When Digioh Boxes display, they load only the images needed to display the current page. For Boxes with large or numerous images, and especially with slow network connections, this can cause images to flicker, or have a conspicuous delay before appearing.
First, we recommend reducing the size of images based on Digioh Best Practices. If your images are still having problems, however, we have a more direct fix available.
The “glitchy” behavior actually depends on the specific browser and how it handles image loading, but if your Boxes have this problem, you can configure Digioh to force pre-loading of all Box images. The tradeoff is that your Box may take a little longer to appear and its display will consume more network resources. For this reason, we recommend enabling pre-loading only with lightboxes, sidebars, and banners where this is acceptable. For inline Boxes, or any Box that displays immediately on your web page, pre-loading Digioh Box images will significantly contribute to overall page load time as seen by Page Speed Insights, and so might negatively affect the “UX Score” used by Google in determining organic search rankings.
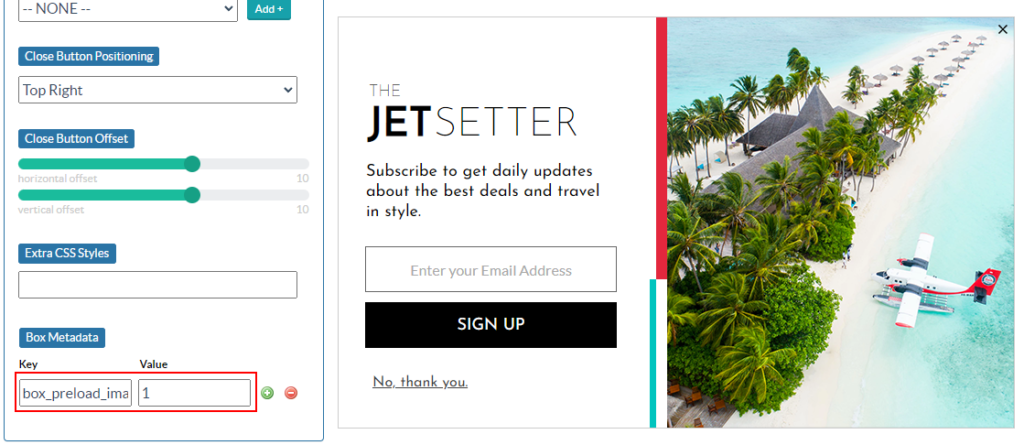
To enable image pre-loading, under the Widget accordion, set metadata box_preload_images = 1 as follows:

All images associated with the box will now load immediately in the background on Box display.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
