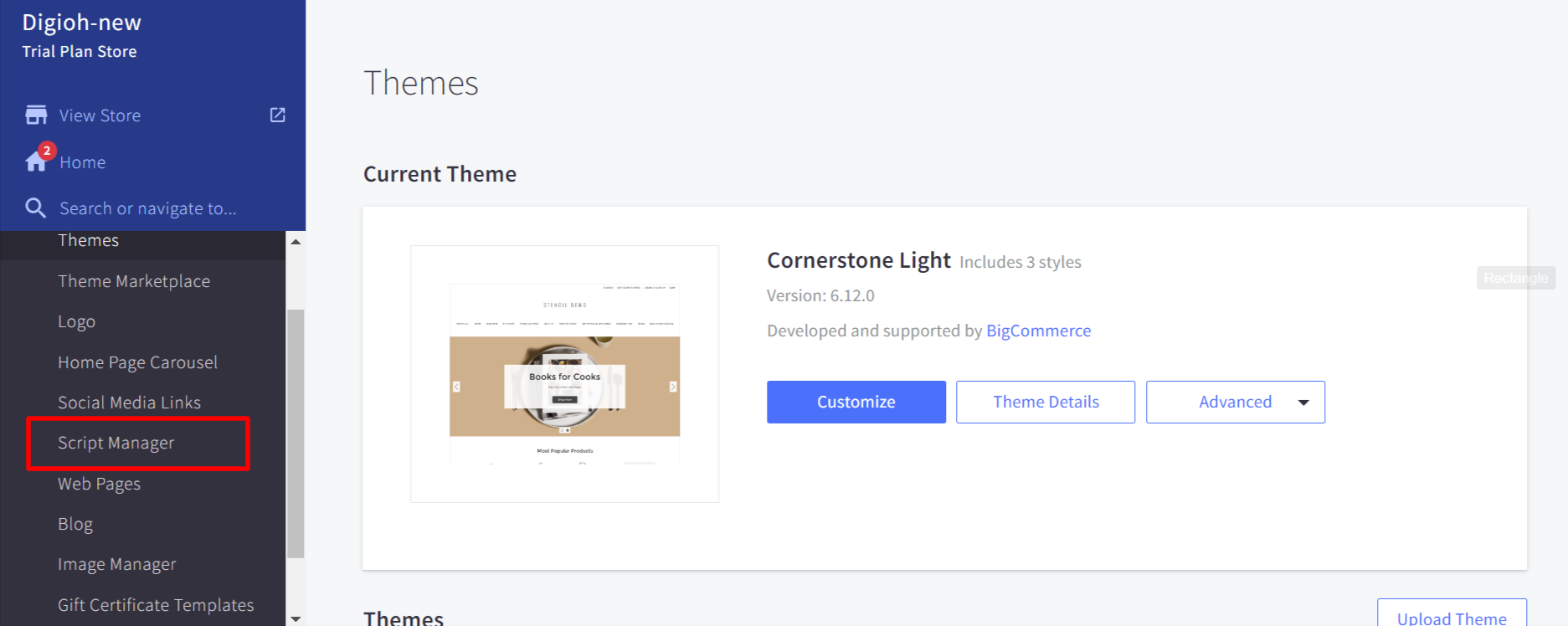
5- In the Storefront Page, look for a section labeled “Script Manager” or “Head Scripts” or “Footer Scripts.” The location and label may differ based on your theme.

Add Your External Script:
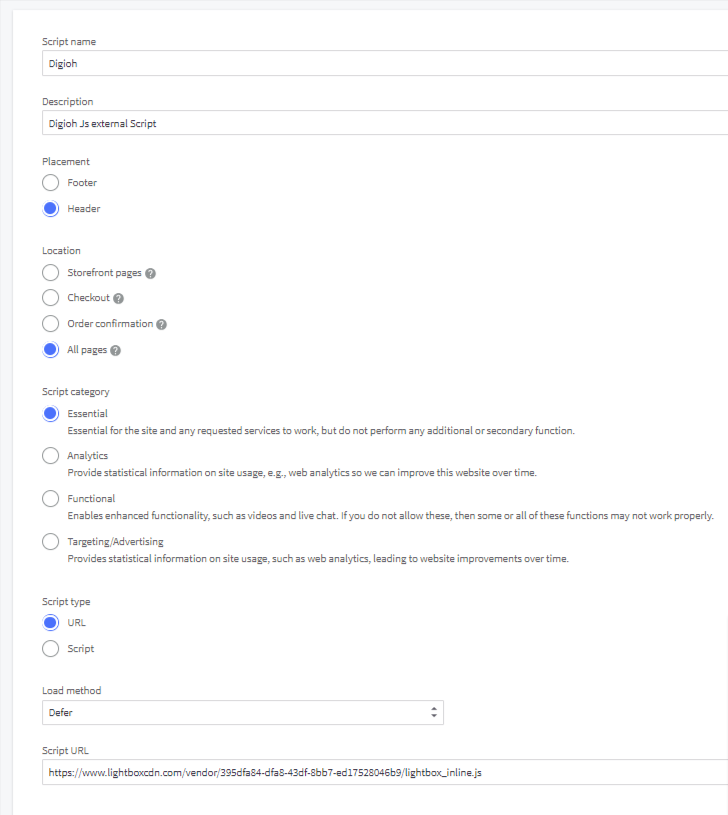
6- In the Script Manager section, you can add your external script. Depending on where you want to include the script, you can usually choose to add it to the “Header” section.
– Location : All Pages
– Script Category: Essential (Recommended)
Paste the Digioh script link to the external script in the provided box. (Note: You can grab the Digioh JS Link from Setup Instrcutions Page)
Save the Changes:

7 -After adding the external script, save your changes.
Preview and Publish:
It’s a good practice to preview your store to make sure the script works as expected. You can do this by selecting the “Preview” or “View Store” option.
If everything looks good, go back to the theme editor and publish your changes.
Test Your Store:
After publishing the changes, make sure to thoroughly test your online store to ensure that the external script functions correctly and doesn’t interfere with the existing functionality.
Need any help? Email us at support@digioh.com and we can walk you through it.
