What You’ll Learn in This Article
-
Embed a Marketo form within a Digioh campaign
-
Add the Marketo script to a Digioh HTML block
-
Trigger the form load using custom JS after display
-
Save and publish the integration for live use
For advanced use cases, you might want to embed a Marketo form in a Digioh campaign.
Here is how to do it:
Step 1: Open an HTML block inside the  Digioh editor.
Digioh editor.
Step 2: Add in your Marketo Script.
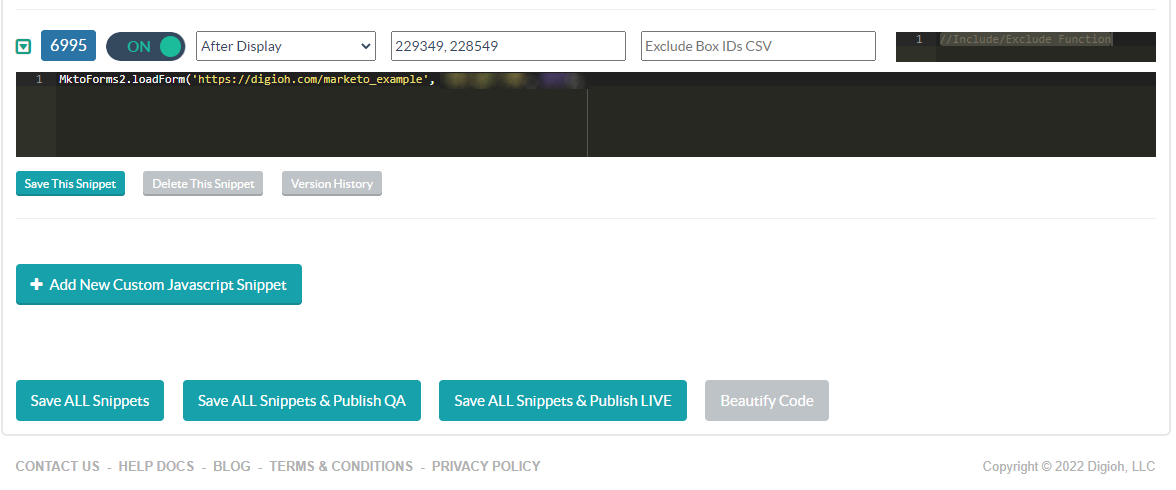
Step 3: Create a custom JS campaign with event trigger “After display”
And add in your last line of script code in the JS like this:
MktoForms2.loadForm('https://digioh.com/marketo_example', 'XXX-XXX-XXX', XXXX);

Hit Save and publish the account.
And you are all set to embed the Marketo form in a Digioh campaign.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
